
Când site-ul așteaptă să fie lansat sau este în curs de reconstrucție, este necesar să se notifice vizitatorii site-ului despre deschiderea iminentă. Iar soluția perfectă pentru această problemă este crearea unei pagini de destinație cu notificarea corespunzătoare.
Odată cu dezvoltarea instrumentelor moderne de dezvoltare web, astfel de pagini s-au transformat din pagini simple cu text în soluții mai interesante.
Materialele necesare pentru lecție:
Structura fișierelor de proiect:

Structura fișierelor de proiect
index.html - fișierul principal al proiectului
dosarul "img" - dosarul cu imagini de proiect
folderul "css" - un dosar cu foi de stil de proiect (fișiere css)
Noțiuni de bază
Prima etapă de lucru va fi legată de fișierul html principal al foilor de stil și jquery-bibliotecă.
Conectați fișierele din eticheta capului.
Rețineți că am lăsat blocul bloc div cu identificatorul "contor". Folosim acest identificator mai târziu pentru a-l conecta la plugin-ul jquery și a adăuga stiluri css la acesta.
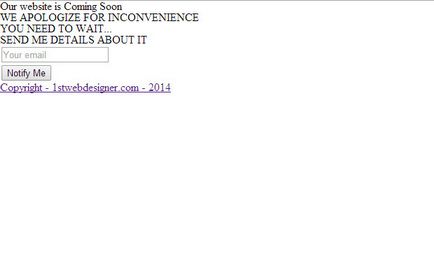
Dacă salvați fișierul index.html și îl vedeți în browser, atunci ar trebui să existe o astfel de imagine:

Acum creați un fișier css pentru proiectul nostru, în care vor fi localizate toate stilurile. Mai întâi, adăugăm stiluri pentru elementele principale: body, h1, h2 și un bloc cu identificatorul "container". Pentru blocul "container", specificați lățimea în procente, astfel încât să difere în funcție de dimensiunea ferestrei browserului.
Apoi, aplicați pentru elementele formularului stilurile de mai jos. În acest fel, vom proiecta caseta de text și butonul nostru.
Următorul pas este să creați un stil de browser încrucișat pentru câmpul de text.
Acum creați stilurile pentru contorul nostru. Va reamintesc ca in documentul html este in bloc div cu identificatorul "contra".
Acum, să adăugăm stiluri pentru formularul de feedback. Lățimea maximă a formularului va fi de 610 pixeli și va stabili pentru această formă poziția relativă (poziție: relativă). Vom poziționa butonul pentru a trimite mesajul din dreapta blocului de text și vom seta poziția absolută (poziția: absolută) pentru acesta.
Și la sfârșit adăugați proprietăți pentru elementele blocului subsolului.
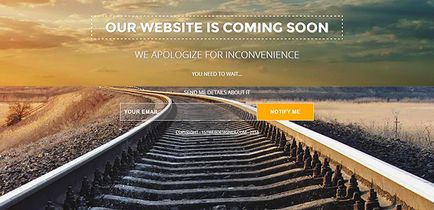
Dacă verificați afișarea paginii în browser, ar trebui să arate astfel:

O pagină care utilizează stiluri CSS
Rețineți că nu afișăm un contor. Pentru a apărea, trebuie să adăugați următorul cod înainte de eticheta de închidere a corpului. Dar înainte de aceasta, descărcați fișierul cu plugin-ul, specificând calea spre fișier.
Apoi adăugați următorul cod pentru a afișa contorul nostru. Puteți schimba data de pe tejghea în funcție de dorințele dvs. Este suficient să specificați data dorită în cadrul parametrului "lansare".
concluzie
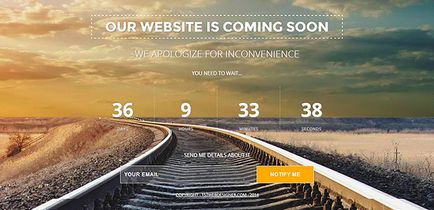
Felicitări! Tocmai ați creat o pagină răcoritoare cu un cronometru de numărătoare inversă. Această pagină vă va permite să vă informați vizitatorul despre data de lansare a site-ului dvs. și să nu o pierdeți.
Articole similare
Trimiteți-le prietenilor: