Alo Astăzi, vom analiza modul de a face o masă în html și apoi puteți structura mai bine conținutul paginilor. Puteți să prezentați informațiile într-un mod mai ușor de înțeles pentru cititor. Anterior, cu ajutorul tabelelor html, a fost creat și designul site-ului - un design tabular, dar toate aceste funcții sunt acum realizate de CSS, iar acum tabelele sunt folosite numai pentru procesarea textului.
Crearea unui tabel în html.
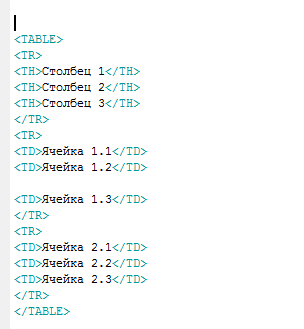
Și acum vom crea masa direct în html și vom efectua toate în patru etape. În prima etapă vom crea un cadru de masă și vom înregistra un bloc pentru acesta folosind etichete pereche
În pasul următor, trebuie să creăm rândurile tabelului nostru utilizând și eticheta pereche
În cea de-a treia etapă, trebuie să creăm celule și pentru aceasta vom folosi două etichete

Și ca rezultat, obținem acest rezultat.
După cum vedem, antetele sunt marcate cu caractere aldine și astfel putem evidenția pozițiile tabelului nostru și indică importanța anteturilor.
Introduceți o imagine într-o celulă.
În celule, putem insera nu numai text, ci și imagini, și pentru aceasta inserăm pur și simplu următorul cod în celula tabelă:

În cazul în care, după cum ați înțeles deja, este necesar să specificați calea spre fișier și, de asemenea, trebuie să înregistrați un text alternativ în imagine.
Text în celulele tabelului, puteți edita, de asemenea, folosind diferite tag-uri de formatare a textului pe care le-am analizat în articolul despre proiectarea textului, și în cazul în care puteți găsi o mulțime de informații cu privire la modul de a oferi mai profitabil conținut de pe site-ul sau în orice alt element al paginii.
Mergeți celulele utilizând atributele COLSPAN și ROWSPAN.
Foarte des atunci când creați tabele, trebuie să combinați mai multe celule împreună și în designul modern acest lucru nu este o problemă. Acum să ne dăm seama ce atribute putem efectua aceste acțiuni.
Pentru a ne permite să fuzionăm celule, trebuie să facem următoarele:
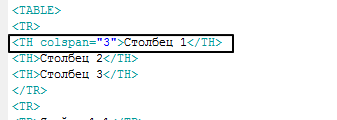
Primul este de a determina ce celule vom combina și de a găsi primul dintre ele. După aceea, trebuie să atribuiți atributul COLSPAN primei celule și să introduceți numărul de celule pentru a fuziona în ea și așa ar trebui să arate în practică:

După ce ați înregistrat acest atribut COLSPAN, trebuie doar să eliminați celulele inutile pe care le-am combinat, iar acum acestea s-au mutat deoparte.
Și acum celulele noastre sunt fuzionate și putem trece la o altă parte în care vom îmbina celulele pe verticală.
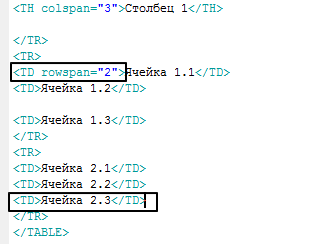
Pentru ca acest lucru să se întâmple, avem nevoie de atributul ROWSPAN și să efectuăm astfel de acțiuni, iar primul lucru este să găsim șirul care corespunde cu prima dintre celulele îmbinate și, desigur, trebuie să numărăm rândurile din tabel de sus în jos.
După aceea, trebuie să găsim etichetele care sunt responsabile pentru prima celulă vrem să se combine, iar apoi trebuie să intre în ea rowspan atribuie numărul de celule pe care doriți să fuzioneze cu lumina prima, în care ne-am prescris acest atribut.
Și ultimul lucru pe care trebuie să-l facem este să lovim etichetele

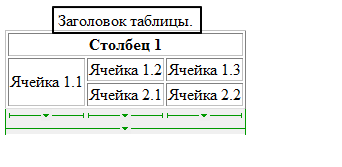
După ce efectuăm aceste acțiuni, obținem următorul tabel.
Acum suntem capabili să combinăm celulele atât pe orizontală cât și pe verticală folosind cele două atribute COLSPAN și ROWSPAN și acum ne îndreptăm spre secțiunea următoare, unde putem adăuga un titlu la tabela html.
Adăugarea unui titlu.
Pentru fiecare tabel, putem adăuga un antet, iar acest titlu va fi plasat chiar în partea superioară a tabelului și nu va fi creată nicio celulă care salvează codul html. Pentru a face acest lucru, trebuie să aplicăm eticheta oriunde în tabel

Putem adăuga un antet în orice parte a tabelului, dar cel mai adesea trebuie să inserăm eticheta chiar înainte de începutul tabelului. De asemenea, puteți adăuga etichete în antet pentru formatare, făcând astfel antetul mai vizibil pentru cititorul site-ului dvs.
Articole similare
-
Distanță egală între cuvintele din arhiva meniului orizontal - forum html
-
Cum sa faci o harta a site-ului, harta site-ului pentru wordpress
Trimiteți-le prietenilor: