

Cu siguranță mulți proprietari de bloguri pe WordPress nu sunt mulțumiți de faptul că imaginea din antetul blogului sau site-ului este statică. Cu siguranță, cineva se gândea cum să o rezolve cumva.
Nu știu, poate că m-am uitat rău, dar pentru WordPress nu am putut găsi un plug-in gata pentru a rezolva această problemă. Spoiled de Joomla cu setul său imens de module, printre care există și pentru rezolvarea acestei probleme, am cumva nu am vrut să scriu plugin-ul pentru WP, cu atât mai mult că nu sunt un programator web de profil. Cu toate acestea, obișnuiți tot timpul cu viclenia, am ieșit din această situație delicată în modul de mai jos.
Deci, pentru a nu reinventa bicicleta, am decis sa trec peste plugin-urile realizate folosind jQuery pentru a afisa prezentarea. De ce să scrie ceva nou, dacă e ceva gata? (prima preceptie a programatorului 🙂). Alegerea mea a căzut pe galeria de prezentare Superb.

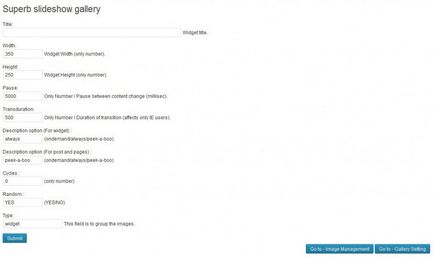
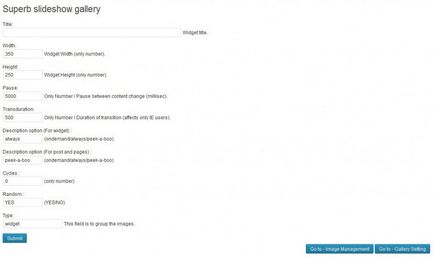
Mi-a plăcut că în acest plugin puteți seta o pauză între imaginile imaginilor, specificați aleatoritatea, bine, astfel de parametri "triviali" ca lățimea și înălțimea. În general, acest plugin poate roti imagini atât pe pagină, cât și în widget. Dar am pus-o liniștit în antetul site-ului.
Apropo, adăugarea de imagini la galeria plug-in nu este pentru cei slabi. Personal, am luat această sarcină timp de aproape două ore, încercând să înțeleg de ce în locul imaginilor este afișat un pătrat negru. Ca să nu faceți pas cu aceeași rake, am decis să scriu un mic manual pentru plugin.
După instalarea pluginului, veți avea folderul de imagini în directorul galeriei Superb SlideShow neambalate. Sunt patru valori prestabilite. Le ștergem și, în locul lor, le punem imaginile (am avut 27). Pentru a vă ușura atunci să le înscrieți în galerie, să le dați nume digitale simple, cum ar fi 1,2, etc.
Acum, în parametrii plug-in-ului, accesați fila Goto -ImageManagment. Aici vom lega aceste imagini în plugin-ul nostru.

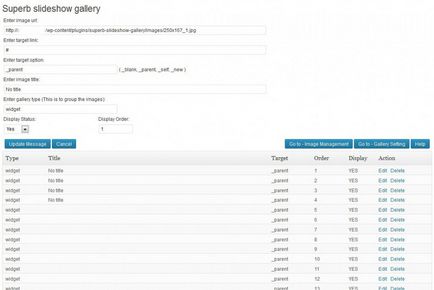
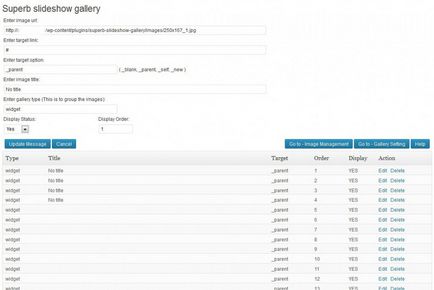
Inițial, veți avea patru fotografii adăugate în meniu. Luați primul paragraf, faceți clic pe Editați și copiați urlul imaginii specificate. Avem nevoie de ea pentru a nu face o greșeală cu calea.
Acum, elementele rămase pot fi șterse, deoarece noi le vom adăuga aici. Ți-am adus o captură de ecran de pe site-ul clientului, astfel încât să înțelegi unde să îl introduci. Aveți nevoie de fiecare imagine nouă pentru a introduce url-ul acesteia în câmpul cu același nume și în câmpurile rămase, cu excepția Comenzii de afișare pentru ao pune așa cum o am. În ordinea afișării, specificați numărul secvențial al imaginii. După aceea, trebuie să apăsați Insert Message și să adăugați o nouă fotografie. Rețineți că plugin-ul este sensibil la registrul de intrare. Chiar și extensiile de imagine JPG și jpg nu sunt aceleași din punctul său de vedere, ceea ce va duce la afișarea unui pătrat negru.
Dacă trageți singur capacul, este mai ușor pentru dvs. - puteți specifica locul în care veți avea prezentarea de diapozitive. Dacă ați folosit un șablon gata, atunci veți avea nevoie de Firefox cu plug-in-ul Firebug. Cum sa o folosesc scriu, cu permisiunea ta, nu voi face, pentru ca ma astept ca deja sa stii cum sa o fac. Folosind FireBug, trebuie să determinăm unde vom introduce apelul la funcția plugin. Deoarece totul este pur individual, aici este inutil să-l arătăm pe un exemplu concret. După ce ați decis că aveți nevoie de div, acum este momentul să faceți o mică modificare în fișierul header.php al șablonului.
Repet, am dat un exemplu stereotip. La voi toți sunteți strict individuali, deci poziția necesară, lățimea și înălțimea sunt definite numai printr-un mod experimental.
Este atât de simplu și relativ rapid puteți face o prezentare de diapozitive în antetul site-ului dvs. Personal, clientul meu a fost mulțumit.
Articole similare
Trimiteți-le prietenilor: