În această lecție, veți lua în considerare o situație în care aveți deja un șablon creat de PSD și ați instalat Bitrix pe hostingul dvs. virtual (sau real).
Pasul 1. Creați un nou șablon în Bitrix
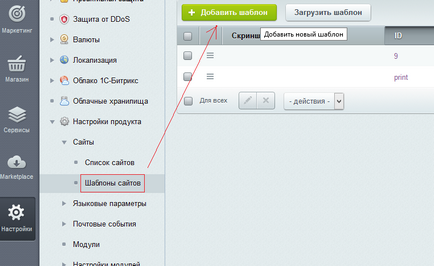
Deci, primul lucru pe care îl facem este să mergeți la panoul de administrare și apoi să mergeți pe următoarea cale: Setări -> Site-uri -> șabloane de site și faceți clic pe "Adăugați șablon".

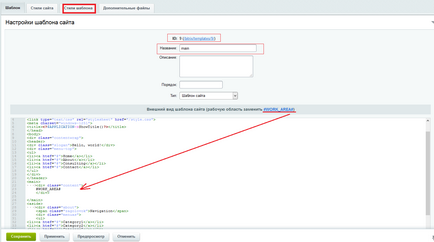
Aici trebuie să specificați ID-ul șablonului (pot fi litere și numere latine) și numele acestuia. Câmpurile rămase sunt opționale. Apoi inserăm aspectul HTML în câmpul de mai jos pentru șablon. Zona în care veți avea conținutul va fi înlocuită cu variabila # WORK_AREA #. Apoi, conținutul foii de stil este introdus în câmpul care este în fila "Șabloane șablon" și este salvat.

Apoi, pe calea Bitrix -> templates -> folder cu numele șablonului nostru, va apărea un dosar cu șablonul nostru. Acesta va conține neapărat următoarele fișiere:
Rețineți că după salvarea unui nou șablon, câmpul ID se va transforma într-o legătură indicând locația șablonului. Dacă încercați să faceți clic pe acest link, veți merge în directorul de șabloane din managerul de fișiere.
Pasul 2. Conectați funcțiile Bitrix.
Pentru integrarea ulterioară, trebuie să apelăm funcțiile Bitrix.
1. Între etichetele de titlu, introduceți funcția responsabilă pentru afișarea titlului unic al fiecărei pagini.
Articole similare
Trimiteți-le prietenilor: