stilul fonturilor.
Paragraful ... - Deschide caseta de dialog Paragraf. care vă permite să setați liniuțele paranteze (stânga și dreapta) din fereastra browserului, indentați prima linie, ajustați intervalele dintre linii și paragrafe, ajustați intervalele dintre cuvintele din paragrafe;
Boundary ... deschide caseta de dialog Borders and Fills. cu care puteți seta marginea pentru paragraful selectat, completați paragraful cumva

culoare; Numerotarea ... - deschide caseta de dialog List. cu care poți
creați liste numerotate, cu bullet și alte; Poziția ... deschide caseta de dialog Poziție. prin care
puteți plasa cu precizie diferitele elemente pe pagină.
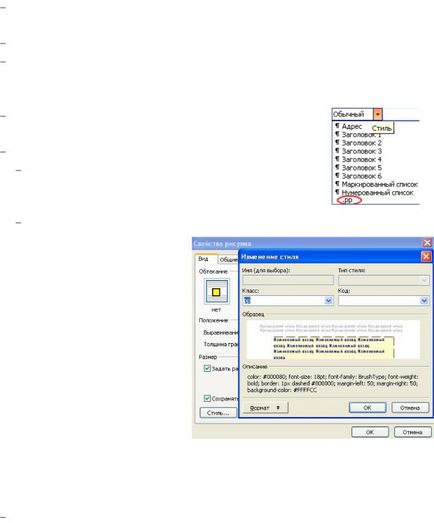
Campul Exemple (3) arată cum va arăta obiectul cu care va fi aplicat stilul creat.
În câmpul Descriere (4) este afișată o descriere text a atributelor acestui stil.
Stilul de stil (5) este activ când este creat un selector de clasă. Când selectați tipul semnului. Spanul cuvântului se adaugă la începutul numelui selectorului.
Pentru a selecta obiectele, selectorii sunt utilizați în moduri diferite:
Figura 5.43 - Schimbați fereastra stilului
5.4.3. Foi de stil externe.
În acest caz, este alocat un fișier separat pentru a defini stilurile CSS la care se vor referi paginile web. Această abordare:
oferă un management centralizat al stilurilor CSS pe toate paginile web

(modificările pe care le faceți vor fi aplicate automat tuturor paginilor web care fac trimitere la un fișier care conține CSS);
dimensiunea generală a site-ului scade;
viteza de încărcare a paginilor Web crește.
Pentru a crea un fișier extern care conține foi de stil în cascadă, trebuie să efectuați următoarele acțiuni (figura 5.44).
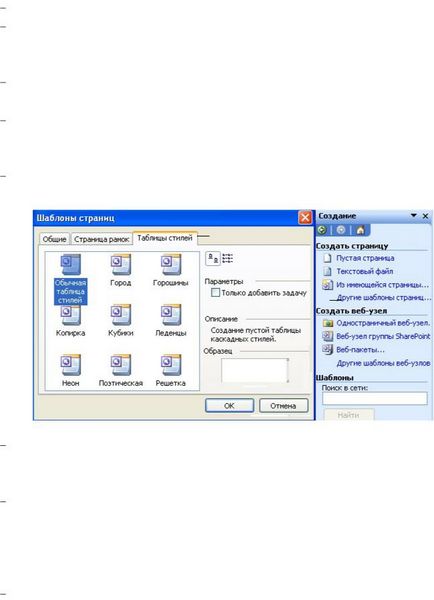
Rulați comanda Fișier → Nou și selectați comanda Alte pagini șabloane ...
(1) din panoul de creare a lucrărilor.
În dialogul Șabloane pagină care apare. selectați fila Stylesheet (2), care prezintă șabloanele pentru foile de stil care fac parte din FrontPage
Pentru a crea singură o foaie de stil, selectați șablonul Șablon de stil standard (3) și faceți clic pe butonul OK.
Figura 5.44 - Crearea unui fișier de stil extern
Pagina rezultată cu extensia Css trebuie salvată (comanda Fișier → Salvare) într-unul din folderele site-ului cu numele specificat
Literele latine și extensia .css.
Creați o descriere pentru selectorii de etichete și selectori de clasă. Folosind comanda Format → Style .... care deschide caseta de dialog Stil (Fig.5.40), descrisă în secțiunea anterioară.
Foaia de stil creată ar trebui să fie legată de paginile site-ului web. Pentru aceasta este necesar.
Rulați comanda Format → Legături la foi de stil ....

În dialogul care apare, faceți legătura cu
care conțin foi de stil cascadă din lista foilor de stil utilizate; Butoanele Jos (5), Sus (6) vă permit să ajustați ordinea atașării fișierelor
cu tabele de stiluri de cascadă către pagini web (dacă se folosesc mai multe tabele de stiluri cascadate);
Apăsați butonul OK.
Pentru a selecta obiectele, selectorii sunt utilizați în moduri diferite:
selectorii de etichete sunt aplicați automat după selectarea comenzilor corespunzătoare;
sunt folosiți selectori de clasă:
prin selectarea acestora din celelalte stiluri din lista derulantă Stil (Fig.5.42) din bara de instrumente Formatare:
selectând din caseta verticală Clasă: caseta de dialog Modificare stil
(Fig.5.43), care este deschis prin butonul Stil ... din diferite casete de dialog
(de exemplu: Proprietățile tabelului Proprietăți tabel Proprietăți celule listă.
Decalajul. Proprietăți ale liniei orizontale).
Rame - un instrument pentru împărțirea ferestrei browserului în mai multe zone

natura informațiilor care trebuie furnizate, organizați legăturile corespunzătoare. Toate comenzile asociate cu structura de cadru sunt traduse cu cadrul cuvântului.
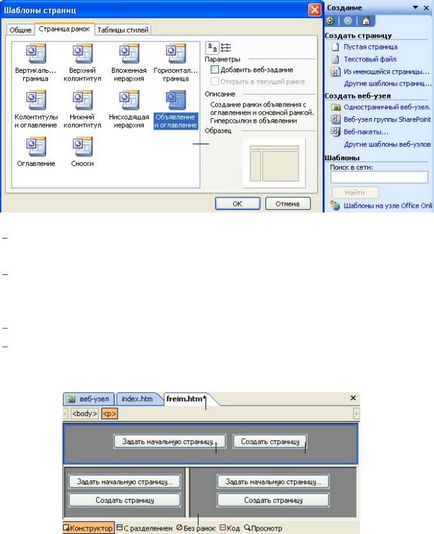
Pentru a organiza o structură de cadru, este necesar (figura 5.46).

Apoi, trebuie să determinați paginile inițiale ale structurii de cadru, adică cu cele care vor fi vizibile când deschideți pagina de cadre. Acest lucru se poate face în două moduri.
1) Setați pagina de pornire ... (2) vă permite să selectați un web-5 deja gata
pagina site-ului în fereastra Adăugați o fereastră de hyperlink.
2) Butonul Creare pagină (3) încarcă o nouă pagină web goală în cadru,
editarea cărora poate fi efectuată în mod obișnuit.
Dacă unele cadre sunt completate folosind butonul Creare pagină. atunci când salvezi pagina de cadre (Fișier → Salvare), fiecare nouă pagină web este salvată (numele sunt întotdeauna scrise cu litere latine).
Când lucrați cu pagina de cadre, pe panoul cu butoane de prezentare apare un alt buton Fără margini (4). În acest mod, conținutul care va fi afișat în browser este editat dacă nu acceptă afișarea de cadre.
Lucrul pe paginile web incluse în structura cadrelor este posibil atât separat, cât și prin pagina de cadre
Pentru a selecta unul dintre cadre, faceți clic pe el cu butonul stâng al mouse-ului. Cadrul activ diferă de celelalte cu o margine colorată (5). Dacă faceți clic stânga pe cadrul exterior al paginilor de cadre, întreaga structură a cadrului va fi evidențiată. Limitele cadrelor pot fi mutate prin apăsarea butonului stâng al mouse-ului.
Pentru a lucra cu cadrul selectat, puteți utiliza comenzile din meniu
Comanda Split Frame vă permite să împărțiți un cadru în două părți vertical sau orizontal.
Comanda Ștergere cadru șterge cadrul din pagina cadru. În acest caz, dacă site-
Pagina încărcată în acest cadru a fost salvată mai devreme, rămâne în structura site-ului web.
Comanda Deschidere pagină într-o fereastră nouă deschide pagina web a cadrului pentru editarea separată de structura cadru.
Comenzi salvați pagina. Salvați această pagină
ca ... puteți salva această pagină web separat de celelalte pagini ale cadrelor.
Comanda Cadru ... deschide o casetă de dialog
Proprietățile cadrului. în care puteți specifica diferiți parametri de cadru: nume, descriere, dimensiune, lățime și afișare a granițelor, proprietăți ale barelor de derulare, liniuțe.
Figura 5.48 - Cadrul încorporat

O altă opțiune pentru utilizarea cadrelor este introducerea unui cadru încorporat (cadru) în pagina web obișnuită (figura 5.48) utilizând comanda Insert → rama încorporată. În
Ca rezultat, se introduce un cadru în locul în care a fost plasat cursorul, care poate fi completat în două moduri: Setați pagina de pornire ... sau Creare pagină.
Faceți clic pe butonul stâng al mouse-ului de pe marginea cadrului, selectați cadrul pentru a schimba dimensiunea acestuia. Dacă faceți dublu clic pe marginea cu butonul stâng al mouse-ului, se deschide caseta de dialog Proprietăți a cadrului încorporat. în care puteți seta diferiți parametri
cadru: numele cadrului, numele, dimensiunile, liniuțele, alinierea, textul de înlocuire.
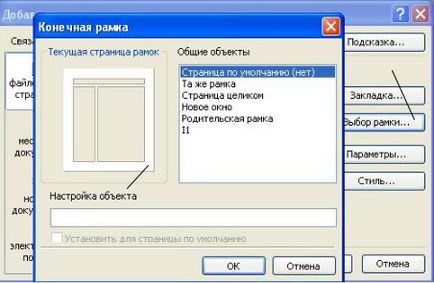
Figura 5.49 - caseta de dialog End Frame
(Încărcare în aceeași fereastră pentru a elimina structura de cadru), Fereastră nouă (de încărcare într-o fereastră nouă de browser), cadrul părinte (de încărcare în cadrul părinte senior) Nume frame-uri inline (I1 este) (descarcă într-un cadru inline).
Formularele vă permit să organizați câmpurile de text, comutatoarele, casetele de selectare, butoanele și multe alte controale pe paginile web. Când un utilizator trimite un formular completat în browser, valorile tuturor câmpurilor de formular sunt trimise la formularul de formular. Formularul de gestionare a formularului este un program de pe serverul web care este executat atunci când formularul este trimis de către vizitatorul site-ului.
Extensii (Microsoft FrontPage Server Extensions - un set de programe și script-uri care accepta pagini de creație în Microsoft FrontPage și extinde funcționalitatea serverului Web), SharePoint Team Services versiunea 1.0 (Microsoft) sau Microsoft Windows SharePoint Services 2.0. Acești agenți de lucru iau rezultatele formularelor și efectuează diferite acțiuni asupra lor. În aplicația FrontPage
Sunt acceptate și scenarii cum ar fi ISAPI, NSAPI, CGI și ASP.
1) Adăugați un formular gol cu butoanele Trimitere și Resetare. echipă
2) Introduceți primul câmp de formular cu comanda Insert → Form → Field form. Zona de formular cu butoanele Trimitere și Resetare se adaugă automat.
3) Selectați și utilizați un șablon de formular disponibil sau un expert de pagină de formular utilizând pașii următori.
În panoul de activități Creați o pagină (comanda Fișier → Nou), trebuie să selectați
Alte comenzi Templates ... și fila General.
Selectați una dintre cărțile de oaspeți pentru șabloane. Formularul de înregistrare. Pagina de căutare. Formularul de feedback vă permite să creați o nouă pagină Web cu un formular de eșantion.
Selectarea unui șablon Expertul pentru pagina de formă inițiază expertul pentru pagina de formular pentru a determina numărul, tipul și conținutul elementelor formularului.
Zona de formular este afișată într-un cadru punctat, care este vizibil numai în modul Designer.
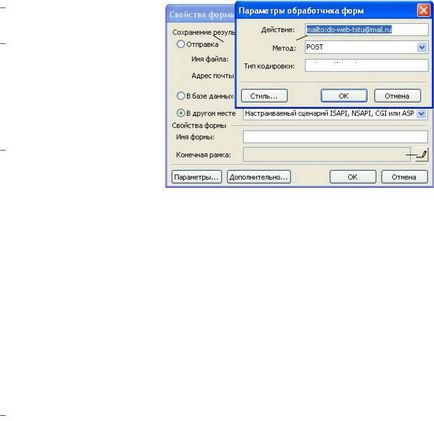
Pentru a seta proprietățile formularului, trebuie să plasați cursorul în interiorul formularului și să executați comanda Inserați → Formă → Proprietăți Formă ... sau faceți clic dreapta în zona de formular și selectați comanda din meniul contextual Form Proprietăți .... Ca rezultat, se deschide caseta de dialog Proprietăți Formulare (1, fig.5.50), în care sunt setați diferiți parametri ai formularului.
Secțiunea Salvați rezultatele (2) definește scenariul final pentru prelucrarea datelor din formular. Dacă utilizați propriile script-uri, trebuie să setați comutatorul în altă parte (3) și să selectați scriptul personalizat din listă ....

Figura 5.50 - Configurarea setărilor formularului
Numele campului: (4) servește
pentru a specifica numele formularului.
Buton Cadru de sfârșit
deschide o casetă de dialog
Cadrul final. în care
puteți selecta fereastra de la care se va face cererea.
Butonul Opțiuni ... (6)
deschide o casetă de dialog
forme (7). În câmpul Acțiune:
indică tipul de codare a datelor formularului atunci când este trimis la serverul web. Moduri posibile de codare: application / x-www-form-urlencoded - datele formularului sunt codificate ca perechi de nume și valoare, utilizate în mod implicit; datele de tip multipart / form -data - sunt codificate ca un mesaj cu părți separate pentru fiecare control de pe pagină, utilizat pentru a trimite formulare care conțin fișiere; text / simplu - datele formularului sunt codificate ca text simplu, fără caractere de control și formatare,
Butonul Avansat ... (11) deschide fereastra Proprietăți suplimentare ale formularului
Pentru a edita câmpurile formularului ascuns (butoanele Adăugare ... Schimbă ...,
Pentru a adăuga un câmp de formular la formular, trebuie să executați comanda Insert → Form
și selectați câmpul de formular dorit din listă. Pentru a modifica dimensiunea câmpului, selectați-l și trageți-l cu butonul stâng al mouse-ului pe o parte. Parametrii câmpurilor de formă sunt setați în caseta de dialog. care poate fi deschis prin dublu clic pe butonul stâng al mouse-ului pe câmp. Field Sequence de tranziție

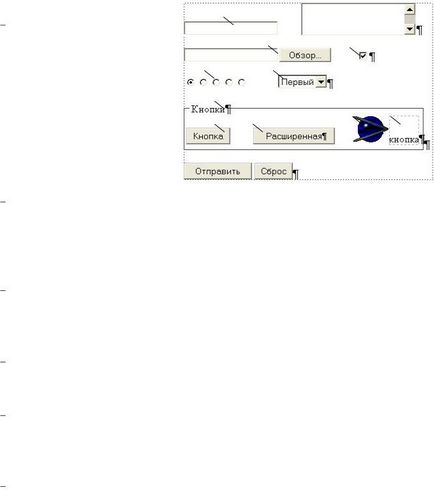
Acest câmp este derulat, ceea ce vă permite să introduceți în el texte cu volume diferite. Parametrii câmpului (nume, valoare inițială, lățime în caractere, număr de rânduri) sunt setați în caseta de dialog Proprietăți casetă text.
Dosar de trimitere a fișierelor (3) - servește pentru trimiterea unui fișier către serverul web din dosarul specificat al site-ului web, constă dintr-un câmp pentru introducerea numelui fișierului și un buton de prezentare generală care vă permite să deschideți caseta de dialog Selectare fișier. Parametrii câmpului (nume, lățime în caractere) sunt setați în caseta de dialog Proprietăți câmp Trimitere fișier.
Caseta de selectare (4) - servește pentru organizarea selecției elementului, utilizatorul poate seta sau șterge caseta de selectare la discreția sa. Parametrii câmpului (nume, valoare, stare inițială) sunt setați în caseta de dialog Proprietăți pavilion.
Comutator (5) - servește pentru organizarea selecției din listă, în care puteți selecta doar o singură valoare (mai multe câmpuri ale comutatorului cu același nume al grupului). Parametrii de câmp (nume, valoare, stare inițială) sunt setați în caseta de dialog Proprietăți comutare.
Listă derulantă (6) - servește pentru organizarea selecției din lista derulantă a uneia sau mai multor opțiuni. Completarea câmpului (butoanele Add ... ... Modify ... .Delete Up) și parametrii săi (numele, înălțimea liniei,
permițând selectarea mai multor elemente) sunt setate în caseta de dialog
Proprietățile listei drop-down. Când câmpul este completat (butoanele Adăugați ...).
Schimbați ...) deschide adăugarea suplimentară sau
Schimbați opțiunea. În această fereastră specificați numele variantei (opțiunea de câmp :),
Valoarea care va fi trimisă atunci când formularul este trimis atunci când această opțiune este selectată
Articole similare
Trimiteți-le prietenilor: