Unul dintre elementele principale ale designului site-ului este șablonul site-ului. Deoarece este baza pentru stilul paginilor site-ului și al panoului de administrare. Toate celelalte elemente ale extensiei depind de șablonul site-ului, și anume alegerea poziției poziției pe pagina site-ului.
Pentru fiecare șablon, pozițiile pentru extensii sunt unice și au un scop specific. Șabloanele sunt gestionate prin intermediul "Managerului de șabloane".
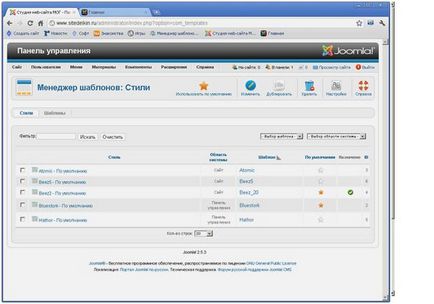
Pentru a intra în managerul de șabloane, faceți clic pe pictograma "Template Manager" din "Panoul de control" sau prin "Extensii" -> "Manager de șabloane". După autentificare se deschide o pagină cu următoarele elemente:
- antet și butoane pentru gestionarea șabloanelor;
- câmpul de selectare: stiluri sau șabloane;
- câmp de navigație;
- tabel cu șabloane instalate.

Tabela cu șabloane instalate prezintă șabloanele disponibile în prezent, zona de sistem, statutul, scopul și ID-ul acestora. Un asterisc înseamnă că șablonul este activ și este folosit pentru ascundere. Ticheta verde - folosiți pe unele pagini ale site-ului.
Câmpul de navigare este utilizat pentru a găsi cu ușurință șablonul dorit, dacă numărul de șabloane este suficient de mare.
Butoanele de comandă ale butoanelor sunt destinate:
- Utilizați implicit - pentru a utiliza și a desemna șablonul activ;
- Editare - pentru a accesa editarea șablonului selectat;
- Duplicat - pentru a crea o copie a șablonului;
- Ștergere - pentru a șterge șablonul selectat;
- Setări - pentru a stabili permisiunile pentru șablon.
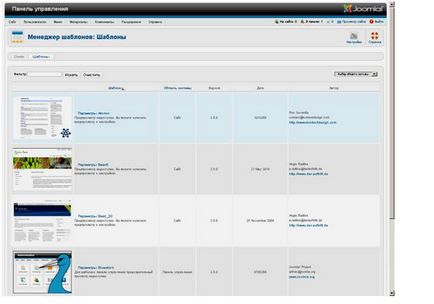
Când accesați fila Șabloane, pagina se va deschide.

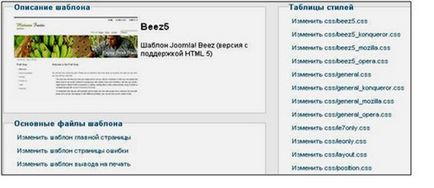
Dacă faceți clic pe linkul "Parametrii Beez5" se va deschide o fereastră cu o descriere a șablonului, un tabel de stiluri și fișiere șablon de bază.

Deoarece șabloanele au cod deschis, este posibil să editați singur șablonul. În același timp, desigur, posedând abilitățile și cunoștințele despre layout-urile CSS și HTML.
Trebuie să modificați stilurile de șabloane atunci când șablonul este plin de module, conținut și imagini.
Articole similare
Trimiteți-le prietenilor: