Buna ziua, azi vom vorbi cu tine despre cum să creați un gradient în CSS, și nu este la fel ca și faptul că, gradientul este un efect foarte frecvente pe site-urile și folosite peste tot. Prin urmare, dacă studiem toate posibilitățile de a stabili declivități, cu siguranță vom accelera activitatea site-ului nostru. De asemenea, tehnicile discutate în articol, vom folosi pentru a crea un șablon WordPress pentru culegere și aspect, deci, dacă nu doriți să pierdeți articolul în mod necesar abona la blog actualizări.

Abilitatea de a seta un gradient folosind CSS a apărut recent. Înainte de aceasta, o astfel de posibilitate a fost realizată în modul următor: în primul rând, a fost necesar să se taie o imagine cu un gradient de un pixel larg, atunci această imagine a seta un fundal pentru blocul dorit și reproduce-l în direcția corectă.
Iată cum se vede în CSS:
fundal gradient: url (imagine.png) repeat-x # ccc;
>
Dezavantajele acestei metode sunt evidente - gradientul poate fi setat numai pentru blocul cu o lățime sau înălțime fixă, imagine de încărcare, deși mici reducem viteza de descărcare, în acest fel putem cere sau gradientului vertical sau orizontal, toate celelalte tipuri de această metodă nu este în măsură să realizeze.
De asemenea, puteți afla mai multe despre fundal și despre sarcina sa din sarcina de fundal a articolului din CSS, unde i se spune cum să setați fundalul pentru obiect și cum să replicați această imagine.
Cum să setați un gradient.
Acum, hai să vedem proprietățile direct cu care putem seta gradientul pe site-uri. Acum avem gradienti liniari si radiali la dispozitia noastra. La rândul lor, vom analiza aceste tipuri de gradienți și toate posibilitățile lor și vom vedea, de asemenea, lucrarea cu exemple.
Pentru implementarea sa, avem proprietatea gradient linear (); în care puteți specifica parametrii:
bg-position - acest parametru specifică coordonatele începutului gradientului, îl puteți seta în toate dimensiunile acceptate pe web, dar cel mai bine este să aplicați pixeli, deci este mai sigur. Parametrul este opțional, în mod prestabilit, parametrii top 0px left 0px vor fi setați.
Unghi - datorită acestui parametru puteți seta gradul de propagare, deoarece avem un gradient liniar, atunci valoarea inițială va fi 0deg.
color stop - acest parametru necesar, trebuie să specifice cel puțin două culori - pixelul de sus și de jos.
Unde este unghiul de înclinare de gradient de 30 de grade.
Culorile galben și albastru ale primului și ultimului pixel în gradient.
Am făcut totul, l-am salvat în browser și ... nu vedem nimic! Toate acestea, deoarece standardele nu au intrat încă în vigoare, browserele nu acceptă oficial această comandă. Deci, cum să fii în această situație? Există o cale de ieșire din această situație, trebuie să spuneți în mod explicit fiecărui browser că trebuie să recunoașteți această comandă.
fundal: -webkit-linear-gradient (30deg, galben, albastru);
fundal: -moz-linear-gradient (30deg, galben, albastru);
fundal: -o-linear-gradient (30deg, galben, albastru);
fundal: -ms-linear-gradient (30deg, galben, albastru);
Prima linie specifică gradientul din browserele Google Chrome și Safari.
Al doilea este codul pentru Mazil.
Al treilea pentru operă este al patrulea pentru Internet Explorer.
Vedeți, o astfel de funcție aparent bună sa transformat într-un cod atât de lung. De asemenea, în cazul în care browser-ul nu suportă niciuna dintre funcții, trebuie să setați fundalul pentru bloc, așa se arată versiunea finală a comenzilor pentru setarea gradientului în CSS.
fundal: # 999;
fundal: -webkit-linear-gradient (30deg, galben, albastru);
fundal: -moz-linear-gradient (30deg, galben, albastru);
fundal: -o-linear-gradient (30deg, galben, albastru);
fundal: -ms-linear-gradient (30deg, galben, albastru);
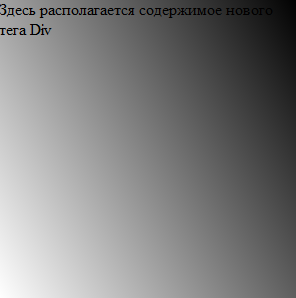
Acum, să vedem rezultatul muncii echipelor noastre.

În toate browserele se afișează în mod egal, despre care se poate spune despre munca noastră.
radial
Acum, să vorbim cu dvs. despre o altă oportunitate pe care o avem acum - un gradient radial. Diferă de liniar prin faptul că se extinde din centru și în toate direcțiile.
Sintaxa acestei comenzi este foarte asemănătoare cu cea liniară, singura diferență fiind faptul că a fost adăugată forma gradientului și mărimea.
Iată forma generală a funcției:
fundal: radial-gradient (
poziția sau unghiul, forma sau mărimea, de la-stop, stop-color, up-stop
);
În această comandă, forma poate fi specificată cu doi parametri: cerc - cerc și elipsă - ovală. Acesta nu este un parametru necesar, elipsa va fi selectată în mod implicit.
cea mai apropiată parte - cea mai apropiată parte. Gradientul se va extinde de la centru la latura apropiată a elementului (pentru cerc), fie în ambele, fie în orizontală și în partea verticală (pentru elipsă).
cel mai apropiat colț - cel mai apropiat colț. În acest caz, gradientul se va propaga de la centru până la cel mai apropiat colț al elementului.
cea mai îndepărtată parte - partea cea mai îndepărtată. Gradientul va merge de la centru către cea mai îndepărtată parte a elementului (pentru cerc) sau la ambele părți laterale orizontale și verticale (pentru elipsă).
cel mai îndepărtat colț - cel mai îndepărtat colț. Dimensiunea gradientului în acest caz se va extinde de la centru la colțul îndepărtat al elementelor.
conține - cât și cea mai apropiată.
acoperi - la fel ca cel mai îndepărtat colț.
Să vedem acum exemplul acestei proprietăți.
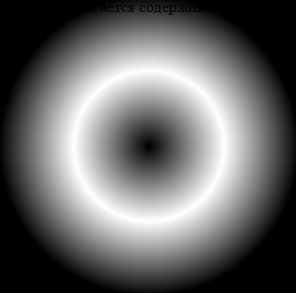
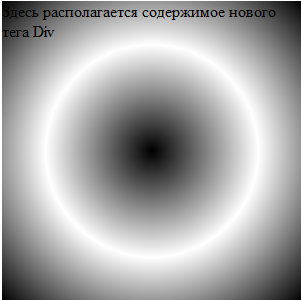
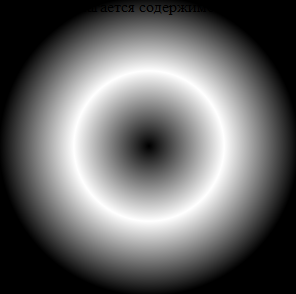
fundal: gradient radial (cerc cel mai apropiat, # 000, # FFF, # 000);
Aici, ca și în cazul precedent, browserele nu suportă direct comanda și de aceea trebuie să scrieți următorul cod:
fundal: -moz-radial-gradient (cerc cel mai apropiat, # 000, # FFF, # 000);
fundal: -ms-gradient radial (cerc cel mai apropiat, # 000, # FFF, # 000);
fundal: -o-radial-gradient (cerc cel mai apropiat, # 000, # FFF, # 000);
fundal: -webkit-radial-gradient (cerc cel mai apropiat, # 000, # FFF, # 000);
rezultat:




Dupa cum se poate vedea din articol cu introducerea noilor standarde în vigoare în mâinile codor va fi o mulțime de elemente utile și nu este doar un liniar și gradienți radiale în CSS, dar, de asemenea, mult mai mult. Prin urmare, aștept cu nerăbdare să eliberarea de noi standarde și abona la blog-ul meu, toate inovațiile, voi arăta în paginile blogului.
Articole similare
-
Kohler pentru tapet lichid pe care îl pot folosi și cum să o fac
-
Cum pot utiliza seringa de unică folosință folosită în viața de zi cu zi?
-
Acvariul în camera de zi - învățăm cum să aplicăm principiile de aquadizare în practică
Trimiteți-le prietenilor: