Pentru a fi sincer, până astăzi am crezut sincer că plasarea unui banner în antetul site-ului este destul de dificilă. Dar sa dovedit că acest lucru se întâmplă foarte simplu și pentru asta există chiar o cale. Deci, cum să adăugați doar un banner în antetul site-ului și cel mai important, aliniați-l cu marginile astfel încât să pară frumos?
Imaginați-vă că dorim să adăugăm banner-ul programului partener al schimbului de referințe Rotapost. Dacă nu ați înregistrat pe acest schimb, atunci o fac în curând, pentru că există site-uri care iau chiar rate de zero și bloguri care sunt pe liber blogoplatformah astfel liveinternet.ru și livejournal.com - înregistrează-te acum!
Iată un banner pe care îl vom adăuga la antetul site-ului nostru. Acesta este deja pe acest site, astfel încât să puteți vedea imediat cum va arăta.
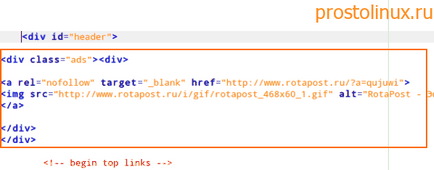
Deci, trebuie să transformăm ușor codul care ne este oferit:
1. Cum să plasați un banner în antetul site-ului în cel mai simplu mod.
În acest cod trebuie să scriem o linie:
style = "position: absolute; top: 93px; right: 200px; border: 1px solid # ddad22;"
Introduceți-l după etichetă
Acum, acest cod ar trebui să insera în fișierul header.php amplasat în dosarul temă (Vă reamintesc lucram cu WordPress CMS. In alte CMS se face pe această imagine). Am inserat codul în acest fișier după acest cod:
Dar în șabloane diferite acest cod poate fi diferit, căutăm cuvântul titlul și inserăm după codul în care este prezentă această etichetă. În cazul meu, arată astfel:
După adăugarea codului, veți avea un banner în antetul site-ului. Rămâne doar să-și ajusteze poziția, pentru fiecare site va avea propriile sale. Pentru aceasta trebuie să vă "răsfățați" cu două numere: cifra după eticheta "de sus" indică distanța de sus. Cu acest parametru trebuie să fii atent, pentru că personal bannerul meu se afla într-o poziție diferită, în funcție de faptul că m-am logat sau nu.
Prin urmare, trebuie să vă autentificați pentru un timp și apoi să ajustați vizual poziția bannerului. Figura după eticheta "dreapta" indică distanța de la marginea dreaptă. În cel mai îndrăzneț, lățimea cadrului este setată (în acest caz este 1px și culoarea acestui cadru este # ddad22, care poate fi schimbată în propria dvs.) Acest lucru este aproape făcut.
Există încă un sfat. închideți link-ul de la indexare și asigurați-vă că atunci când faceți clic pe banner, se deschide într-o fereastră nouă. Primul este făcut pentru a vă asigura că paginile dvs. PR nu intră în Rotapost.ru (acestea câștigă deja de la noi). iar al doilea pentru a nu pierde vizitatorul care face clic pe banner. Pentru a face acest lucru este foarte simplu, trebuie doar să introduceți următoarea linie în codul de banner:
rel = "nofollow" target = "_ blank"
Va fi ceva de genul:
Asta părea a fi tot, dar eu nu am terminat această tortură. Sa dovedit că șablonul meu unele inteligent, și adăugarea unui stil de tag = „Poziția: absolută, dar există un alt banner în codul face un fel nu poate fi selectată, mai complexe, dar mai eficient de a plasa un banner în antet ..
2. Cum să plasați un banner într-un antet al site-ului utilizând stil.css
Primul lucru pe care îl faci - este în căutarea în temă fișierele noastre de fișiere style.css Personal, am tema suporta mai multe culori, așa că am toate culorile șablonului se află în folderul css numelui fișierului style.css în ea, și am spus că e un cod, la sfârșitul dosarului:
Imediat după aceasta, introduceți codul care va indica secțiunea inserată în stil.css
După aceea, introducem codul bannerului nostru și, după el, încă două etichete de închidere:
Ar trebui să obținem ceva de genul:

Iată două modalități de plasare a unui banner în antetul site-ului. Dacă te-a ajutat cumva, atunci sunt foarte fericit! 🙂
Îți place jocul? Luați RCD-ul. pune-te pe site și îmbunătăți factorii de comportament!
TIP WEBMASTER: Abilitatea de a câștiga pe Internet - este doar jumătate din caz, a doua jumătate este abilitatea de a recupera bani electronici. Iată o listă a cardurilor bancare offshore la care poți retrage fonduri și apoi retrage note de la ei:
2. AdvCash - banca offshore este situată în Belize, puteți deschide un cont în dolari, euro, lire și ruble.
3. OkPay - Compania offshore este înregistrată în Insulele Virgine Britanice, puteți deschide un cont în dolari, euro și ruble.
4. Payeer - Sediul acestui sistem de plăți se află în Georgia, aici puteți deschide și un cont în dolari, euro și ruble.
În toate cazurile, puteți să comandați un card bancar, care vă va fi trimis prin poștă obișnuită. Activați-l și mergeți la retragerea banilor ATM! Tarifele arată pe site-urile sistemelor de plăți.
Gazduirea mea este recomandata!

CONSILIUL DE ZI: Dacă doriți să returnați o parte din costul achiziționării online, asigurați-vă că utilizați unul dintre serviciile de cashback:
1. EPN - cel mai fiabil cashback (Aliexpress, OZON, ASOS și BANGGOOD)
2. Alibonus - cel mai generos cashback pentru Aliexpress, return 10%
3. LetyShop - cel mai mare număr de magazine - 842 de magazine!
Articole similare
Trimiteți-le prietenilor: