
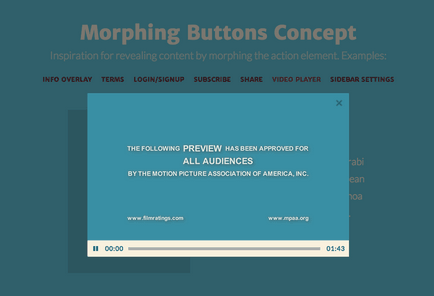
Crearea conceptului de schimbare a butoanelor a fost influențată de elemente active (butoane), transformarea în componente. Exemplele prezintă diferite tipuri de componente, cum ar fi o suprapunere pe ecran complet, o fereastră modală, o bara laterală și așa mai departe.
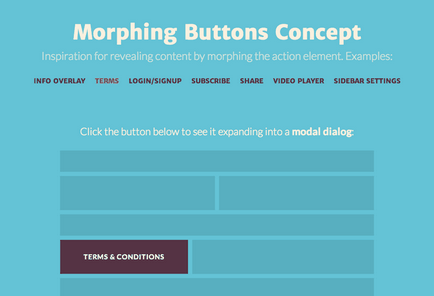
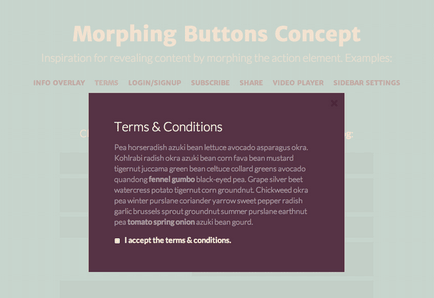
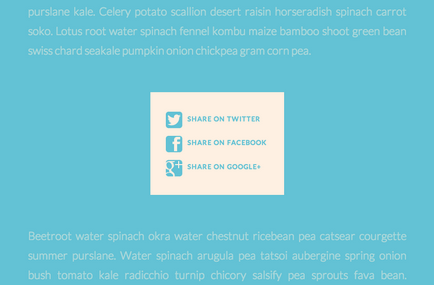
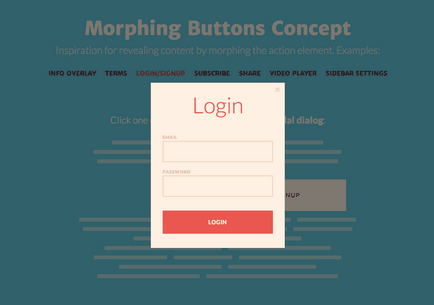
Astăzi vrem să împărtășim inspirația noastră. Probabil ați întâmpinat deja acest concept: ideea este să utilizați un element activ, cum ar fi un buton, care va deveni ceva după ce faceți clic. Pur și simplu, elementul activ este reutilizat vizual, dezvăluind un alt conținut. Poate fi o suprapunere pe ecran complet, o fereastră modală, un buton extins "share" și așa mai departe.
Utilizați acest material numai pentru inspirație! Cea mai mare parte a conținutului și a funcționalității este alcătuită din machete și numai suportăm browserele moderne.





În ultimul exemplu, a existat o mică problemă cu FF: trecerea la conținut din anumite motive se rupe.
Transformarea unui element activ într-o componentă reală care vă va permite să efectuați o acțiune este un concept interesant și oferă cu siguranță diverse utilizări. Există ceva atrăgător în legătură cu acest lucru, dar observați că elementul activ "dispare" din curs. Atunci când lucrați cu suprapuneri, este posibil ca aceasta să nu fie o problemă, dar în unele cazuri prezența unui element activ în UI va aduce mai multe beneficii. Ce crezi despre asta? Considerați acest lucru un exemplu interesant de interacțiune?
Articole similare
-
Cum se creează schimbarea butoanelor și efectelor dinamice - html layout
-
Butonul de pornire nu funcționează Windows 10 ce să faceți, toate codurile de eroare
Trimiteți-le prietenilor: