Buna ziua dragi prieteni. Recent, am primit un client care dorea să aibă un design de efect parallax (jquery.parallax).
Dacă cineva nu știe, atunci:
jQuery.Parallax este o bibliotecă jQuery cu care puteți crea un efect de mișcare 3D pe un site, adică designul este mai dinamic și mai memorabil.
Și cuvântul Parallax, în știință, înseamnă o schimbare în poziția vizibilă a corpului față de fundal, în funcție de poziția observatorului.

Reflexia soarelui în apă este schimbată în raport cu polul, aceasta este în natură Parallax
Eu însumi nu am întâlnit efectul de parallax și, prin urmare, a trebuit să mă ocup de această problemă de la zero, deoarece clientul era foarte persistent 🙂
Există atât de multe soiuri de jQuery.parallax. dar pentru aspectul meu aveți nevoie de el cu efectul mișcării orizontale, atunci când diferite părți ale fundalului se mișcă cu viteze diferite, creând astfel efectul tridimensionalității.
În acest articol, vă voi arăta cum să conectați rapid biblioteca paralaxă la site-ul dvs. și cum să reinvieți designul. Și acum să începem să înțelegem.
1. Cum funcționează jQuery.Parallax?

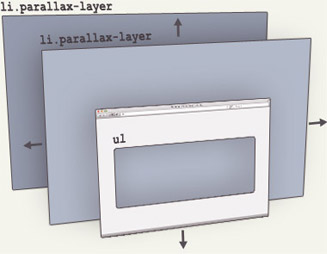
jParallax se bazează pe straturi în mișcare care sunt poziționate absolut (poziția: absolută;), straturile se mișcă ca răspuns la deplasarea mouse-ului.
Principalul lucru este că, datorită dimensiunilor diferite ale straturilor, mișcările sunt obținute la viteze diferite.
Exemplu de efect parallax:

2. Conectăm bibliotecile și creăm o bază pentru ieșire
Mai întâi, creați două fișiere, în care vom indica designul efectului nostru parallax - style.css și index.html.
Imaginile (straturile) ar trebui să aibă diferite lățimi pentru a se deplasa la viteze diferite, dar puteți să o faceți cu aceeași lățime și să modificați parametrul lățime pentru fiecare imagine separat.
[sc name = »text 728»]
[Css]
.paralaxă-viewport lățime: 100%;
înălțime: 20m;
fundal-imagine: url ("images / 1.jpg");
>
.parallax-viewport / * Nici o lățime nu este specificată aici, deoarece toate straturile din exemplul meu
au aceeași lățime și înălțime * /
poziție: relativă;
overflow: ascuns;
>
.parallax-layer / * Poziționarea obligatorie pentru fiecare imagine * /
poziția: absolută;
>
.site_wrap max-lățime: 48rem;
min-lățime: 292px;
lățime: 100%;
margine: 0 pixeli auto;
> [/ css]
Avem straturi de dimensiuni diferite și, prin urmare, nu vor exista limite clare pe lățime pentru a face stilul de afișare "din fereastră" (ca în exemplul de mai sus), trebuie să înfășurăm divasul cu imaginile din această clasă:
Specificăm o lățime fixă, înălțimea "ferestrei" și se taie toate părțile (depășire: ascunse) care ies dincolo de marginile ferestrei noastre. Pentru claritate, mi-am proiectat încă fereastra într-un cadru, o bordură simplă și o căptușeală îndoită.
Asta e totul, reglați efectul de parallax este foarte simplu. Pentru a descărca codul sursă pentru al doilea exemplu, faceți clic aici.
Biblioteca jQuery.Parallax are atât de multe posibilități, iar acest lucru este compensat, doar o mică parte a ceea ce se poate obține cu această minunată bibliotecă.
Voi publica următoarea mea lucrare pe blog, dar pentru moment vă abonați la actualizarea blogului. pentru a nu pierde postările noi și pentru a vedea exemple de site-uri interesante folosind jQuery.Parallax:
- stephband.info/jparallax/demos
- tntrailsandbyways.com - deplasare orizontală frumoasă cu întârziere;
- www.thebeatlesrockband.com
- www.housamz.com - exact același efect ca și în această lecție, numai deplasarea de-a lungul axei "y" nu este. Pentru a dezactiva offsetul vertical, modificați parametrul yparallax la fals în fișierul jquery.parallax.js. Același macar poate fi dezactivat și derulat orizontal.
- Una dintre soiurile efectului Parallax, am pe pagina "Cărți pentru webmasteri". Dacă e interesant, atunci scriu cum să fac asta.
Asta este, văd curând.
[sc name = »text 728»]
S-ar putea să vă placă.
Articole similare
Trimiteți-le prietenilor: