În această lecție, folosind un exemplu simplu cu text, vă voi arăta cum să creați un obiect spectaculos care apare și care dispar, utilizând instrumentele Adobe Flash, după cum vedeți mai sus.
Efectul se bazează pe utilizarea animației clasice de mișcare și este simplu de executat. Poate fi folosit nu numai pentru ieșirea unui obiect, ci și pentru ieșirea textului, doar prin exemplul său vă voi spune cum să trageți aceeași concluzie.
Deschideți Adobe Flash CS5
Creați un document nou. În fila Proprietăți, setați-l la 400 de 50 de pixeli. Pentru aceasta, faceți clic pe butonul Editați, în partea dreaptă a dimensiunilor zonei de lucru.
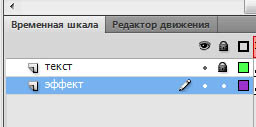
Creați 2 straturi. Stratul superior este "text", "efectul" inferior,

Faceți clic pe cel de-al 15-lea cadru al stratului "text" al stratului de text și apăsați tasta F6 pentru a crea un cadru gol. Apoi, în stratul "text", creați un text, de exemplu PRIVET
Faceți clic pe cel de-al 60-lea cadru al liniei de timp a stratului "Text" și apăsați tasta F6, extindând astfel cadrul cu textul la 53 de cadre.
Blocați stratul cu textul (pictograma cu blocarea opusă numelui stratului) și mergeți la stratul "efect". Faceți clic pe cel de-al 10-lea cadru al liniei de timp și apăsați F6 (creați un cadru cheie)
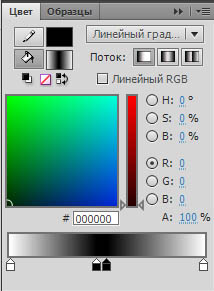
În cel de-al zecelea cadru, selectați Instrumentul dreptunghi (dreptunghi), cu cursa închisă și selectați culoarea de umplere negru. Creați un dreptunghi în partea de sus a textului și aceeași dimensiune ca textul. Apoi, fără a elimina selecția, deschideți Mixerul de culori și setați setările de culoare ca în imagine.

După aceea, apăsați F8 pentru a face dreptunghiul un simbol. Selectați tipul de clip video și dați-i un nume.
Deplasați dreptunghiul dincolo de zona de lucru, ca în figură
Faceți clic pe cel de-al 10-lea cadru și selectați "Creați o mișcare de mișcare clasică".
Mergeți la cadrul 15. Faceți clic pe F6. Se va crea un cadru cheie. Iată animația dreptunghiului. Deplasați dreptunghiul în poziția inițială - în partea de sus a textului.
Apoi, trebuie să scoatem dreptunghiul astfel încât să nu se suprapună peste un anumit timp. Pentru a face acest lucru, mergeți la rama 16, faceți-o prin apăsarea tastei F6 și ștergeți dreptunghiul, înainte de ao copia.
Mergeți la cadrul 50, faceți-l (F6) și introduceți un dreptunghi (introduceți sau lipiți-l în poziție).
În stratul "Text" de pe cadrul 50, ștergeți textul.
Mergeți la rama 50 din stratul "Efect". Creați o mișcare clasică de mișcare, mergeți la cadrul 53. Faceți cheia și trageți dreptunghiul dincolo de marginea dreaptă a câmpului de lucru.
Scala dvs. de timp ar trebui să arate așa.
Acum, salvați totul și apăsați pe ctrl + Enter și vedeți ce aveți. Personal, am adăugat, de asemenea, o apariție oglindă și dispariția textului.
(Vizitată de 1 ori, de 1 ori astăzi)
Trimiteți-le prietenilor: