Mulți designeri care creează un aspect serios și interesant au o mulțime de fonturi unice și frumoase. Datorită unor astfel de fonturi, designul devine din ce în ce mai bun și exclusivist. Aici sunt doar fonturi personalizate vor fi afișate numai pe computerul pe care acestea sunt instalate, astfel încât bine să lucreze cu ei, proiectantul trebuie să vă furnizeze toate fonturile utilizate în aspectul. Pentru că atunci când faceți planul, va trebui să instalați aceste fonturi pe computer. Dar aici e un utilizator al site-ului dvs. nu va descărca toate fonturile nu le va instala pe computer, astfel încât aveți nevoie pentru a face în browser-ul dvs. tras în sus fontul dorit în sine. Regula @ font-face va ajuta aici. există mai multe opțiuni pentru a utiliza fonturi cufon sau încărcați un Google sau Fonturile web Fontsquirrel, dar Google și Fonturile web Fontsquirrel poate să nu fie necesar pentru a imprima, deci luați în considerare cea mai bună opțiune - conectarea de fonturi unice folosind @ font-face.
Cea mai ușoară modalitate de a conecta un font este să îl atribuiți unei foi de stil:
Aici „PF Din CompPro“ - numele fontului, și apoi puteți specifica fontul pentru elementele relevante ale site-ului și fonturile / pfdintextcomppro-mediu-webfont.ttf - este calea către fonturile dvs., care se află în folderul fonturi, este important ca în titlu fișierele de fișiere nu au spații, este mai bine să le înlocuiți pe o linie.
Acesta este cel mai simplu mod, dar nu funcționează în toate browserele și este o problemă mare.
Fiecare browser acceptă formatele de fonturi:
Fonturi TrueType pentru Firefox 3.5+. Opera 10+, Safari 3.1+, Chrome 4.0.249.4+
Fonturile EOT pentru Internet Explorer 4+
Fonturile WOFF pentru Firefox 3.6+, Internet Explorer 9+, Chrome 5+
Fonturi SVG pentru iPad și iPhone
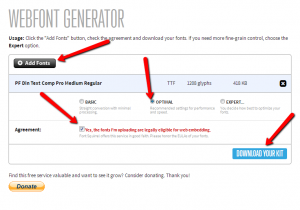
Prin urmare, va trebui să faceți mai multe din aceleași fonturi din același font în format .ttf numai într-un format diferit. Generatorul de fonturi de pe site-ul fontsquirrel.com va ajuta. Pe această pagină, încărcați fontul, selectați Setări Optimal, bifați caseta de selectare pentru a confirma legalitatea font încărcate (unele fonturi costă o mulțime de bani și trebuie să aveți permisiunea de a le folosi), apoi apăsați pe butonul «Descarca kit-ul» și veți obține de a alege arhiva cu toate formatele fontului.

Din arhivă, descărcați toate formatele fonturilor dvs., în teorie sunt 4 fișiere cu extensii .eot. svg. TET și .woff, copiați aceste fișiere într-un fonturi dosar de pe site-ul dvs., precum și în arhiva se vor afla fișierul stylesheet.css - are toate regulile pentru fonturile conexiunile sunt înregistrate, le puteți copia în condiții de siguranță pentru a foii de stil, doar asigurați-vă că pentru a specifica căile spre fișierele de fonturi, de exemplu, în dosarul de fonturi. Un exemplu despre ceea ce sa întâmplat pe unul dintre site-urile mele:
Cu aceste opțiuni, fonturile sunt afișate în toate browserele, inclusiv toate cele preferate IE-7-8-9.
Un exemplu despre ceea ce am ajuns aici:

Shhar post pentru un prieten, dacă aveți nevoie de ea:
Articole similare
Trimiteți-le prietenilor: