Cel mai probabil credeți că voi începe acum să scriu despre ce fișiere sunt necesare și ce să le scrieți. Acesta este într-adevăr un punct important, dar înainte de acest pas mic deoparte, voi vorbi despre teme gratuite pe care le puteți descărca o cantitate imensă din diferite surse, avantajele și dezavantajele lor.
Dezavantaje ale șabloanelor din directorul wordpress.org
Temele din catalogul gratuit sunt foarte bine decorate, în cele mai multe cazuri sunt destul de bine scrise și funcționale la un nivel înalt, dar există o mare problemă, ele sunt suprapuse. Cu cât șablonul este mai funcțional, cu atât este mai greu, cu atât mai mult este umplut cu funcții, filtre etc. Care este problema? Faptul este că dacă nu lucrați din greu la un astfel de subiect, în ceea ce privește optimizarea codului, atunci viteza de descărcare a site-ului va fi cu un ordin de mărime mai mică.
Niv nici un caz nu trebuie să dau vina pe dezvoltatori, ei fac totul bine, șabloanele lor ar trebui să fie potrivite pentru un număr mare de utilizatori. Pentru site-uri cu participare redusă, acest lucru este acceptabil, dar dacă doriți să atingeți un nivel ridicat, trebuie să optimizați șablonul în orice caz.
Pentru un exemplu, îți voi spune povestea mea. Anterior, blogul meu avea, de asemenea, un șablon gratuit. Numărul de solicitări către baza de date a fost de 85 pentru pagina principală, după ce am lucrat cu codul, acest număr a fost redus la 25! De mai mult de 3 ori, vă puteți imagina? Site-ul a început să se încarce de 2 ori mai repede și mi-a luat doar o seară. Cred că merită să se facă ajustările necesare.
Pentru a nu întârzia prea mult, să rezumăm puțin:
- Temele gratuite, care nu sunt optimizate, cântăresc foarte mult.
- Un număr mare de funcții și filtre inutile.
- Funcționalitatea este mare, viteza de procesare a datelor și sarcina site-ului este scăzută.
- Număr excesiv de interogări la baza de date.
Înainte de a începe crearea propria temă va fi examinat ceea ce nu le place a ta, poate că va fi mai ușor să-l fixeze decât să scrie totul de la zero (experiența arată că, în altele cules de fișiere și nervos afacere plictisitoare).
Un alt punct important care mi-a lipsit. Anterior, atunci când toate site-urile au fost scrise în HTML și CSS, problemele au fost cu totul altă natură, era imposibil să modificați rapid un cadru comun pentru acest lucru prin intermediul site-ere HTML de programare web scufundat în ființă, a fost epoca de site-uri dinamice care generează conținutul site-ului pe zbor. Toate ar fi bine, dacă nu pentru faptul că mulți programatori au început să redea și să taie pagina în bucăți atât de mici, încât pur și simplu nicăieri altundeva nu trebuie să meargă. Însăși principiul creării de site-uri dinamice sugerează că trebuie să alocați fișierelor și funcțiilor individuale numai fragmente necesare, adesea repetitive, nu totul. Din păcate, această tendință este văzută foarte des. Da, este mai ușor, da, este potrivit pentru toată lumea, dar este complet inacceptabil în orice caz special. Nu este corect și trebuie să ne luptăm.
Toate aceste elemente pot fi afișate cu ușurință utilizând codul HTML normal, care este corect și adecvat. Sunt de acord că adesea nu adăugați noi categorii sau elemente de navigare, iar numele site-ului în limita variază foarte rar. Mulți nu vor fi de acord cu mine, este dreptul lor, dar punctul este - dacă vă scrieți un șablon pentru dvs., scapa de astfel de funcții pentru site-ul dvs. În această serie de lecții despre crearea de teme pentru WordPress, voi petrece două linii de studiu, o atenție direcționată către un șablon special optimizat pentru un anumit site, iar al doilea, cu toate caracteristicile WordPress și selectați opțiunea care vă decideți.
Pe această aparentă diminuare este de peste și primul lucru de care aveți nevoie este să aveți o idee clară asupra rezultatelor pe care doriți să le atingeți și în ce scop creați propriul șablon.
Mit despre unicitatea șabloanelor site-ului
Toată lumea în jurul valorii de screamuri ceea ce aveți nevoie pentru fiecare site pentru a avea propriul dvs. șablon unic. Consider că acest lucru este puțin diferit. Trebuie să aveți un design potrivit pentru dvs. și să vorbiți despre unicitatea ... Bine, să oferim câteva detalii.
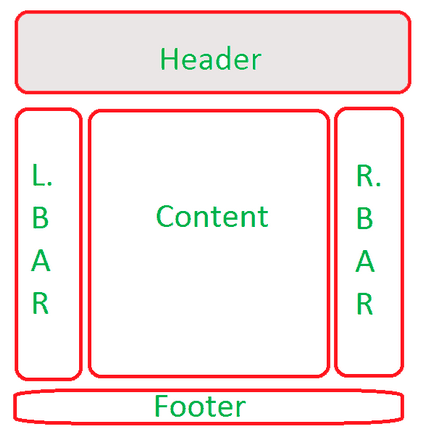
Structura marea majoritate a site-urilor este următoarea:

Cu orice aspect, tabular sau straturi, va fi totuși doar o astfel de structură. Diferența este doar în modul și locul în care plasați elementele. Unele pot fi îndepărtate cu totul, de exemplu, bara laterală nu este peste tot, deși este convenabilă, iar în navigație un instrument excelent. Bara laterală poate fi una, două, da chiar zece, coloane de conținut pot fi, de asemenea, mai multe. Se pare că toată unicitatea este doar în lățimea blocurilor și în colorarea lor. Aspectul poate fi schimbat dincolo de recunoaștere, structura fiind întotdeauna aceeași.
Voi spune chiar mai mult, lățimea blocurilor nu este atât de diferită, având în vedere că ecranele monitoarelor variază în aceleași game (nu vorbim despre dispozitivele mobile chiar acum).
Mai mult, clasele atribuite blocurilor au aceleași nume, iar atunci când se utilizează WordPress încorporat, ele sunt, în general, identice.
Având în vedere numărul de site-uri de pe Internet, modelul unic nu este prezent și este puțin probabil să apară în viitorul apropiat, eventual, atunci când site-urile vor fi în 3D, apoi să fie posibilă unikalizirovat, până când toate site-urile este pătratelor (sau altfel) de diferite dimensiuni împrăștiate în întreaga pagină a site-ului, și toate într-o ordine similară.
Să ne uităm la cele mai populare site-uri:
- Google mărturisește minimalismul. Cel puțin, nu există nimic, cu excepția textului și a imaginilor.
- Yandex - un design simplu în care puteți schimba doar fundalul. Nu există probleme și nu se dezvăluie.
- Vkontakte - aici, în general, totul reamintește teribil imaginea de mai sus. Hat, bara laterală stângă, conținut și subsol.
Toate cele mai populare site-uri din lume nu diferă în ceea ce privește aspectul, ci doar culoarea și lățimea blocurilor. Acest lucru este practic și corect.
Când putem vorbi despre unicitate? Mergând la site-uri cu o imagine de fundal uriașă, animație colorată și o mulțime de ferestre și imagini de tip drop-down, atunci putem spune că nu există asemenea site-uri în altă parte. Acest lucru este parțial adevărat, există site-uri a căror structură este foarte diferită, însă există foarte puține dintre ele. Mergeți la orice site cunoscut pentru dvs., deschideți codul sursă și vedeți că totul este ca toți ceilalți.
Ideea nu este că este imposibil să se facă un fundal rece și de a introduce o mulțime de animație, punctul de practic și claritate, structura reprezentată în imaginea este structura ideală pentru un bun „wobbling“ de vizitatori pe site-ul (factori de comportament), toate la îndemână, nu te uita pentru nimic, toate referințele sunt la minte și, prin urmare, abordarea standard este mai bună.
După o repetare atât de mare (am crezut cumva că o să stoarce într-un volum mai mic), să trecem la primii pași în construirea subiectului.
Și apoi ajungem la punctul în care probabil căutați din primele linii ale articolului, creând fișiere și foldere. Apoi nu voi trage anvelopele mult timp. Descărcați, cine nu, Nodepad ++, acesta este disponibil și gratuit.
Următorul pas este să instalați Denver pe computerul local. Da, este pe computerul local. Dacă intenționați să scrie la subiectul de la zero și testați-l direct în rețea, apoi uita despre asta toate dezvoltarile, ajustări, adăugiri la aspectul pe care trebuie să verificați mai întâi mașina locală, apoi se toarnă. După instalarea programului Denver, instalați WordPress.
După ce ați făcut toate setările și setările, accesați următorul director:
C: \ WebServers \ home \ localhost \ www \ numele fișierului dvs. \ wp-content \ teme.
Apoi creați un dosar, denumiți-l cum doriți, în registrul de engleză, de exemplu, MyFirstThemes.
După crearea directorului, mergem în el și creăm un notepad standard și îl redenumim la index.php, la fel cum creăm următoarele fișiere:
Destul de mult, după cum este necesar, vom adăuga fișiere. De asemenea, puteți crea folderul de imagini simultan, unde vom stoca imagini pentru proiectarea șabloanelor.
Astfel, ar trebui să aveți 12 fișiere în folderul MyFirstThemes în format PHP, un CSS și un dosar în care vor fi stocate imaginile.
Distribuiți acest link:
Articole similare
-
Trebuie să-mi dizolvă tabletele pentru tuse înainte de utilizare?
-
Măsuri de siguranță pentru ceea ce trebuie să cunoașteți proprietarul unei mașini cu gaz
-
Tot ce trebuie să știți despre virusul coxsack - știri în fotografii
Trimiteți-le prietenilor: