Bună ziua, dragi cititori! Când creați proiectul, trebuie să schimbați, dacă este posibil, acele sau alte imagini din șablon - anteturi, butoane, rss, pictograme twitter. Sau faceți un șablon în Artisteer pe cont propriu și aveți nevoie de un antet original al site-ului. Și aici pentru a rezolva această problemă, puteți folosi programul Photoshop și creați un antet.
Există mai multe opțiuni pentru crearea unui antet al site-ului:
- căutați o imagine potrivită și folosiți-o ca antet
- căutați câteva imagini interesante și folosiți procesul lor de procesare a fotografiilor
- utilizați în antet ca o imagine prelucrată și perii
- utilizați doar perii pentru a crea un antet al site-ului
Vă sugerăm să începeți cu o perie cu ajutorul periilor. Pentru a face acest lucru, trebuie să adăugați câteva seturi suplimentare de imprimare perii la setul standard. Pe Internet, puteți descărca gratuit o mulțime de perii diferite.
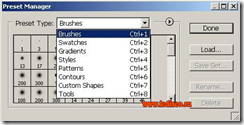
După ce ați descărcat setul pe care îl doriți, obțineți arhiva. Și pentru ao instala, ar trebui să fie despachetat. Apoi porniți programul Photoshop și mergeți la fila Editare și selectați "Preset Manager"

Se deschide o fereastră cu care puteți încărca, de asemenea, unelte, texturi, stiluri, forme. Pentru aceasta, trebuie doar să selectați parametrul dorit. În acest caz, trebuie să descărcați periile și deci să alegeți Brusher

și faceți clic pe Loader.
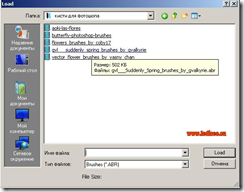
În fereastra care se deschide, selectați dosarul în care avem periile descărcate

și apăsați din nou pe Încărcați.
Acum, mergem la bara de instrumente din Perii și periile încărcate se vor reflecta în set.
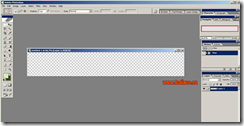
După ce au fost instalate periile necesare, puteți începe să creați un antet. Singurul lucru pe care trebuie să-l decideți cu privire la dimensiunea capacului viitor. Voi folosi dimensiunea de 1240x187 px. Creați un fișier nou cu aceste dimensiuni

Și veți obține dosarul

Alegeți culorile principale și de fundal. Aici totul va depinde de dorința ta, voi aplica un fundal ușor și un desen întunecat.
Apoi selectați instrumentul Umplere

Pentru a continua lucrarea, vom crea câteva cuvinte suplimentare. Și redenumiți-le. Pentru a face acest lucru, dați clic dreapta pe cuvântul de două ori pe numele cuvântului și apoi în fereastra activă înregistrați numele acestui strat.

În pasul următor, trebuie să schimbați culoarea de fundal cu culoarea principală. Pentru a face acest lucru, apăsați doar săgeata.
Apoi, selectați peria dorită și setați dimensiunea acesteia. Activați stratul "Perie în dreapta", faceți clic pe el în paleta Straturi și plasați peria în locul potrivit. de mai multe ori faceți clic pe butonul stâng al mouse-ului.
Acest lucru se poate face o singură dată, totul depinde de intensitatea modelului pe care doriți să îl obțineți. Am folosit trei clicuri.
Acum creați o imagine oglindă a acestei perii orizontal. Pentru a face acest lucru, activați stratul "Pensule din stânga" și aplicați din nou aceeași pensulă același număr de ori, dar într-un alt loc.
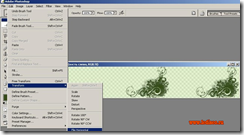
Apoi vom aplica funcția de transformare Edit-Transform-Flip orizontală.

După transformarea stratului, utilizați instrumentul Mutare. Cu ajutorul acestuia, puneți modelul în locul de care avem nevoie.
Apoi, când doriți, puteți aplica alte perii adecvate, dar nu uitați să creați un strat suplimentar pentru fiecare model.
Ca rezultat, adăugând încă două perii și aplicând transformarea, puteți obține antetul original.
Puteți utiliza instrumentul Text și puteți înregistra numele site-ului. Și aplicând stiluri diferite stratului cu textul, primim o pălărie frumoasă. Dar totul va depinde de imaginatia ta.
Pentru a salva imaginea, selectați Fișier - Salvare ca ... numim fișierul nostru, alegeți unde să salvați. alegeți formatul .jpg
Dacă doriți să înlocuiți antetul cu fișierul rezultat în șablonul descărcat terminat, utilizați dimensiunea exactă a imaginii originale și exact același nume.
Poate va fi interesant pentru tine:
Articole similare
Trimiteți-le prietenilor: