JM Calculatoare și Electronice VirtueMart Store este un șablon de adaptare Joomla 3 VirtueMart 3 în limba rusă. Acesta este conceput special pentru crearea site-urilor de magazine online. Destul de potrivită pentru crearea unui site web care vinde electronică, aparate de uz casnic, software, hardware de calculator și bijuterii. Are patru scheme de culori de design (negru cu adăugarea de diferite culori): roșu, turcoaz, maro și roz. Firește, dacă doriți, puteți schimba culorile de bază în setările șablonului. Chiar modelul VirtueMart 3 poate fi vizualizat pe site-ul demo al dezvoltatorului. Iată un alt șablon pentru VirtueMart 3 de la același dezvoltator.
Caracteristici ale magazinului Joomla JM Computers și Electronică VirtueMart Store
Împreună cu modelele inerente ale tuturor Joomla-Monster.com pe cadru EF4, mai ales în acest șablon magazin online are elementele sale. La fel ca și în alte șabloane în Joomla JM Calculatoare și Electronică VirtueMart Storeu toate acestea oferă nu numai EF4 de la Joomla-Monster.com, dar, de asemenea, popular în acest moment Bootstrap.
Pentru principalele caracteristici ale Magazinului VirtueMart JM Computers și Electronics vom enumera următoarele:
- Suport pentru VirtueMart 3.
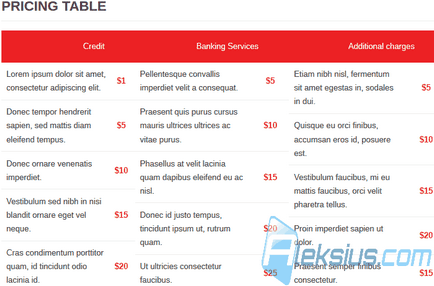
- Prezența stilurilor pentru înregistrarea tabelului cu prețurile (figura de mai jos).

- Prezența stilurilor construite pentru înregistrarea caracteristicilor sau ofertelor unice de tranzacționare ale magazinului dvs. de internet (figura de mai jos).

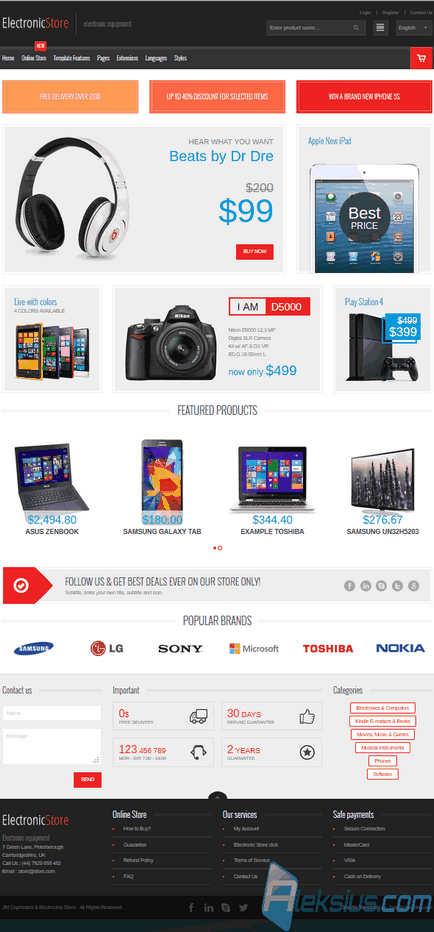
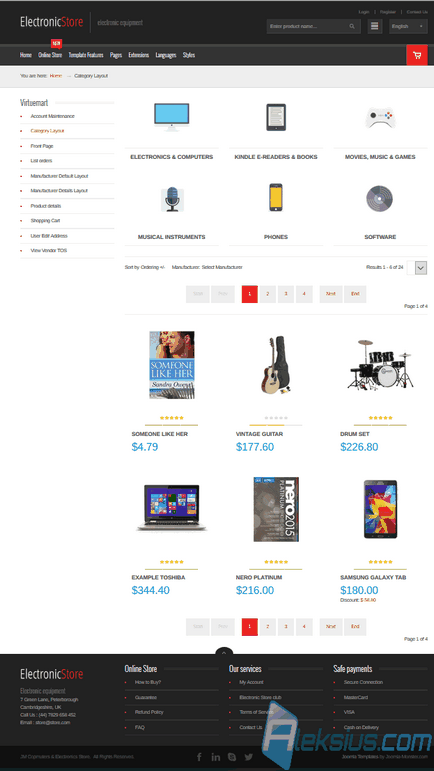
Suportul pentru modelul VirtueMart 3 implică proiectarea atentă a unor pagini importante ale magazinului online. Voi cita mai multe astfel de pagini. Imaginea de mai jos prezintă pagina principală a magazinului online.

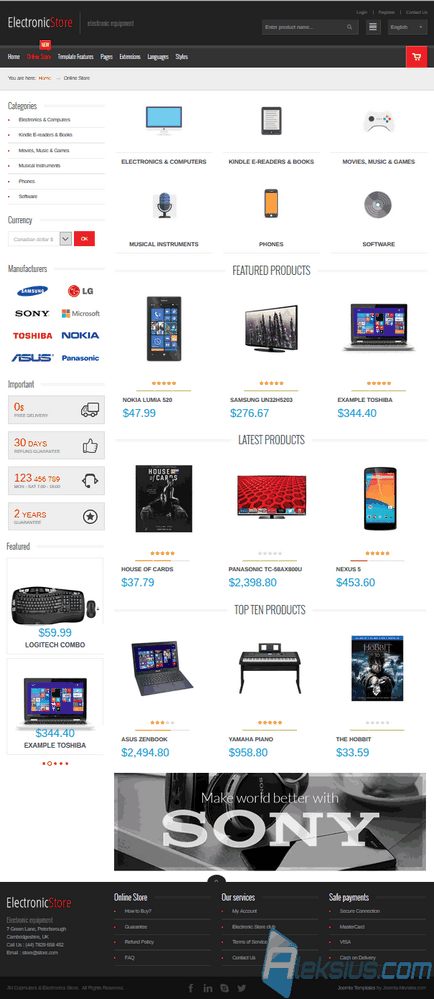
Iată un alt exemplu de modul în care poate să arate pagina principală a unui magazin online (a se vedea figura de mai jos).


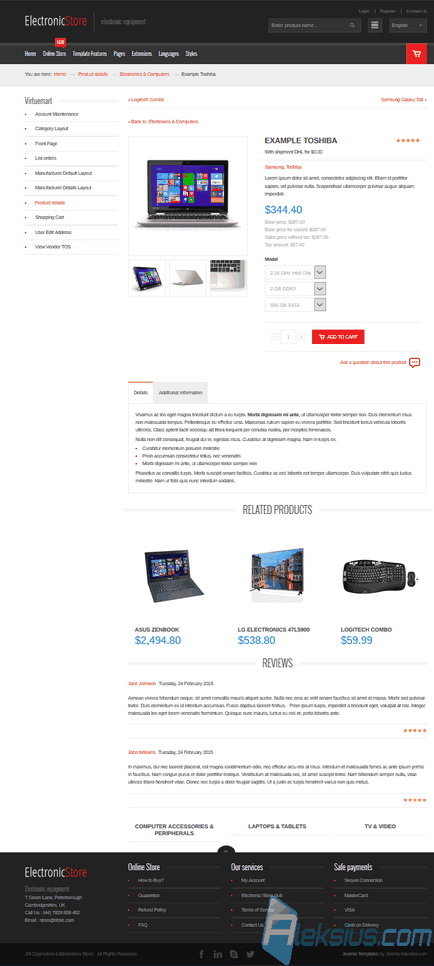
Imaginea de mai jos prezintă un exemplu de pagină a produsului.

Pentru tot ceea ce face șablonul, designul este gândit pentru o serie de pagini importante ale VirtueMart 3:
Cum de a alege un șablon pentru Joomla
Înainte de a alege trebuie să știți.
- Tipul site-ului (magazin online, catalog, site-ul companiei, blog, pagina de destinație și așa mai departe).
- Publicul țintă. Acesta este un aspect important, de exemplu, pentru persoanele cu dizabilități merită acordat atenție șabloanelor corespunzătoare.
- Pentru ce scopuri și sarcini ar trebui să servească site-ul. Multe depind de asta.
- Ce extensii Joomla și ce versiuni veți folosi în prima etapă a creării site-ului.
- Pe ce versiune de Joomla veți face site-ul.
- Obiective promițătoare, obiective și public țintă pe termen lung. De exemplu, la început se poate decide crearea unui site într-o singură limbă și ca catalog de bunuri, apoi în mai multe limbi și cu un coș întreg.
- Ce fel de extensii Jumla intenționezi să folosești în viitor?
În cazul în care, la minim, atunci trebuie să știți tipul de site, versiunea Joomla, extensiile folosite și versiunile acestora.
Ar fi corect dacă site-ul a fost creat exclusiv cu o orientare spre scopurile și obiectivele afacerii și a publicului țintă. Dar, în practică, adesea site-ul este creat pentru client. În acest caz, elementul "Gusturile și dorințele clientului" trebuie adăugat la lista de mai sus.
În general, înainte de alegerea modelului, este necesar să se "proiecteze" viitorul site cât mai clar posibil. Acest lucru este foarte util nu numai pentru selectarea unui șablon, ci și pentru întregul proiect ca întreg. Știind toate acestea, puteți trece direct la selecție. Toate informațiile necesare pot fi găsite pe pagina de descriere a șabloanelor, în versiunea demo, în documentația sa și solicitați dezvoltatorilor.

Lista criteriilor formale de bază pentru selectarea unui șablon. Voi da o scurtă listă de "semne" formale, care, atunci când se întâlnesc în descrierea șablonului, va fi posibil ca 80-90% să se asigure că șablonul este bun și vă va potrivi.
- Șablonul de compatibilitate cu versiunea dorită a Joomla și extensii suplimentare.
- Responsabil sau adaptabil (din limba engleza receptiv).
- HTML5, CSS3, Bootstrap.
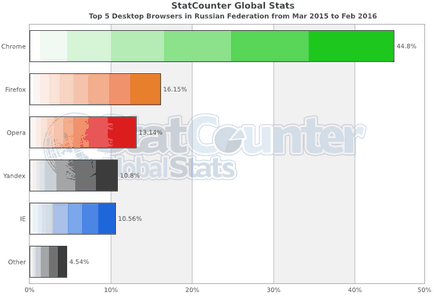
- Compatibilitate cu versiunile curente ale Google Chrome, Mozilla Firefox, Opera, Yandex, Internet Explorer / Microsoft Edge, Safari, Android.
- Data de lansare a șablonului nu depășește cu 1-1,5 ani în urmă.
Dacă este menționat în descriere, verificați foarte atent versiunea demo a site-ului cu un șablon
Note asupra anumitor elemente.
Pentru ce extensii (și versiunile lor) șablonul este adaptat. Dacă fac un site de magazin online pe Joomla 3 VirtueMart 3, atunci caut un șablon pentru aceste versiuni și o extensie. Acest lucru facilitează foarte mult sarcina de a dezvolta în continuare site-ul.




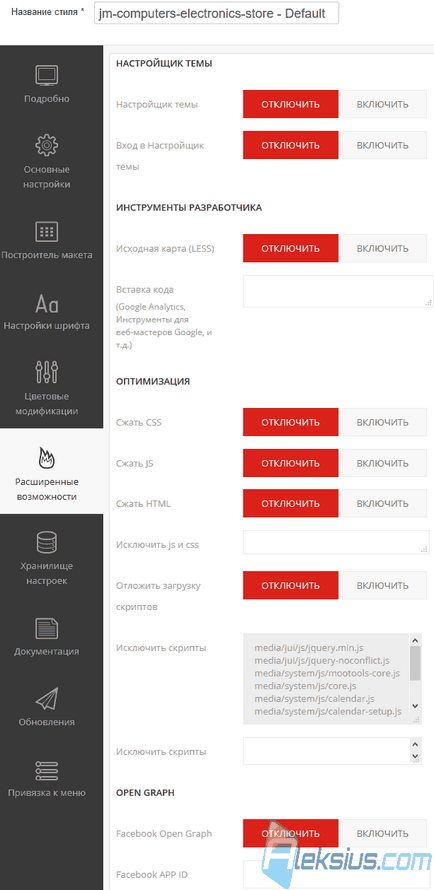
Cât de flexibil poate fi ajustat șablonul fără editare cod. Mai ales - șablon șablon. Este foarte convenabil atunci când șablonul poate fi personalizat fără editarea CSS, HTML, PHP. Joomla-Monster.com în această privință este foarte reușit, există posibilitatea unui design frumos al modulelor Joomla. text și setările de aspect flexibil.
Prezența obiectelor HTML preconfigurate și / sau "codurile împușcate". De exemplu, ca tabel de prețuri în JM Computers și Electronics VirtueMart Store (imagini de la începutul articolului). Adică, șablonul conține deja un anumit design pentru diferite elemente. De exemplu, tabele, galerii \ glisante, liste, acordeoane și așa mai departe. În ceea ce privește proiectarea tabelelor, vă recomandăm să vă familiarizați cu tabletele de extensie universale terță parte. Și dacă sunteți interesat de diverse galerii plătite și gratuite / diapozitive / diapozitive, citiți apoi aceste serii de articole. "Shotcode" (cod scurt) - fragmente de cod HTML care implementează acest element sau acel element al site-ului cu un design frumos încorporat în CSS. De exemplu - tabelul de prețuri.
Este posibil să editați stilurile de șabloane CSS fără a modifica foaia de stil originală. Unii dezvoltatori de șabloane nu oferă modificări "normale" în CSS - editează numai foile de stil șablon originale. Mult mai bine dacă puteți adăuga modificări (suprascrie) la foaia de stil în foaia de stil "personalizată". Atunci când actualizați un șablon, de exemplu, de la versiune la versiune, modificările dvs. nu vor fi suprascrise (pierdute).
Prezența unui început rapid. De obicei, decizia de a achiziționa un șablon este luată după examinarea site-ului demo al șablonului. Totul este frumos și armonios. Se întâmplă că clientul cere (trebuie să faceți) să faceți acest lucru. Ca pe site-ul demo. În acest caz, "pornirea rapidă" ajută foarte mult. De fapt, aceasta este o copie a site-ului demo, dar cu acces la zona de administrare. Acolo puteți vedea ce și cum se face.
Sunt actualizări ale șablonului și cât de des. Este important ca șablonul să fie actualizat, în special acest lucru este relevant pentru acele cazuri când acesta este dezvoltat pentru o extensie specifică. De exemplu, VirtueMart. JM Computers and Electronics Magazinul VirtueMart a fost actualizat de mai multe ori din cauza actualizărilor VirtueMart. Este util dacă există o listă detaliată a actualizărilor care indică fișierele modificate. Dacă le-ați modificat, veți fi conștienți de necesitatea de a face modificări repetate înainte de actualizare și nu mai târziu când veți vedea erorile.
Data emiterii șablonului. Cu cât este mai recent șablonul, cu atât mai puțin este distribuit pe alte site-uri și cu atât mai mult este "unic". Șabloanele cu o dată de lansare proaspătă sunt de obicei mai funcționale și mai moderne (din punct de vedere al designului). Dar în ele, în timp ce pot exista mai multe neajunsuri, și mai în vârstă - mai multe "run-in". Personal, prefer modelele noi.
Făcut fără bliț. Acum, din ce în ce mai mulți dezvoltatori abandonează Flash în favoarea CSS3 și HTML5. Acest lucru se datorează diverselor motive. Principalele avantaje ale acestei tendințe, în opinia mea, sunt:
- Nu este nevoie ca utilizatorii să instaleze flash-player.
- Site-urile fără animație flash, toate celelalte lucruri fiind egale, sunt încărcate mai repede.
- Ușor de editat.
- Mai adaptabil.
- Mai bine indexată de motoarele de căutare.
Prețul. Prețul reînnoirii licenței și suportul tehnic. Eu prefer template-uri în gama de prețuri de la $ 35 la $ 70 (excluzând reduceri, stocuri și oferte speciale). Experiența mea mă convinge că șabloanele mai ieftine sunt mai puțin calitative. Șabloanele sunt mai scumpe decât 70 de dolari, de asemenea, acceptă, dacă costul licenței include multe extensii plătite "tematice" plătite. De asemenea, merită acordată atenție costului extinderii șablonului după încheierea abonamentului. Dacă se așteaptă ca proiectul să dureze mai mult decât perioada de asistență tehnică și dreptul de a primi actualizări de șabloane, acest lucru este relevant
Aveți încredere în dezvoltarea șablonului pentru site / companie. Prefer sa aleg template-uri de mai multi dezvoltatori "eminenti", necunoscuti, care sunt prezenti pe piata de mai bine de 3-5 ani. Este mai bine ca afacerea lor principală să fie dezvoltarea de template-uri pentru Joomla, deși "temele" asociate sunt potrivite: dezvoltarea extensiilor Joomla, dezvoltarea de template-uri pentru alte CMS-uri.
"Curățați" codul sursă și descărcați ușor. Grad de valabilitate (W3C). Dacă modelul este dezvoltat de o firmă mai eminentă și mai populară, cu mai multă experiență, de regulă, aceste două criterii sunt menținute. Nu am încercat niciodată să obțin validitatea codului, deoarece respectarea 100% a standardelor W3C nu permite întotdeauna implementarea funcționalității necesare și importante pentru proiect. Și prezența comentariilor și a erorilor de validare nu înseamnă că site-ul va funcționa prost. Dar dacă există posibilitatea de a alege un șablon care să fie mai în conformitate cu standardele W3C, atunci este mai bine să o faceți. Rețineți că "curățenia" și validitatea codului depind foarte mult de ce extensii veți folosi pe site și de corecțiile pe care le faceți.
JM Calculatoare si Electronice Magazin VirtueMart
Articole similare
Trimiteți-le prietenilor: