
Bună, numele meu este Anton.
Principalele criterii sunt suportul XHTML, modularitatea (deci nu trebuie să rescrieți tot scriptul, dacă este necesar), disponibilitatea API (mai târziu veți ști de ce), suportul de la browserele principale, posibilitatea de a instala managerul de fișiere.
Există un set de funcții de bază - designul textului, inserarea de link-uri și imagini (pe adresa URL - din păcate, nu există un uploader). Ceea ce este foarte plăcut este greutatea redusă și structura vizuală clară a textului editat - adică ceea ce vedem și de aceea el și WYSIWYM. Acesta pune tot codul într-o singură linie, care este importantă dacă trebuie să aveți o greutate minimă a codului de ieșire, pe lângă aceasta, oferă un cod foarte "curat".
Îl folosesc "pentru mine" când este necesar să compilați rapid un text în html. Există API, plugin-uri, suporta XHTML și browsere majore, și anume, cele de bază browsere Gecko (Firefox 2.0+, SeaMonkey, Galeon, Boboteaza), Microsoft Internet Explorer 6+, Opera 9.5 și versiunile ulterioare, Safari 3.1+, Google Chrome.
Printre cele câteva dezavantaje este faptul că nu acceptă opera vechi, neprietenos pentru utilizator neexperimentat (arată toate structura de cod, și „muritorii de rand“ este deprimant), funcționalitatea este scăzută, în special, nu există nici măcar un tabele inserare elementare, și nu există nici un descărcarea de fișiere. Desigur, o puteți scrie, dar este un hemoroid separat.
Evaluarea mea subiectivă este 3 din 5.
Un API foarte puternic și flexibil, pe care nu l-am învățat acum câțiva ani, încă începe să învețe JavaScript. O mulțime de documentație detaliată, puteți dacă doriți să descărcați și să instalați managerul de fișiere sau să adăugați plug-in-ul necesar (deși acolo unde funcționează și mai mult decât suficient).
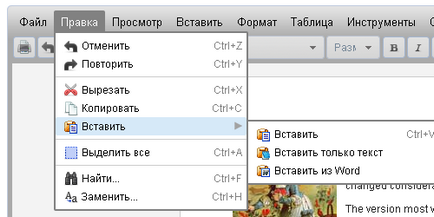
După cum am scris mai sus, este o interfață inutilă - încărcată într-o grămadă de icoane. Desigur, le puteți "curăța", eliminându-le pe cele inutile, dar acest lucru încă nu salvează.
Este foarte dificil să analizați API - să vă simțiți mai mult sau mai puțin încrezător, aveți nevoie de mai mult de o oră de citire a documentației și a practicilor, precum și de cunoașterea limbii engleze chiar tehnice.
Greutate imensă - mai multe megaocteți - doriți doar să întrebați: "Și nu există o versiune ușoară?".
Anterior, cod foarte murdare (și acum strica, dar numai atunci când lipirea dintr-un cuvânt, este problema celor două - Ward, care creează tag-uri suplimentare, iar TinyMCE pe care nu le taie atunci când lipirea), acum această problemă este depășită, dar în căutarea „versiunea de lumină“ se poate întâmpla.
Nu există taste rapide (ceea ce este foarte important pentru mine), mai exact ele sunt, dar numai principalele 5: Ctrl + Z - Undo; Ctrl + Y - Redo; Ctrl + B - Bold; Ctrl + I - italic; Ctrl + U - Subliniere. Poate că documentația conține informații despre setarea tastelor rapide, dar nu căutam în mod specific.
Evaluarea mea subiectivă este 4 din 5.
Este puțin mai complicat decât TinyMCE - cu excepția întăririi fișierelor cu scripturi, trebuie să inserați și la începutul codului de pagină un script al formularului
Aceleași probleme cu interfața, dar datorită API-ului simplu am rezolvat această problemă prin crearea de topmen pe baza Google Docs (a se vedea P.S.). Apropo, nu puteți pierde culoarea personalizabilă a pielii - puteți instala absolut orice. Există un meniu contextual (cu excepția Opera - acesta are strict acest lucru), care este important pentru utilizatorii obișnuiți. Este foarte ușor să scrieți un modul suplimentar, în arhivă cu scriptul există chiar și un dosar "_samples", cu exemple de module de scriere, inclusiv. De asemenea, dacă doriți, puteți descărca și instala un manager de fișiere convenabil, este păcat că shareware-ul este gratuit.
Afectează greutatea greșită a scriptului - 1,36 MB, dar 1,10 MB cântărește plug-in-uri, iar scriptul în sine este de 26 KB, deci dacă eliminați plug-in-urile inutile, acesta va cântări mult mai puțin.
postfață
În concluzie, vreau să spun că revizuirea sa dovedit a fi destul de subiectivă. și cu plăcere va accepta critica dovedită.
Iată de ce aveți nevoie de API:

Articole similare
-
Cum să vă creați o rețea de bloguri de calitate cu privire la serviciile gratuite
-
Avioane de hârtie și alte modele origami în mișcare - jocuri online gratuite pentru fete online
Trimiteți-le prietenilor: