
Utilizând CSS, puteți schimba culoarea caracterelor de caractere, ceea ce nu se poate face cu pictogramele obișnuite. De asemenea, un mare avantaj este că astfel de icoane își pot schimba mărimea fără a pierde calitatea. Acesta din urmă este important pentru afișajele de înaltă rezoluție, cum ar fi Retina. De asemenea, puteți aplica diferite efecte de text pentru fonturile de caractere (de exemplu, o umbră de picătură). În plus, majoritatea browserelor moderne își susțin suportul.


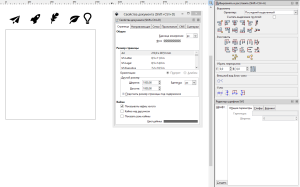
2. În proprietățile documentului (Shift + Ctrl + D), trebuie să setați lățimea și înălțimea paginii la 1000px. Simbolurile însele sunt de dorit să conducă la o singură dimensiune (înălțime de 850 de pixeli). Blocarea în setările instrumentului "Selectare și transformare obiecte" (F1) va ajuta la atenuarea sarcinii: închiderea acesteia, înălțimea și lățimea obiectului vor varia proporțional.
Este posibil ca unul dintre simboluri să fie mai lat decât toate celelalte (la o altitudine de 850px se poate urca din pânză). În acest caz, ar trebui să echivalați la 1000px lățimea obiectului. Este foarte important ca fiecare caracter să fie situat în limitele paginii.
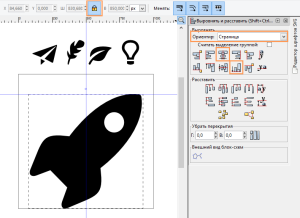
3. Apoi, trebuie să aliniați primul caracter la centrul și la marginea inferioară a paginii. Pentru a face acest lucru, în fereastra "Aliniere și locul", schimbați orientarea paginii. Apoi, selectați obiectul și faceți clic succesiv pe butoanele "Centru pe axa verticală" și "Alinierea marginilor inferioare ale obiectelor" (vezi imaginea de mai sus).

Dacă lățimea simbolului este de 1000 pixeli și înălțimea este mai mică, ar trebui să fie plasată pe pagină într-un mod diferit, astfel încât simbolul să nu iasă prea mult de la ceilalți.
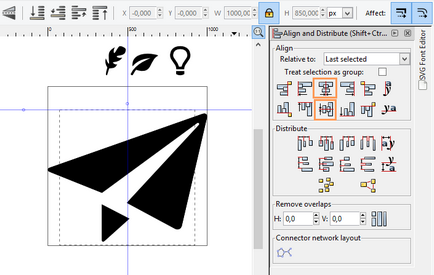
- Este necesar să creați un pătrat / dreptunghi (F4) la fel de mare ca toate celelalte simboluri - 850px.
- Schimbați reperul în fereastra "Aliniere și aranjare" la "Ultima dedicată".
- Cu ajutorul tastei Shift, selectați mai întâi simbolul și apoi creați pătratul creat anterior.
- Centralizați simbolul de-a lungul axei verticale și orizontale.

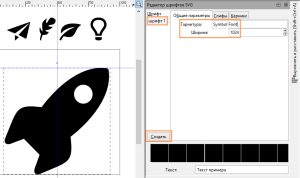
1. Înainte de a lega caractere cu litere specifice, trebuie să creați un font. Pentru aceasta, faceți clic pe butonul "Nou" din fila "Font". Selectând un nou "font 1", îi poți schimba numele ("Garniruta") și lățimea.

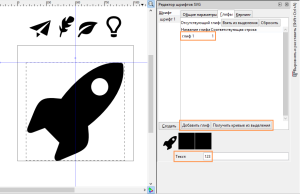
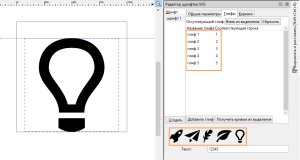
2. Apoi treceți la fila "Glyphs", unde adăugăm un nou glif. Dând dublu clic pe "ghilimele 1" îi poți schimba numele. Dând dublu clic pe "Linia corespunzătoare" trebuie să setați litera alfabetului (sau cifrei), care va corespunde simbolului nostru. Pentru fonturi mici, vă sfătuiesc să utilizați primele cifre sau primele litere ale alfabetului.

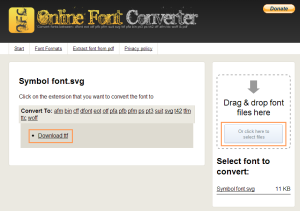
Apoi, trebuie să convertim SVG-ul rezultat într-un format de fonturi True Type (.ttf). Pentru a face acest lucru, puteți utiliza unul dintre convertoarele online: onlinefontconverter sau freefontconverter. unde trebuie să descărcați SVG-ul rezultat și să selectați formatul dorit.

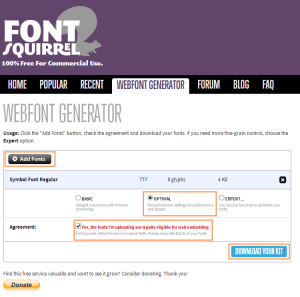
La ieșire, obținem un font normal pe care îl puteți instala pe computer. Dar, pentru a obține un font web adecvat pentru toate browserele și dispozitivele, trebuie să consultați generatorul de fonturi Web. După descărcarea fișierului de fonturi și confirmarea legalității acțiunilor sale, vom primi o arhivă cu toate fișierele necesare. Acum, fontul caracterului dvs. este gata pentru utilizare pe paginile web.

Trimiteți-le prietenilor: