Proiectul plug-in de la WooThemes este conceput special pentru crearea unui portofoliu pe site-urile WordPress.
Astăzi vom vorbi despre cum să creați un portofoliu de bază online cu Plug-in-urile pentru Proiecte și să o faceți pentru o companie de design imaginar. Dar plugin-ul este potrivit pentru site-uri de diferite subiecte, cum ar fi:
- Pentru copywriteri. Să-și demonstreze propria muncă.
- Pentru web designeri. Pentru a adăuga o listă de clienți.
- Pentru tutori / antrenori / antrenori. Plasarea în portofoliu a cazurilor de studii sau a poveștilor de succes.
- Pictori. Creați un portofoliu al muncii dvs.
Instalarea și configurarea plug-in-ului pentru proiecte

Puteți descărca pluginul din directorul oficial WordPress cu ajutorul acestui link.
Dacă nu știți ce pluginuri sunt și cum să le instalați, consultați acest tutorial.
Pentru a configura Proiecte, trebuie să utilizați câțiva parametri simpli. După instalare, veți vedea următoarea fereastră de dialog:
Faceți clic pe link pentru a accesa pagina cu setările pluginului.
Pagina Plug-in
În lista derulantă a meniului vor fi toate paginile site-ului dvs. pe WordPress - bază sau arhivă.
Cel mai bine este să creați o pagină necompletată. Pentru a face acest lucru, mergeți la secțiunea "Pagini" și adăugați o pagină nouă necompletată. Poate fi numit așa cum doriți, dar în acest ghid îi vom da numele de "proiecte". Dacă doriți, puteți posta conținut pe această pagină.
imagine
Restul setărilor de pe această pagină se aplică imaginilor. Sunteți disponibil:
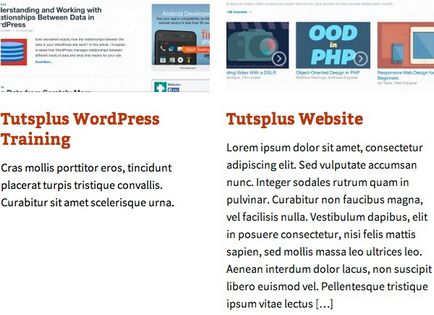
- Arhiva imagini. acestea sunt afișate pe pagina principală sau arhivă.
- Imagini unice. imaginea principală în înregistrările individuale.
- Miniaturi. dacă schimbați imaginile miniatură după adăugarea oricărui proiect, atunci va trebui să reluați miniaturile (sau dimensiunea lor poate fi schimbată). Interfața WordPress nu oferă recuperarea imaginilor miniatură, dar, din fericire, pentru acest lucru există un plugin special - Regenerare Thumbnails. După modificarea miniaturii, accesați meniul WordPress "Instrumente" și selectați "Regen. Thumbnails. " Pe ecranul care apare, faceți clic pe butonul Restore All Thumbnails. Acest lucru poate dura câteva minute, mai ales dacă aveți multe imagini.
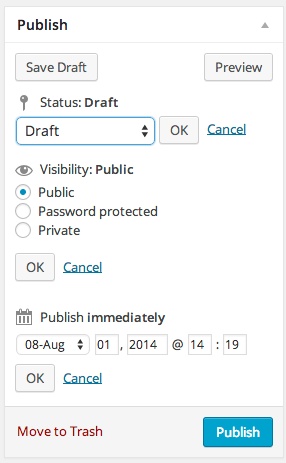
Apoi faceți clic pe butonul "Salvați modificările".
Adăugați, editați, ștergeți
Dacă ați adăugat anterior intrări sau pagini în WordPress, atunci acest proces vă va fi deja cunoscut. Pe această pagină trebuie să faceți următoarele intrări:


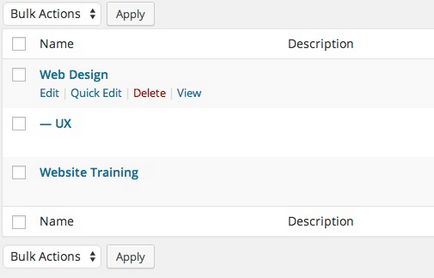
Pentru a șterge sau a edita Proiecte, mergeți la secțiunea "Toate proiectele" din meniul "Proiecte". Faceți clic pe numele proiectului și modificați-l. Apoi, veți vedea același ecran ca atunci când adăugați un proiect. Introduceți toate informațiile necesare și faceți clic pe butonul "Actualizare" pentru a salva toate modificările.
Când dați clic pe "Trimiteți în coș", ștergeți intrările. Există o altă cale. Din ecranul "Toate proiectele", deplasați cursorul la link-ul dorit - "Editare" sau "Ștergere".
Dar după ce trimiteți fișierele în Coșul de reciclare, ele nu sunt complet șterse. În partea de sus a paginii "Toate proiectele" din meniul "Proiecte" există mai multe linkuri:
Rețineți că link-urile Proiecte și șterse nu vor fi afișate dacă acestea nu există.
Făcând clic pe linkul "șters", veți vedea toate intrările pe care le-ați marcat pentru ștergere. Dacă treceți cu mouse-ul peste numele intrării, puteți șterge complet sau restabili înregistrarea.

Nu uitați să faceți clic pe "Salvați" după efectuarea modificărilor.

Pluginul are coduri scurte de bază pentru a vă afișa proiectele oriunde pe site-ul dvs. pe WordPress.
Iată câteva exemple:
[Proiecte limită = "6" coloane = orderby = ordine "3" "data" = "asc" exclude_categories = "4,6,8"]
Acum, să aruncăm o privire la ea:
Acest cod scurt poate fi folosit pentru pagini, înregistrări și widget-uri.
concluzie

Am analizat procesul de configurare a Proiectelor. Și, de asemenea, a învățat cum să adăugați, să editați sau să ștergeți pagini.
Sursa: code.tutsplus.com
Nu există un astfel de plug-in simplu și, din anumite motive, nu îl pot rula. Am citit documentația despre plug-in, este simplu, dar nu funcționează. (
Zdravsvuyte.
După instalarea pluginului și setarea acestuia, nu am primit niciodată o pagină care să prezinte proiectul. În schimb, pagina este afișată cu următorul mesaj: Atenție: Divizia de zero în /home/kowal/public_html/wp-content/plugins/projects-by-woothemes/templates/content-project.php pe linia 29
Ce a făcut sau a greșit?
În primul rând, trebuie să arătați ce este acolo în linia 29 a codului pentru fișierul content-project.php, pe care pagina blestemă.
Linii cu cod de la 27 la 32:
// Clase suplimentare post
$ classes = array ();
if (0 == ($ projects_loop [ 'loop'] - 1)% $ projects_loop [ 'coloane'] || 1 == $ projects_loop [ 'coloane'])
$ classes [] = 'primul';
dacă (0 == $ projects_loop ['loop']% $ projects_loop ['coloane'])
$ classes [] = 'ultimul';
Trimiteți-le prietenilor: