În această lecție vă voi spune în detaliu cum să faceți o carte de vizită în Photoshop. Ca urmare a implementării sale, vom fi pregătiți să imprimați cartea de vizită cu toate semnele de tăiere și decupaje.

Pasul 1 - Calculați dimensiunile planului
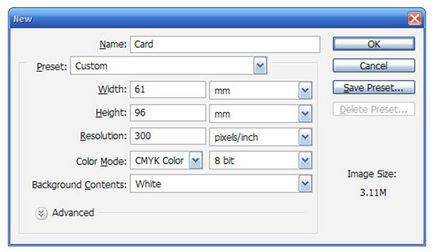
Mai întâi, creați un nou document în Photoshop - Ctrl + N.
Dimensiunea acestuia depinde de ce carte de vizită intenționați să faceți. Dimensiunea standard a cărții de vizită terminate este de 90x50mm. Cu toate acestea, pentru această lecție folosesc dimensiunea de 90mm x 55mm.
La realizarea documentelor destinate imprimării, trebuie să adăugați un fel de cadru în jurul imaginilor numite "Bleed" - alocația de supradimensionare. Acest cadru include spațiu la marginile designului dvs. Marginile pentru tăiere trebuie să se asigure că la imprimarea pe margini nu apar dungi albe. Dimensiunea cotelor depinde de modelul imprimantei și este de obicei de 3-5 mm.
Datorită caracteristicilor Photoshop, pe care le veți vedea mai târziu, vom folosi valoarea de 3 mm. Astfel, pentru a crea o carte de vizită cu dimensiunea de 90mm x 55mm atunci când alegem dimensiunea panzei, va trebui să setăm următoarele valori:
Înălțime: 90 mm + 3 mm fiecare în dreapta și în stânga (toleranțe la tăiere) = 96 mm.
În mod similar, setați lățimea: 55 +3 +3 = 61 mm.
Deoarece pregătim un document pentru imprimare, rezoluția este setată la 300dpi, modul de culoare este CMYK.
Dacă aveți de gând să faceți un poster uriaș, atunci puteți face cu o rezoluție de numai 120dpi. De fapt, depinde de măsura în care documentul este luat în considerare. Dacă vă uitați la un document cu o rezoluție de 120 dpi de la o distanță apropiată, atunci calitatea imprimării va fi foarte slabă. Dar uitandu-te la un poster mare de la o distanta de cateva metri, o rezolutie de 120dpi poate fi destul de suficienta. În orice caz, pentru o carte de vizită, este mai bine să utilizați o rezoluție de 300 dpi.

Pasul 2 - Aspectul documentului
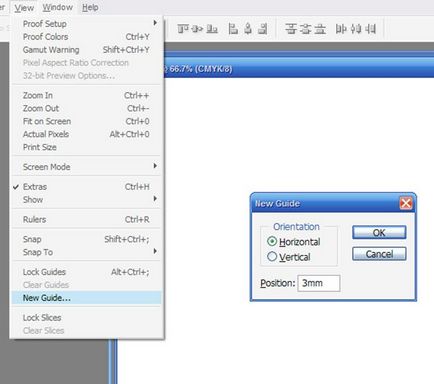
Acum trebuie să identificăm indemnizațiile pentru sângerare pe document.
Faceți același lucru pentru ghidul vertical.
Apoi repetați acești pași cu valorile de 93 și 58 mm.

Pasul 3 - Selectați textura pentru fundal
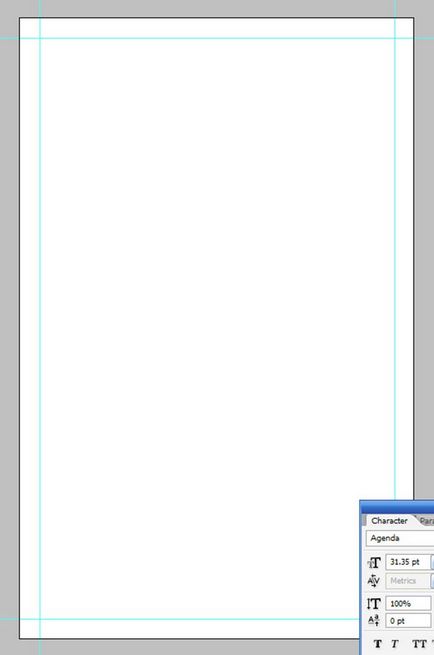
Acum aveți o pânză necompletată, similară cu cea descrisă mai jos, cu patru ghidaje, fiecare la 3 mm de margine.

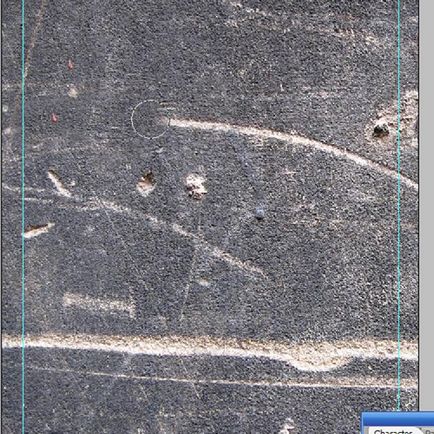
Pentru a crea o carte de vizită, am folosit următoarea textură:

Puteți descărca oricare alta pe cont propriu.
Pasul 4 - Prelucrarea fundalului
După introducerea texturii, am dat clic
În opinia mea, textura pare prea murdară și există o mulțime de zgomot pe ea. Să rezolvăm acest lucru - eliminați două linii mari care rulează de la stânga la dreapta.
Putem face acest lucru cu Clone Stamp Tool (S). Apăsați tasta

Pasul 5 - Lucrul cu culoarea
Acum vreau să întunec textura puțin.
Pentru aceasta, am adăugat un strat, l-am umplut cu culoarea # 797c82 și am setat modul de amestecare la Multiply. Sa dovedit o umbră albăstrui. Vreau să obțin o nuanță mai închisă. Această caracteristică este legată de modul de culoare CMYK.
Este timpul să vorbim despre modurile de culoare.
Un pic despre CMYK și RGB
Baza spațiului de culoare CMYK are patru culori tridiale, care reproduc majoritatea imprimantelor. Combinând aceste culori (cyan, magenta, galben și negru), puteți obține multe alte culori. Acest model este măsurat în procente. De exemplu, pentru a obține o culoare portocalie, se amestecă 40% din vopsea albastră, 30 - violet, 50 - galben și 10% - negru.
De asemenea, există un spațiu de culoare RGB, care constă, după cum știți, de trei culori - roșu, verde și albastru. Alegerea acestor culori se datorează percepției specifice a retinei color în ochii omului. Dacă saturația tuturor celor trei culori de bază este de 100%, atunci rezultatul este o culoare albă, iar lipsa de intensitate va da culoarea opusă negru.
Modelul de culoare RGB are o gamă mai largă de culori, spre deosebire de CMYK, astfel încât imaginile vizionate în modul RGB pot fi prea strălucitoare sau contrastante sau nu sunt rezultatul final dorit. De aceea, modelul de culoare RGB este conceput pentru a fi afișat pe un monitor (TV, pe film transparent etc.), dar pentru afișarea imaginilor pe hârtie reflectorizantă. CMYK este utilizat în tipografia tipografică.
Iată informațiile utile pe care vroiam să le spun despre spațiile de culoare. Trebuie remarcat faptul că gama de culori CMYK este mai mică, comparativ cu RGB. Prin urmare, în modul CMYK, veți descoperi că nu puteți utiliza suprapuneri și obțineți culori super luminoase. Cu toate acestea, de fapt, atunci când imprimați documentul, acesta va arăta destul de bine. Cu toate acestea, unele lucruri pe care sunteți obișnuit să le faceți în Photoshop, trebuie să faceți, comutând între modurile de culoare. Rețineți că înainte de a trimite pentru imprimare trebuie să fiți în modul CMYK.
Comutarea modurilor de culoare
Deci, în acest stadiu cred că este necesar să reveniți la modul RGB pentru a obține o întunecare corectă în gri. În plus, când lucrez cu blocuri galbene, va trebui să folosesc și acest mod.
Treceți la modul RGB, puteți accesa Image> Mode> RGB Color (Mod imagine - RGB). Programul vă întreabă dacă aveți nevoie să editați imaginea. Vom răspunde negativ. Veți vedea imediat un efect de întunecare vizibil. Acest pas ar putea fi mai scurt, dar am vrut să vă aduc informații utile despre spațiile de culoare.

Pasul 6 - Desenați dungi galbene
Deci, acum avem modul RGB.
Acum trebuie să facem câteva blocuri diagonale.
Selectați instrumentul "Polygonal Lasso Tооl" (L) și creați un nou strat - Ctrl + Shift + N.
Desenați o formă similară celei prezentate mai jos. Țineți apăsată tasta

Pasul 7 - Clonați benzile
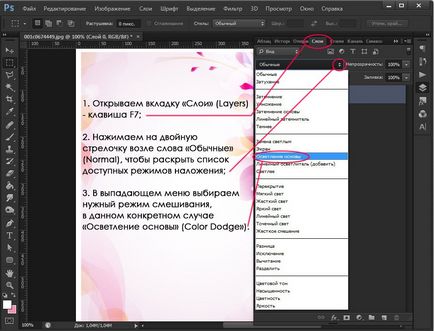
După ce ați creat o formă, completați-o cu o culoare galben murdar # c4b10f, setați modul de amestecare a stratului în "Cоlor Dоdge" în partea de sus a paletei de straturi.
Cum se schimbă modul de amestecare a straturilor în Photoshop, vezi mai jos:

Veți obține o culoare galben strălucitoare, ca în imaginea de mai jos. Rețineți că, dacă reveniți la CMYK, veți vedea că acest efect nu funcționează, așa că am trecut la RGB.
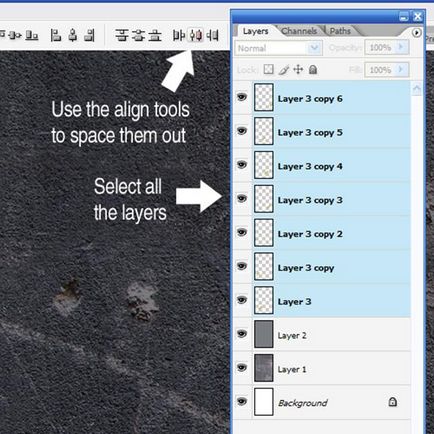
Duplicați acest strat de mai multe ori. Ar trebui să obțineți 6 cifre galbene. Aranjați-le într-un rând, distanța dintre cifrele pe care le definim în pasul următor.

Pasul 8 - Alinierea automată a formelor
Acum, în loc să definim distanțe egale între blocuri prin ochi sau făcând clic pe tastele săgeți, vom folosi instrumentul de aliniere. Deci, mai întâi păstrarea
(Rețineți că este posibilă selectarea straturilor utilizând cheia

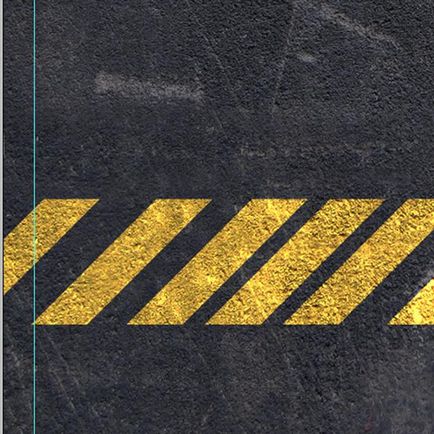
În această etapă, imaginea noastră arată astfel:

Pasul 9 - Revenirea la butașii de sângerare
În acest pas, am creat un strat nou deasupra (Ctrl + Shift + N) și o perie neagră (B), moale, desenată cu exactitate în jurul marginilor.
Amintiți-vă: nimic din afara ghidurilor nu este probabil vizibil în documentul final.

Marginile sub sânge sunt ceea ce va fi în cele din urmă tăiat. Prin urmare, în acest domeniu, nu plasați informații importante sau o parte semnificativă a designului sau plasați textul lângă margini. Din practica mea, voi spune că majoritatea imprimantelor nu se îndepărtează de linia de tăiere, dar se poate întâmpla, mai ales dacă utilizați o imprimantă ieftină.

Din păcate, Photoshop nu are capacitatea de a ascunde automat marginile marjelor. Din acest motiv, putem vedea un design aparent gata, nu așa cum arată, de fapt, după imprimare.
Puteți crea pe partea de sus a restului un strat cu alb umple în zona de alocații pentru sângerare. Aceste straturi pot fi activate și deconectate pentru a face designul final mai precis și mai frumos.
Chiar înainte de a le trimite la imprimantă, asigurați-vă că toate straturile auxiliare sunt dezactivate!

Pasul 10 - Efectuați partea inversă a cărții de vizită
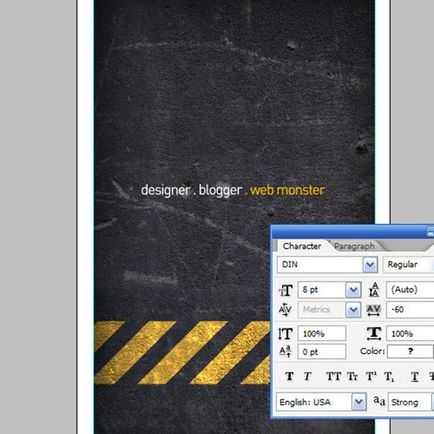
Apoi, am plasat un mic text pe cartea de vizită viitoare. Aceasta va fi partea din spate a cărții de vizită (partea din față o vom face într-o secundă).
Am folosit fontul DIN. În opinia mea, este foarte potrivit pentru acest scop, pe lângă faptul că are un simbol foarte necesar pentru noi, "@".
Am setat dimensiunea fontului la 8pt. Rețineți că este mai bine să nu folosiți o dimensiune a fontului mai mică de 6pt. Dacă doriți ca textul dvs. să fie ușor de citit, utilizați 7.5pt și o versiune superioară. În primul rând, depinde de publicul tău. Când fac cărți de vizită, sunt îndrumat de faptul că o persoană le citește fluent, căutând prin una sau mai multe cărți de vizită. Când fac ceva pentru mine, folosesc adesea un font mic.
În plus, am setat modul de amestecare la "Light Linear". După ce faceți acest lucru, puteți salva documentul ca pe Back.psd.
Apoi mergeți la meniul File> Save as ... și salvați documentul ca Front.psd, din care vom face partea din față a cărții de vizită.

Pasul 11 - Faceți fața frontală a cărții de vizită

Pasul 12 - Desenați un triunghi
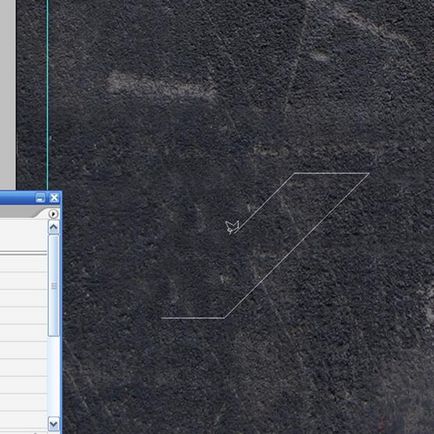
Acum trebuie să oprim unele straturi cu blocuri galbene, astfel încât numai trei dintre ele să rămână. Apoi, utilizați instrumentul Polygonal Lasso Tool (L), trageți o formă triunghiulară după cum se arată mai jos:

Pasul 13 - Efectuați umplerea selecției
Apoi, creați un strat nou deasupra stratului de textura, umpleți-l cu o culoare gri închis și setați modul de amestecare la "Multiplicare". Din nefericire, acest lucru va face blocurile galbene mai duller. Să rezolvăm asta mai târziu.

Pasul 14 - Creați o mască
Acum, simultan cu
presa <Сtrl> +
Acum, selectați stratul cu un triunghi și faceți clic pe pictograma "Adăugați un strat de mască" în partea de jos a paletei de straturi. Aceasta va crea o mască prin care blocurile galbene vor străluci.

Pasul 15 - Schimbați modul de culoare în CMYK
Acum trebuie să mergem la meniul Layer> Flatten Image și apoi în Image> Mode> CMYK pentru a reveni la CMYK și pentru a obține documentul pregătit pentru imprimare.

Pasul 16 - Prepress
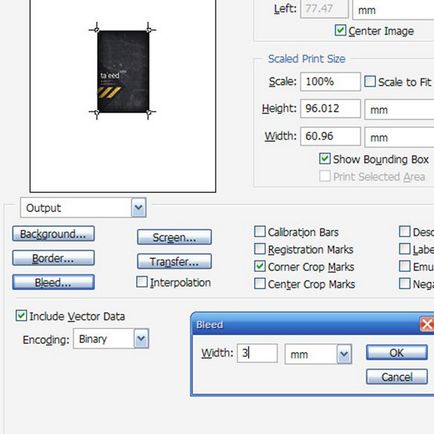
Verificați dacă există un marcaj de selectare în elementul "Colțuri de colț", apoi apăsați butonul numit "Bleed" și setați valoarea la 3 mm.
De asemenea, debifați opțiunea "Afișați caseta de bordare" (în captura de ecran se bifează bifarea).
După ce faceți toate acestea, puteți imprima documentul în format PDF, efectuați același lucru pentru partea din spate și apoi îl trimiteți la imprimantă. Rețineți că pentru tipărirea în format PDF trebuie să aveți versiunea completă a aplicației Acrobat. Dacă aveți, creația unei cărți de vizită în Photoshop sa terminat pentru dvs.!
Dacă nu aveți programul Acrobat, nu disperați ... nu totul este pierdut!

Dacă nu aveți Acrobat, utilizați o altă metodă. Întoarceți-vă la document, creați un strat nou în partea de sus a restului, apoi utilizați instrumentul "Instrument pentru o singură coloană de marcare" pentru a crea o selecție de-a lungul ghidajelor, după cum se arată în figura de mai jos:

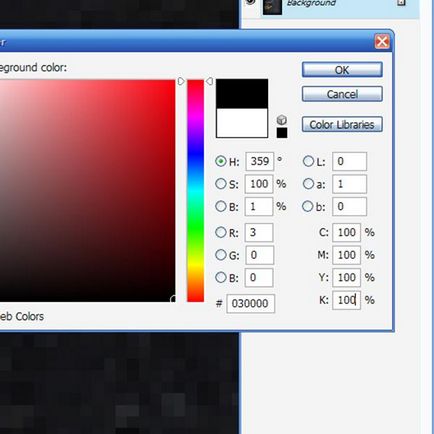
Creați propriile semne de tăiere. Pentru a face acest lucru, trebuie să ne asigurăm că folosim așa-numitul Registru Negru.
Înregistrarea Black este un amestec de 100% din toate culorile CMYK (după cum puteți vedea în imaginea de mai jos).
După definirea culorii, trebuie să umplem selecția creată în etapa anterioară.
Pentru a face acest lucru, folosind instrumentul Rectangular Marquee, tăiați liniile astfel încât să avem doar linii mici simple în fiecare dintre cele patru colțuri din stânga - adică patru perechi de tăieturi.
Apoi, executați comanda Salvare ca și salvați fișierul în format PDF folosind Photoshop. Acest lucru nu trebuie să cauzeze probleme de imprimare, deși, sincer, nu am încercat niciodată să tipăresc un fișier cu semne de tăiere. Prin urmare, probabil, este mai bine să cereți tipăririi despre acest lucru înainte de a tipări o mie de cărți de vizită.

Pasul 17 - Imprimare
Așadar, am creat un simplu design de cărți de vizită. Arată destul de curat și gata pentru imprimare. Rămâne doar să tipăriți!
Acum știi cum să faci o carte de vizită în Photoshop.

Articole similare
Trimiteți-le prietenilor: