acord
Acord privind prelucrarea datelor cu caracter personal
Conectarea tabelelor CSS la o pagină HTML
Puteți conecta tabelele CSS la un document HTML în mai multe moduri.
Stiluri încorporate
Puteți seta stilurile CSS direct în marcajul HTML prin adăugarea regulii CSS la eticheta dorită utilizând atributul de stil.
Stilurile CSS sunt atribuite etichetei utilizând atributul de stil. În acest fel, putem aplica stiluri CSS la orice etichetă din pagina HTML. În acest exemplu, am aplicat proprietatea de culoare CSS la paragraf, setând culoarea ei: valoarea roșie. Putem seta simultan mai multe proprietăți CSS, pentru aceasta nu uitați să separați fiecare pereche de proprietăți-valoare cu ";" .
Dezavantajul acestei abordări este că această proprietate va fi aplicată doar unei anumite etichete p. alte paragrafe nu vor vedea această proprietate, care este în mod corespunzător un minus mare. În plus, o astfel de pagină este pur și simplu imposibil de întreținut. Modificarea proprietăților CSS încorporate trebuie repetată pentru fiecare pagină nouă.
Al treilea dezavantaj al acestei abordări este viteza lentă de descărcare a paginii și aglomerația marcajului HTML. Nu vom putea cache datele de proprietate CSS. de fiecare dată când încărcați o pagină, browserul va recalcula proprietățile trecutului.
În plus, această abordare este că nu aveți nevoie să creați un fișier CSS și puteți face rapid modificări de depanare și puteți vedea rezultatul acestora.
Foi de stil interne
Cea de-a doua modalitate de a conecta stilurile CSS este de a adăuga stiluri CSS la pagină prin etichetă
Acum, dacă puteți utiliza selectorii CSS pentru a selecta un grup de etichete pe pagină, dar este problematică atunci când creați din nou pagini noi în această metodă, rămâne nerezolvată. În plus, încă nu puteți cache-uri de stiluri CSS.
Conectarea foilor de stil externe
Modul cel mai convenabil de a lucra cu tabelele CSS este de a folosi foi de stil externe. Extern sunt numite de faptul că codul CSS este plasat separat de marcajele HTML și este conectat la pagină utilizând un șir
În cazul în care în atributul href trebuie să specificați calea către fișierul css (care conține toate stilurile noastre CSS, extensia de fișier trebuie să fie .css).
Deci, putem la fiecare nouă pagină, adăugăm un șir de conexiuni la acest fișier. Și toate stilurile care au funcționat în prima pagină HTML vor fi aplicate și celor ulterioare.
Deoarece CSS acum am vynesn într-un fișier separat, browser-ul se descarcă prima dată când este accesată în viitor, în cazul în care ficțiune trădarea Insula, el îl folosește pe (fișierul devine în cache-ul browser-ului), prin urmare, pagina se va încărca mult mai rapid și dacă în timp ce utilizați minimizarea fișierelor css și js, descărcarea va avea loc uneori mai repede.
De asemenea, putem pune codul CSS în diferite fișiere. De exemplu, pentru proiectarea textului, fișierul fonts.css și pentru toate celelalte stiles.css. Și conectați-le împreună la pagina HTML, deoarece Puteți conecta mai multe fișiere CSS într-o singură pagină HTML.
Folosind directiva @import
Pe lângă conectarea directă la pagină utilizând eticheta de legătură. Este posibil să conectați stiluri într-un fișier CSS utilizând directiva @import.
Așa cum sa spus mai sus, este posibil ca în interiorul unui fișier HTML să se conecteze mai multe fișiere CSS simultan, folosind linia de legătură. Dar asta nu e tot.
Dacă este necesar (dacă aveți un proiect mare, în care o mulțime de fișiere CSS), puteți importa toate fișierele CSS într-un singur fișier CSS și conectați la documentul a fost lui și toate celelalte CSS, vor fi ele însele importate în ea.
Pentru a importa fișiere CSS, utilizați șirul
Unde în interiorul parantezelor este calea către fișierul css importat.

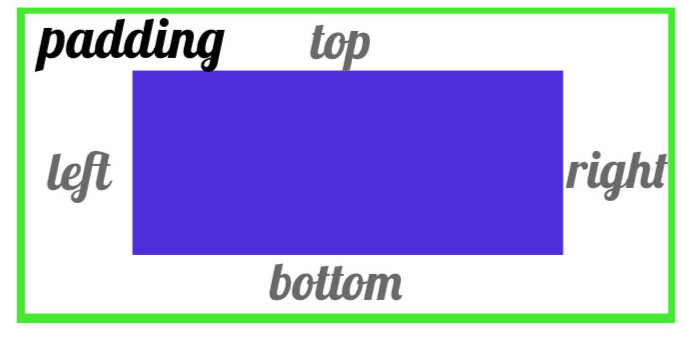
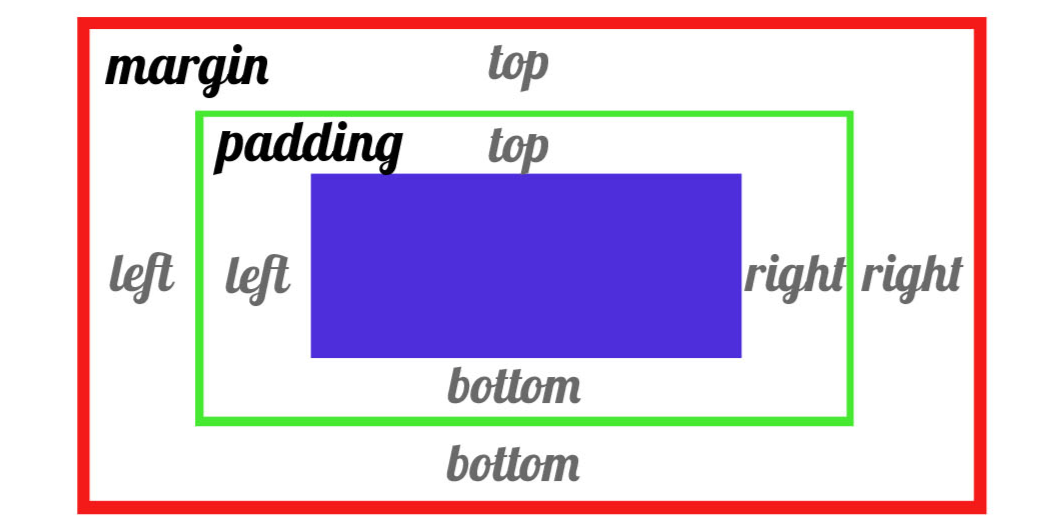
Stabilirea blocurilor CSS. Proprietățile de bază, valori care alcătuiesc mărimea blocului final - liniuțele padding și marja, cadru de frontieră și proprietate box-dimensionare: border-box

Blocarea blocurilor utilizând proprietățile CSS ale flotorului. flotat-stânga, plutiți-dreapta, opriți împachetarea clară. Plasarea blocurilor într-un singur rând

În acest articol, este vorba despre crearea de indentări interne pentru blocurile unei pagini HTML utilizând regulile de umplere CSS. După citirea articolului, puteți crea o indentare internă pentru blocuri

În acest articol, vom vorbi despre crearea unei indentări externe pentru blocurile paginii HTML utilizând regula de marjă CSS, după ce o studiați, puteți seta linia exterioară pentru blocuri

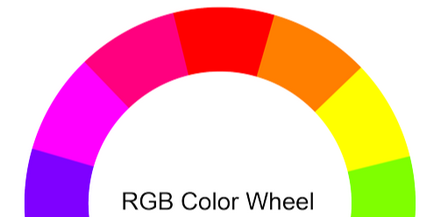
Specificarea culorii în CSS3 după nume, hex, rgb, rgba, HSL, HSLA

Setați imaginea de fundal utilizând proprietatea de fundal CSS. Culoarea de fundal - culoarea de fundal, imaginea de fundal - imaginea de fundal, repetarea fundalului, mai multe imagini de fundal etc.
Te-a ajutat acest material?
Articole similare
Trimiteți-le prietenilor: