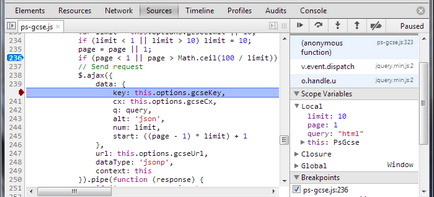
breakpoint (Breakpoints)

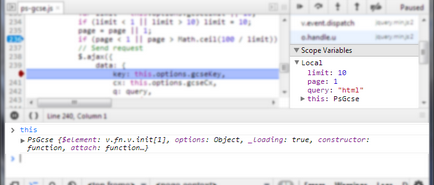
De asemenea, în modul pauză, consola funcționează, în plus, contextul funcției în care codul este oprit este disponibil în consola. Acest lucru este foarte convenabil, deoarece puteți dezactiva codul, fără a dezactiva pauza, evitând ciclismul să facă modificări, salvați și reîncărcați pagina.

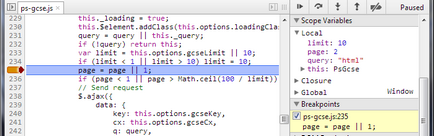
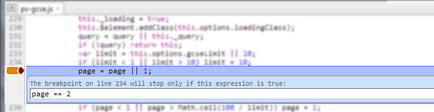
Condiționate puncte de întrerupere
Punctele de oprire sunt, fără îndoială, un instrument foarte util, dar adesea linia de cod este executată de mii de ori, iar din punct de vedere al depanării este interesantă numai în anumite condiții. În această situație, punctele de întrerupere condiționată ajung la salvare.

Pentru a crea un breakpoint condițional, trebuie să faceți clic dreapta pe numărul rândului, selectați "Add point breakpoint ..." și introduceți o expresie. Dacă expresia este adevărată la momentul executării codului, execuția va fi suspendată.

Puncte de oprire DOM (DOM Breakpoints)
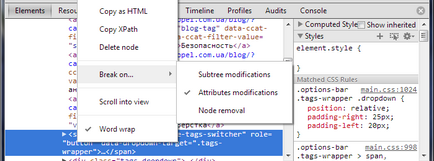
De multe ori există momente când unele script-ul modifică elementul pe pagina sau conținutul acestuia, ci de a identifica infractorul nu reușește. În astfel de cazuri, Instrumentele de dezvoltare Chrome oferă puncte de oprire pentru DOM. Acestea vă permit să întrerupeți executarea de cod în cazul în care elementul atributele ( «Atribute modificări»), modificări în arborele de elemente copil ( «modificări subramificație») sau șterge un element ( «Nodul de eliminare»).
Pentru a crea un punct de oprire DOM, trebuie să găsiți un element în fila Elemente, să faceți clic dreapta pe el și să selectați opțiunea Break on ... din meniu.

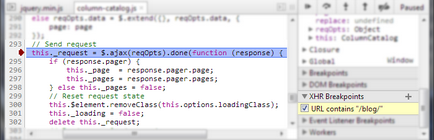
Puncte de intersecție XHR (Puncte XHR)

Puteți seta punctul de oprire XHR din fila Surse făcând clic pe semnul plus de lângă antetul XHR Breakpoints din panoul din dreapta.

Event Breaker de ascultare a evenimentelor
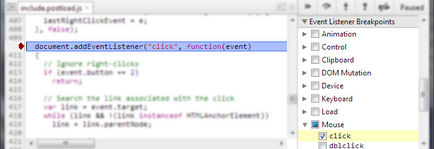
Să presupunem că unul dintre script creează undeva o tratare a evenimentului, iar tu trebuie să-l găsească, știind doar numele evenimentului. În acest scop, punctul de oprire pentru evenimente este ideal. Instrumentele pentru dezvoltatori Chrome vă permite să setați un punct de întrerupere ca un eveniment specific (cum ar fi clic sau apăsare de tastă), și un grup întreg de evenimente (de exemplu, «Mouse-uri» sau «Keyboard»).
Pentru a seta un punct de oprire pentru evenimente, mergeți la fila "Surse" și selectați evenimentele de interes din panoul din partea dreaptă de sub titlul "Event Listener Breakpoints".

Articole similare
Trimiteți-le prietenilor: