Un site web convenabil, intuitiv și cu bun gust este principalul obiectiv al oricărui dezvoltator web. Dar ce se întâmplă dacă funcționalitatea puternică a proiectului dvs. complică în mod semnificativ interfața cu utilizatorul și fără a fi solicitate, că vizitatorul va fi orientat în mod fals? Sau creați un site cu un design elegant, ușor și nu vreți să vă înghesuți cu informații suplimentare, dar fără această "informație" nu se poate face?
Una dintre cele mai utilizate metode de a crește conținutul informativ al unui site fără a afecta designul este instrumentul.

Cerințe preliminare
Tehnologiile moderne js oferă o gamă largă de soluții gata făcute, dar de data aceasta nu va fi vorba despre ele.
Astăzi vom analiza construirea pop-up-urilor de tip browser încrucișat atunci când vom afișa sugestii despre CSS pur.
De ce reinventezi roata? La urma urmei, HTML are un atribut titlu. Vă permite să afișați un indiciu când plasați cursorul. Dar toată sarea este că nu este posibilă realizarea unui astfel de indiciu. Această ordine de lucruri ne conduce la necesitatea de a crea sugestii pop-up.
Creați-vă un ajutor pop-up
Deci, o sugestie. Pentru o mai bună înțelegere a materialului, vă recomand să învățați prin exemplul de lucru. Scrieți un cod HTML simplu:
Acum, să stabilim stilizarea de bază.
Acordați atenție liniei
atunci când se deplasează peste o legătură, cursorul standard al sistemului își modifică aspectul, solicitându-i astfel utilizatorului să primească acum informații suplimentare.
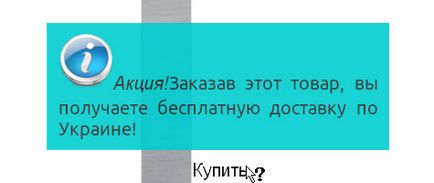
Iată ce avem:

O astfel de sugestie va funcționa chiar și în browserele vechi. Dar nu vom rămâne în urma progreselor și vom folosi capabilitățile browserelor moderne.
Creați un gradient liniar cu gradient liniar. și setați raza de margine pentru a rotunji colțurile blocului. Pentru a da efectul volumetricității, adăugăm o umbră pentru text și sugestii în general.
Am lipi în interiorul .tooltip span următorul cod.
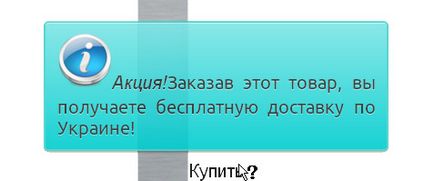
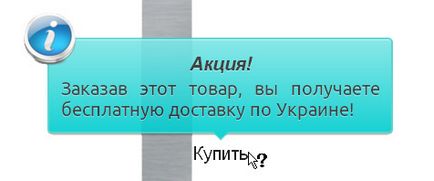
Comparați rezultatul cu cel precedent:

Dacă doriți, adăugați din nou volumul, puteți vizualiza imaginea dincolo de prompt. De asemenea, textul din interior poate fi puțin pătat.

În ceea ce privește studiul de caz, sa dovedit, în principiu, nu rău. Dar sunt sigur că veți obține mult mai bine!
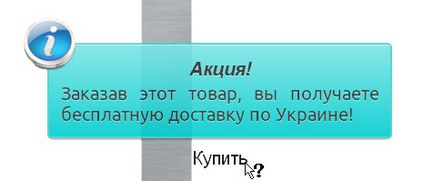
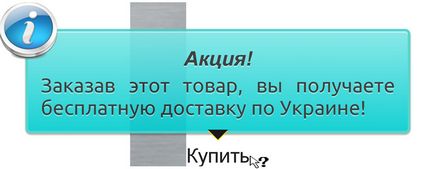
Dar dacă trebuie să indicați vizual din ce element a apărut acest miracol? Tragem săgeți folosind pseudoelemente.

Iată un exemplu de săgeată neagră cu un cadru de aur:

- Compatibilitate compatibilă cu browserul. Instrucțiunile de acest tip funcționează corect în toate browserele moderne (începând cu IE6, Fx-4, Op-9.5, Sf-4, Cr).
Dacă creați sfaturi cu săgeți, atunci pentru IE6-7 va trebui să emulați pseudo-elementele înainte. după.
Note generale
- Acordați atenție fundalului paginii pe care am afișat sugestii. Nu este monotonă, iar pe ea un indiciu semi-transparent dobândește o anumită animație. Luați în considerare acest punct atunci când selectați fundalul documentului.
- S-ar putea să fiți interesat de ce elementul span a fost atribuit clasei "customInfo". Faptul este că pe site-ul dvs. de web este posibil să aveți nevoie de mai multe tipuri de sugestii de informații, care diferă în schema de culori, înclinație etc. Pentru a face acest lucru, eliminați din proprietățile ".tooltip span" pe care dorim să le modificăm, de exemplu
și să creați o nouă clasă:
3 evaluări (în medie de 5 din 5)

Articole similare
Trimiteți-le prietenilor: