Un preloader este un indicator al încărcării site-ului. Acesta poate fi executat ca o imagine animată GIF, sau ca o scară de download. Dar, indiferent de aspectul preloader, principiul său de lucru este același: cât mai curând posibil, pentru a arăta indicatorul de încărcare de utilizator, și după încărcarea indicatorului de acoperire.
Cum se încarcă pagina web?
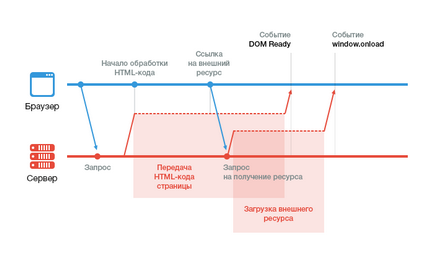
Înainte de a crea un indicator al oricărui proces, trebuie să înțelegeți procesul în sine. Descărcarea paginilor web nu face excepție. Deci, cum se încarcă pagina web?

Procesul de creare
Acum, înțelegând ordinea încărcării unei pagini web, puteți crea pentru dvs. o listă de sarcini și condiții pentru preloaderul nostru. Condițiile pentru el sunt următoarele:
Dacă pagina este aproape independentă de grafică, atunci în loc de window.onload, puteți utiliza DOM Ready pentru a ascunde preloaderul.
Pentru a rezolva prima problemă, puneți imediat după codul de deschidere următorul cod html:
Pentru stilurile noastre de preîncărcare avem nevoie, dar depind de fișiere externe, nu vrem, asa ca plasati stilurile direct în document, undeva în interiorul capului:
# Poziție de preloader: fixă;
stânga: 0;
top: 0;
dreapta: 0;
fund: 0;
fundal: # 000;
z-index: 100500;
>
# pre-încărcare pagină; lățimea sprinterului: 32px;
înălțime: 32px;
poziția: absolută;
stânga: 50%;
top: 50%;
fundal: url ('/ images / spinner.gif') nu-repeta 50% 50%;
margine: -16px 0 0 -16px;
>
Din păcate, nu voi putea renunța complet la resursele externe, pentru că avem nevoie de o imagine animată GIF. Dar, având în vedere dimensiunea mică a imaginii în sine, este un sacrificiu acceptabil.
Acum rămâne doar să ascundem preloaderul nostru după încărcarea paginii. Aici nu mai suntem limitați în mijloace, deci putem folosi jQuery:
$ (Fereastră) .ON ( 'încărcare', funcția () var $ preîncărcare = $ ( '# page-preîncărcare'),
$ spinner = $ preloader.find ('. spinner');
$ spinner.fadeOut ();
$ preloader.delay (350) .fadeOut ('lent');
>);
Există o altă opțiune pe care ați putea să o vedeți pe portalul nostru. Utilizează direct eticheta
și pare un pic mai complicat. Și așa vom începe:Pasul 1. Primul lucru pe care trebuie să-l facem este să setăm codul CSS
body.royal_loader fundal: nici unul! important;
vizibilitate: ascuns! important;
>
#royal_preloader vizibilitate: vizibil;
poziție: fixă;
top: 0px;
dreapta: 0px;
fund: 0px;
stânga: 0px;
z-index: 9999999999;
-webkit-tranziție: opacitate 0,2 s liniar 0,8 s;
-moz-tranziție: opacitate 0,2 s liniare 0,8 s;
-ms-tranziție: opacitate 0.2 sec liniar 0.8 s;
-o-tranziție: opacitate 0,2 s liniare 0,8 s;
tranziție: opacitate 0,2 s liniară 0,8 s;
>
# opacitatea completă a royal_preloader: 0;
>
#royal_preloader Poziția din spate: absolută;
top: 0px;
fund: 0px;
stânga: 0px;
dreapta: 0px;
culoarea de fundal: #fff! important;
-webkit-tranziție: fundal 0.5 secunde liniar;
-moz-tranziție: fundal 0,5 secunde liniar;
-ms-tranziție: fundal 0.5 secunde liniar;
-o-tranziție: fundal 0,5 secunde liniar;
tranziție: fundal 0.5 secunde;
>
# royal_preloader.number. culoare procentuală: # 646E7C;
fundal: transparent;
text-align: centru;
margine: -90px 0px 0px -90px;
fundal-imagine: url ('/ loader.gif');
dimensiune de fundal: 120px;
background-repeat: nu-repeta;
pozitie fundal: 100% 0;
padding-top: 100px;
lățime: 180px;
poziția: absolută;
font-size: 25px;
top: 45%;
stânga: 50%;
-webkit-tranziție: toate 0,3s liniar 0,5s;
-moz-tranziție: toate 0,3s liniară 0,5s;
-ms-tranziție: toate 0,3s liniar 0,5s;
-o-tranziție: toate 0,3s liniar 0,5s;
tranziție: toate cele 0,3 s liniar 0,5 secunde;
>
Pasul 2. Încărcați . Nu are sens să deschideți codul de script, deoarece este destul de puternic. Puteți sublinia pur și simplu ceea ce avem și puneți-l în locul potrivit.
Pasul 3. Pasul final și cel mai simplu, atașând preloader-ul la eticheta de deschidere
astfel încât el arăta astfel:Gata! Acum, în loc să săriți în direcții diferite, vizitatorul va vedea ecranul de descărcare îngrijit în timp ce încărca pagina.
Articole similare
-
Cum se face un puzzle de cuvinte încrucișate pe site-ul - în ce program să creați
-
Cum să creați un cuvânt încrucișat pe un blog (site), un blog al lui Alexey Smirnov
Trimiteți-le prietenilor: