Dacă citiți articolul precedent, amintiți-vă că am creat două fișiere. Într-una, structura a fost stabilită, iar în cealaltă apariția. Dar fundalul roșu este încă inutil, astfel încât această linie de cod poate fi înlăturată în siguranță. În corpul paginii, am afirmat până acum:
Și acest text a fost afișat cu succes pe pagină. Dar vreau ceva mai complicat, dar este încă destul de primitiv. Pentru a crea rapid ceva similar unui site real, vă sugerez să creați mai multe blocuri și apoi să le aranjați.
Crearea unui site de la zero în html
Cum se creează blocuri în html? Foarte simplu, cu ajutorul etichetei div. Sa dublat.

Practicați HTML5 și CSS3 de la zero la rezultatul!
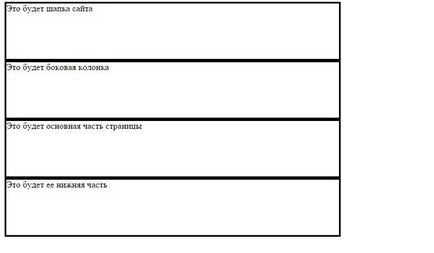
Toate acestea trebuie introduse în conținutul etichetei corporale. Cred că înțelegi foarte bine ce ar trebui să fie aceste blocuri. Acum, deschideți pagina în browser. Veți vedea acolo cele patru linii care merg unul după altul. Deși este complet neclar cum să faci ceva asemănător cu site-ul de la ei.
Fig. 1. Până acum, avem doar 4 linii.
Lupta este un CSS
A sosit timpul pentru CSS! Acum îi folosim capabilitățile. Pentru a vă referi la eticheta div, în fișierul css trebuie să-i scrieți numele fără paranteze unghiulare. Aici:
Actualizați pagina. Am dat blocurile noastre grosimea și culoarea cadrului, înălțimea și lățimea. Numai în timp ce coloana noastră laterală nu este situată lateral și, în general, toate elementele merg unul după altul de sus în jos. Dar e în regulă, vedeți o problemă mult mai serioasă? Am apelat la toate etichetele div și la regulile aplicate tuturor blocurilor. Dar este clar că blocurile ar trebui să fie diferite în ceea ce privește dimensiunea și locația, deci trebuie să înțelegem cum să abordăm fiecare dintre ele separat.

În CSS există un identificator. Pentru ao specifica, trebuie să adăugați o etichetă la atributul id cu o valoare arbitrară, care va fi numele identificatorului.
Consiliul. Lăsați identificatorii să fie nume de înțeles pentru a naviga bine în cod. Acum, pentru a face referire la un element prin css, trebuie să scrieți numele identificatorului și înainte de a pune rețeaua:

Practicați HTML5 și CSS3 de la zero la rezultatul!
Ca rezultat, am schimbat stilurile pentru bara laterală și conținutul principal. Acum aceste blocuri vor fi apăsate în stânga și așezate pe o linie. Pentru a împiedica ieșirea din bloc a frontierei, o puteți adăuga la stiluri:
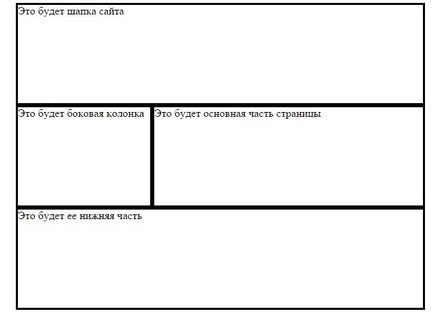
Apoi, lățimea cadrului va fi luată în considerare în lățimea întregului bloc și nu va fi adăugată la acesta. Acum avem un antet, o coloană laterală și o parte de conținut într-o singură linie, iar mai jos este un subsol (partea de jos). Acum toate astea arată astfel:

Dar site-ul meu este aliniat în centru și, probabil, sunteți apăsat pe marginea din stânga, dacă ați făcut totul ca în articol. Cum să centrați toate blocurile? Este foarte simplu, suficient pentru a le înfășura pe toate într-un bloc. Îi poți da un identificator. De exemplu, înveliș și apoi în stiluri setate pentru aceasta:
Am stabilit lățimea recipientului și marginile exterioare. Prima cifră specifică o indentare de jos și de sus, iar cea de-a doua - din stânga și din dreapta. În consecință, cuvântul cheie auto creează astfel de elemente de umplutură astfel încât elementul să fie aliniat chiar în centru.
Vă amintiți că am stabilit stilul pentru toate divs? Se va aplica, de asemenea, învelișului, care va duce în mod invariabil la o eroare. De aceea, mai jos am cu ajutorul pseudo-: nu, că normele ar trebui să se aplice tuturor Divas, cu excepția blocului cu id = «înveliș», pentru că, evident, nu are nevoie de un cadru, și nu este exact înălțimea de 150 de pixeli.
Realizarea site-ului mai aproape de realitate
În timp ce noi și antetul și conținutul principal au aceeași înălțime. Dar, în realitate, acest lucru nu este cu siguranță cazul, deci puteți șterge un rând care specifică înălțimea pentru toate blocurile. De obicei, în coloana laterală, antetul și subsolul, cantitatea de informații nu se modifică, astfel încât puteți seta o înălțime fixă, iar conținutul principal pentru acest lucru și principalul lucru este că cantitatea de text poate fi diferită acolo. Prin urmare, acest bloc este mai bine pentru a pune min-înălțime, adică înălțimea minimă.
Acum deschideți pagina în browser. E mult mai mult ca un site web, nu-i așa? Chiar dacă nu știați absolut cum să creați un site folosind html, după această lecție veți avea cel puțin o prezentare. Dar, înainte ca șablonul complet să fie încă departe: trebuie să decorați blocurile în culorile potrivite, să le completați cu informații, liniuțe, să setați fontul și multe altele. De exemplu, puteți picta capacul și subsolul într-o singură culoare, iar coloana laterală și conținutul în altă culoare. Dar florile astea?
Reîmprospătați pagina.

A devenit mai frumoasă, acum creația noastră arată de multe ori mai bună decât la începutul acestui articol. Și imaginați ce fel de bomboane puteți transforma un site în după ce ați introdus grafice, elemente decorative diferite și design mai durest de conținut. În bara laterală, puteți afișa un meniu, în partea de jos puteți specifica informațiile de contact, iar în partea principală aduceți articolul. Deci așa sunt create site-urile. Cadrele negre, după cum știți, sunt foarte ușor de îndepărtat dacă este necesar.
După cum puteți vedea, crearea unui site folosind html nu este o sarcină foarte dificilă, pentru care trebuie să aveți o mulțime de cunoștințe.
Așa cum am spus deja, procesul de creare a unui site este dificil de descris într-un articol. În trecut, am putut citi elementele de bază și am creat o pagină web simplă, acum avem un aspect atrăgător, care rămâne un pic de design. Nu renunta la jumatate, nu? În următorul articol vom continua. Și nu uitați să vă abonați la formularul web de blog, pentru a nu pierde informații utile din lumea construirii site-urilor.

Practicați HTML5 și CSS3 de la zero la rezultatul!
Cele mai recente știri despre dezvoltarea IT și web pe canalul nostru de telegrame
Articole similare
-
Cum să plece pentru iarnă în Thailanda rapid și economic instrucțiuni pas-cu-pas
-
Cum se instalează un favicon pe un site, cod html, afaceri MLM pe Internet
Trimiteți-le prietenilor: