
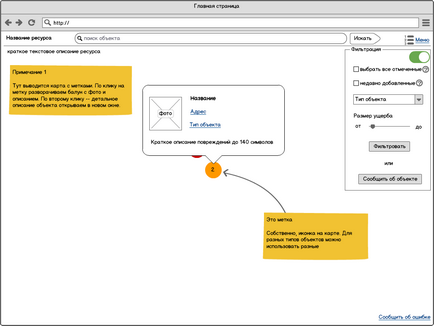
Lucrați la proiectarea site-ului - o piesă nu este ușoară, deși pare la prima vedere destul de simplă. Imaginați-vă că avem deja un prototip site-ul și stabiliți sarcina pentru designer. Designerul va face un aspect și îl va da designerului web, iar el, la rândul său, va face html-șabloane pentru site-ul viitor.
Este în forma în care designerul de aspect are aspectul și viteza de a crea aspectul depinde. De aceea, în acest articol vom examina cerințele pentru proiectarea layout-ului site-ului psd de către designerul său. De ce aveți nevoie de un aspect bine conceput? Pentru că:
- Designerul de layout poate estima rapid cantitatea de lucru atunci când primește "aspectul corect".
- Artistul de make-up nu trebuie să precizeze detaliile în continuare, să tragă designerul în detalii și să ceară "să trimită acest buton".
- Cu acest aspect puteți înțelege orice, chiar și un aspect începător.
Listarea cerințelor separat într-un fișier care poate fi descărcat.
Principalul lucru în proiectarea layout-ului este următorul:
- Folosind o grilă și ghiduri.
- Uita de straturile îmbinate.
- Numele fiecărui strat, de preferință - latină.
- Folosind foldere și elemente de grup, de exemplu - antet, conținut, subsol
- Elementele individuale sunt pe straturi separate.
- Fonturile non-standard - sunt aplicate separat (de exemplu, în format * otf).
- Utilizați * rar în loc de * zip.
- Numele fișierelor este latin.
- Aceleași nume, de exemplu - index_main.psd, index_main_dropmenu.psd
- O notă explicativă pentru lucrătorul cu aspectul cu detalii (ce fel de aspect să fie folosit, cum ar trebui să se comporte blocurile din pagină)?
În plus, am luat o serie de linkuri pe această temă, care vor ajuta designerul web să înțeleagă cum să proiecteze cel mai bine un aspect înainte de al da designerului:
Dacă nu sunteți un designer, dar aveți nevoie urgentă de un design al site-ului - vă sfătuiesc să vă întoarceți la resursele umane și testate în timp. De exemplu, aici este unul dintre bursele independente. Adesea, a ordonat designul, băieții nu au reușit niciodată.

Articole similare
-
Înregistrarea unui utilizator într-un anumit grup de site-uri pe Bitrix, note pe site
-
Regulile utilizării site-ului sau cum să creați un site ideal, un blog amator amator
Trimiteți-le prietenilor: