
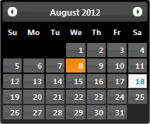
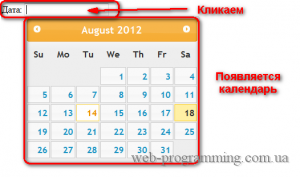
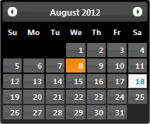
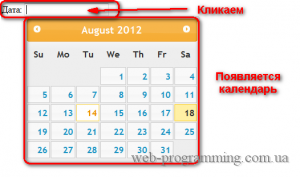
În primul rând, voi da un exemplu ilustrativ cu privire la ceea ce vreau să fac:

Este clar că, după selectarea datei, calendarul dispare și data selectată apare în câmpul de text.
Să începem implementarea.
Instalarea și conectarea calendarului - widgetul Datepicker.
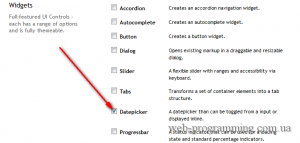
Mergem la site-ul oficial al jQueryUI. Nu faceți nimic inutil - descărcați "Deselectați toate componentele"
Și alegeți "Core":
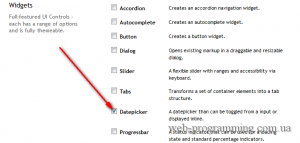
Aceasta este însăși jQuery. Apoi, selectați widgetul necesar, în cazul nostru este "Datepicker":

Aceasta este în esență totul. Dar widgetul are mapări (teme) pre-instalate
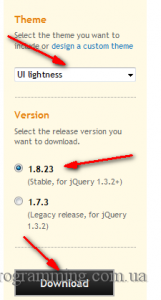
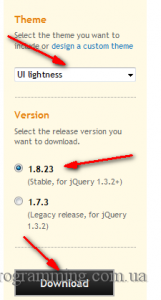
În colțul din dreapta sus puteți selecta tema potrivită, selectați versiunea widgetului și dați clic pe "Descărcați":

În etapa următoare, despachetați arhiva.
Să convenim asupra structurii paginii noastre:
Acum fișierele jQuery-1.8.0.min.js și jquery-ui-1.8.23.custom.min.js din imagine descărcată este plasat în dosarul js. Acum, folderul cu numele temei pentru DatePicker (în cazul meu UI-luminozitate) în imaginea descărcată folderul css este plasat în dosarul css la pagina noastră. Aceasta finalizează instalarea calendarului - widgetul jQuery Datepicker.
Să începem să conectăm Datepicker. După cum am spus mai devreme, vreau să sun din calendar făcând clic pe caseta de text. Adăugați la id input = "datepicker" astfel încât să putem accesa cu ușurință.
Acum scrieți un mic script pe jQuery, care va apela calendarul când faceți clic pe acest câmp de testare:
Salvăm și verificăm.
Configurarea unui widget calendar pe un jQuery Datepicker.
Primul lucru este că vom seta acest subiect pentru calendarul nostru. Mai jos voi da un tabel cu numele subiectului pentru Datepicker și afișarea acestuia:

În primul rând, voi da un exemplu ilustrativ cu privire la ceea ce vreau să fac:

Este clar că, după selectarea datei, calendarul dispare și data selectată apare în câmpul de text.
Să începem implementarea.
Instalarea și conectarea calendarului - widgetul Datepicker.
Mergem la site-ul oficial al jQueryUI. Nu faceți nimic inutil - descărcați "Deselectați toate componentele"
Și alegeți "Core":
Aceasta este însăși jQuery. Apoi, selectați widgetul necesar, în cazul nostru este "Datepicker":

Aceasta este în esență totul. Dar widgetul are mapări (teme) pre-instalate
În colțul din dreapta sus puteți selecta tema potrivită, selectați versiunea widgetului și dați clic pe "Descărcați":

În etapa următoare, despachetați arhiva.
Să convenim asupra structurii paginii noastre:
Acum fișierele jQuery-1.8.0.min.js și jquery-ui-1.8.23.custom.min.js din imagine descărcată este plasat în dosarul js. Acum, folderul cu numele temei pentru DatePicker (în cazul meu UI-luminozitate) în imaginea descărcată folderul css este plasat în dosarul css la pagina noastră. Aceasta finalizează instalarea calendarului - widgetul jQuery Datepicker.
Să începem să conectăm Datepicker. După cum am spus mai devreme, vreau să sun din calendar făcând clic pe caseta de text. Adăugați la id input = "datepicker" astfel încât să putem accesa cu ușurință.
Acum scrieți un mic script pe jQuery, care va apela calendarul când faceți clic pe acest câmp de testare:
Salvăm și verificăm.
Configurarea unui widget calendar pe un jQuery Datepicker.
Primul lucru este că vom seta acest subiect pentru calendarul nostru. Mai jos voi da un tabel cu numele subiectului pentru Datepicker și afișarea acestuia:
Articole similare
Trimiteți-le prietenilor: