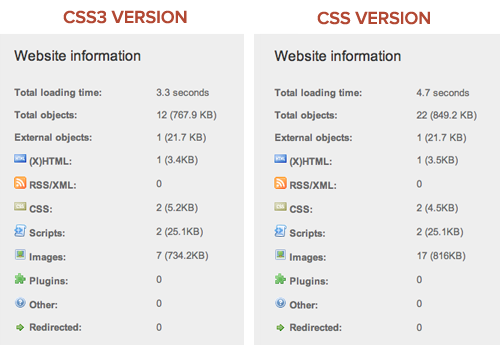
Când utilizați CSS 3.0, nu mai trebuie să descărcați imagini de fundal, în loc de extensia standard de imagine .PNG, sunt disponibile instrumente adecvate pentru lucrul cu imagini. Cu fiecare lună, mai multe site-uri se deplasează la utilizarea noii tehnologii CSS 3.0, astfel încât versiunea actualizată a limbii este foarte sigură, dar, deși lent, se adaptează la Internet. Tehnologia actualizată a versiunii lingvistice CSS contribuie la viteza de descărcare a paginilor de internet, datorită faptului că, datorită reducerii dimensiunii fișierelor, numărul de cereri HTTP este redus semnificativ. Puteți utiliza Pingdom pentru a urmări momentul încărcării paginilor de resurse Internet.

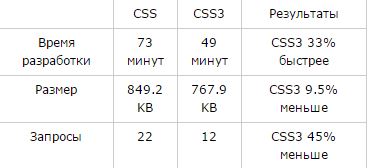
Imaginea compară două versiuni ale limbajului CSS. Pe baza acestui fapt, puteți observa cu ușurință că imaginea a fost brusc de 81,3 kb, ceea ce vă permite să reduceți timpul de descărcare a paginii cu resurse Internet cu 1, 4 secunde. Un alt rezultat important al utilizării limbii actualizate CSS 3.0 este timpul pentru dezvoltarea aceleiași pagini. Timpul de dezvoltare a unei pagini cu CSS este de 73-78 minute, cu ajutorul limbajului CSS 3.0 45 minute, eventual timpul de dezvoltare a fost redus cu 35%. Dimensiunea imaginilor utilizate în stilul de fundal este redusă cu 15%. Numărul de solicitări a fost redus la jumătate, limba CSS are 22, iar CSS 3.0 are 12.

În versiunea actualizată a limbajului CSS 3.0, este implementată abilitatea de a crea animații: această funcție este acceptată numai cu ajutorul limbii SVG, nu există suport pentru crearea animației utilizând limba CSS. În versiunea CSS 3.0, au fost introduse câteva proprietăți care sunt responsabile pentru crearea animației și au implementat pe deplin utilizarea și gestionarea acesteia. Să notăm valorile care vor fi descrise în selectorul de cadre cheie:
. unde "wobble" este numele funcției de animație, cu valorile corespunzătoare de 0, 40%, 60% și 100% - acesta este un punct definit în timp, care depinde de intervalul total de timp.
O implementare suplimentară este de a specifica fiecare fragment al unei funcții specifice care controlează redarea:
Această metodă vă permite să creați o animație numită "bounce". care conține 4 cadre, fiecare cadru ocupă 25% din timpul total de animație. Fiecărui fragment trebuie să i se atribuie o funcție specifică "ușurință" sau "ușor de ieșit".
Funcția de "ușurare" este responsabilă pentru modificarea randării unui element într-o zonă.
Funcția "easy-out" - responsabil pentru schimbarea desenului unui element în afara oricărei zone.
Controlați poziția unui element pe un plan. Iată câteva implementări: div

Să adăugăm o descriere a caracteristicilor suplimentare:
Adăugat abilitatea de a introduce variabile css, un exemplu de utilizare:
@variables <
CorporateLogoBGColor: # fe8d12;
>
div.logoContainer <
culoarea de fundal: var (CorporateLogoBGColor);
>
@variables
@ imprimare variabile <
myMargin1: 2em;
>
.date, div.entry <
margin-stânga: 30px; marginea-stânga: var (myMargin1);
>
Noile caracteristici și caracteristici au fost inventate special pentru CSS3. Vom încerca să demonstrăm câteva dintre ele care vor fi implementate în orice browser de Firefox. Konqueror. Opera sau Google Chrome.
limite
culorile de culoare
imaginii
raza de raza
umbra
fundaluri
fundal poveste creație și clip
background-size
Fundaluri multiple
culoare
Culorile HSL
Culoarea HSLA
opacitatea culorilor RGBA
Efecte de text
Text-umbra
Textul de suprapunere
cuvânt wrap
Interfața utilizatorului
box-dimensiuni
dimensiune
contur
NAV-top, NAV-dreapta, NAV-bottom, NAV-stânga
crescătorii
selectori de atribute
Fereastra modelului de bază
Overflow-x overflow-y
Alte module
CSS3 tranziții
anchete media
Schema cu mai multe coloane
Fonturi Web
vorbire
Trimiteți-le prietenilor: