Organizarea CSS joacă un rol important în activitățile celor care lucrează în mod constant la proiectul lor sau îndeplinesc ordinele pentru ceilalți. În această lecție sunt prezentate 7 sfaturi simple dar foarte importante pentru organizarea CSS.
1. Grupează fișierele CSS într-un folder separat

În plus față de fișierul CSS principal, proiectul poate include și stiluri pentru imprimare sau un fișier CSS special pentru IE6. Este foarte convenabil să le puneți împreună într-un folder numit css. care va contribui, de asemenea, la îmbunătățirea structurii generale a proiectului web.
2. Utilizați selectori eficienți

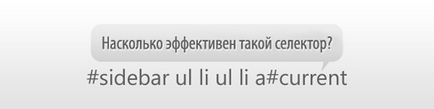
Este foarte important să fii conștient de modul în care browserul percepe și citește selectorii. Procesul merge de la dreapta la stânga. Deci, în selectorul ul li span, interpretarea este prima dată. apoi li și ultimul ul.
Selectorul pentru atributul id indică un singur element, de exemplu, utilizați întotdeauna selectorul #header în locul selectorului antetului div. Această abordare va face fișierul dvs. CSS mai puțin redundant și voluminos. În plus, utilizarea selectorilor eficienți de CSS în aceste zile devine o cerință.

Dacă vă uitați la structura unui fișier CSS, puteți selecta stilurile pentru resetare, titlu, conținut, antet și subsol și alte elemente ale structurii paginii. Pentru a facilita lucrul cu regulile CSS, trebuie să le împărțiți în grupuri și să le identificați în mod clar.
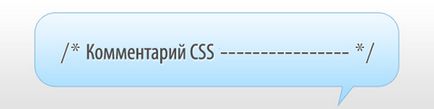
De exemplu, se pot utiliza separatoare simple și clare, la fel ca în exemplul de mai jos:
4. Utilizați scheme de culoare simple pentru stilurile dvs.
5. Utilizați convenția de numire pentru selectorii dvs.
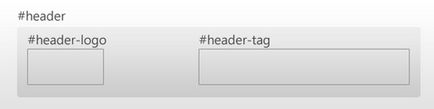
Să presupunem că trebuie să creați un logo, un meniu și un șir de etichete care să fie plasate într-un container cu un antet id. Veți continua să sprijiniți și să dezvoltați proiectul. Numele selectorului care va conține mai multe informații, dacă luați în considerare faptul că brusc trebuie să vă întoarceți la stilurile de editare în șase luni sau un an de lucru activ pe alt proiect:

6. Creați propriul cadru CSS mic
Acest pas simplu va permite utilizarea unor clase comune CSS fără a se repeta. De exemplu:
7. Cu cât este mai simplu, cu atât mai bine
Nu complicați momente simple. Simplitatea economisește întotdeauna timp, putere și păr pe cap;).

Prin obținerea de informații imediat prin două canale (vedere și auz), eficiența predării este mult mai mare decât învățarea din cărți. Și temele și testele online vă vor permite să gândiți în mod constant în limba pe care o învățați și să vă verificați imediat cunoștințele!


Dacă doriți să învățați HTML mult timp, atunci am o veste bună pentru dvs.!

Dacă ați învățat deja HTML și doriți să treceți mai departe, următorul pas este să învățați tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!
Articole similare
-
10 sfaturi despre cum să comunicați cu clientul dvs., homebaked
-
15 sovietici - cum să-ți faci soția fericită - un club de peste 40 de ani, pentru
Trimiteți-le prietenilor: