Articolul prezintă câteva modalități care vă permit să stabiliți un anumit marker pentru o listă neumerată, precum și avantajele și dezavantajele acestora

Dacă vom analiza un anumit site web, este posibil să se detecteze faptul că conținutul este de foarte multe ori prezintă o listă de tot felul: .. meniu, lista de produse, etc. În codul HTML pentru o listă numerotată corespunde cu ol tag-ul. și pentru marcajul.
Este încă de remarcat faptul că, în practică, listele cu marcatori sunt mult mai frecvente, dar au un mic dezavantaj. Marcatorul din listă este afișat în moduri diferite, în funcție de browserul pe care îl utilizați. Pentru un designer serios aceasta este o problemă.
Pentru a elimina acest efect negativ, trebuie să anulați ieșirea marcatorului utilizând proprietatea stil listă:
Din aceasta începe formarea unei liste cu marcaje și icoane unice. Mai jos sunt cele mai frecvente moduri de a reprezenta elemente unice și identice pentru toate listele de pictograme ale browserelor.
Marcatori prin imagini
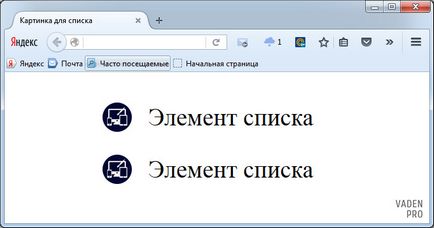
Cea mai obișnuită și mai ușoară modalitate de a specifica un marcator pentru o listă este utilizarea unei imagini de fundal (proprietatea fundalului). Metoda se bazează pe specificarea imaginii de fundal pentru elementele listă din foaia de stil, precum și a indentării interne (proprietatea de umplere), care va rezerva spațiu pentru noul marker. Mai jos este un exemplu de cod:
Această metodă se bucură de unicitatea sa, deoarece permite instalarea absolutului unui marker sub forma unei imagini. Mai jos este modul în care codul nostru va arăta în browser:

Principala parte pozitivă a acestei metode este compatibilitatea cu browser-ul de 100%, însă, în ciuda acestui fapt, există un mic dezavantaj. Utilizarea unei imagini este o referință suplimentară la server.
Marcatorii folosesc înainte
Există o opțiune atunci când se poate face fără o imagine, dacă condițiile permit proiectul. Acest lucru este adesea permis la crearea conținutului principal, atunci când lista este marcată cu cele mai simple elemente, cum ar fi un pătrat (•) sau o săgeată (→). Astfel, am ajuns la concluzia că un simbol special adecvat poate acționa ca un marker.
Apoi, se pune întrebarea cu privire la modul de inserare a caracterelor speciale în elementele de listă. Desigur, nu în manual, altfel ar fi un proces foarte lung și obositor, plus orice altceva și consumator de timp. Pseudo-elementul anterior ne va ajuta să ieșim din această situație. a căror aplicare este legată de un selector specific, care ne permite să automatizeze procesul nostru de atribuire a marcatorilor de la caractere speciale. Această soluție este potrivită pentru majoritatea browserelor, având în vedere că pentru IE. vor fi înregistrate.
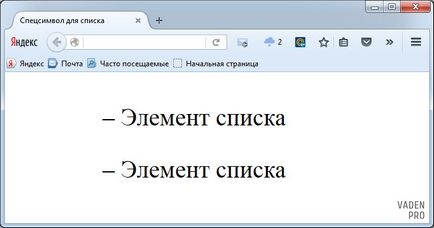
Mai jos este un exemplu de cod care generează o listă cu marcatori cu o linie scurtă:
În practică, obținem următoarea imagine:

Când folosiți această metodă, principalul lucru este să cunoașteți codificarea pictogramei cerute. De asemenea, merită remarcat faptul că pentru expresie caracterele speciale sunt scrise cu o combinație numerică sau un cod mnemonic. În ceea ce privește proprietatea conținutului. apoi în acest caz slash-ul este setat mai întâi și apoi este scris codul hexazecimal.
Folosind insertAdjacentHTML
Metoda de mai sus nu funcționează întotdeauna corect în IE legendară (în ciuda hack-ului). Mai exact, "cârjele" pentru acest browser nu sunt complet finalizate. O metodă mai eficientă se bazează pe insertAdjacentHTML. Iată codul pentru această metodă:
Marcatori desenati cu proprietati CSS
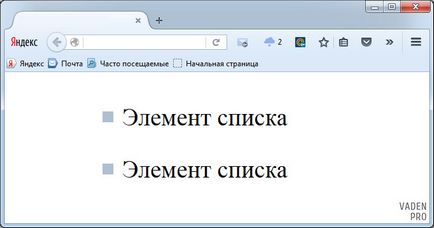
Anumiți markeri pătrători pot fi desenate folosind anumite proprietăți CSS. De exemplu, un pătrat cu umplere de culoare este tras prin proprietatea culorii de fundal. și un pătrat sub formă de graniță este de frontieră (apropo, un pătrat cu o umplutură poate fi tras în acest fel). Exemplu de scriere într-un fișier CSS:
Astfel, markerul desenat cu CSS va arăta în practică:

Utilizarea înainte și primul copil în complex
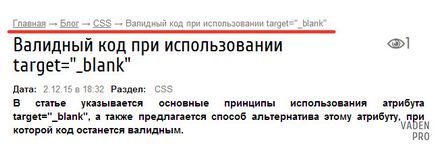
Această metodă este adesea folosită în proiectarea fâșiilor de pâine pe site. Cine nu știe despre ce este vorba, uitați-vă la exemplul de mai jos

De asemenea, este de remarcat faptul că această metodă este folosită nu numai pentru frișcă de pâine, ci și pentru listele cu marcatori obișnuiți, în funcție de sarcina de proiectare.
În ce browsere funcționează?
Pentru a rezuma, se poate observa că folosirea pseudo-elementului anterior este justificată și rațională în conținutul principal, deoarece nu există cerințe speciale pentru proiectarea listelor. Aceasta, la rândul său, va reduce încărcarea pe server, în comparație cu versiunea în care se utilizează imaginea. Și dacă mai țineți cont de faptul că în conținutul principal pot fi o mulțime de liste cu marcatori, diferența poate deveni mai semnificativă. Dar fotografiile profită foarte mult de designul marker-ului.
3 evaluări (în medie de 5 din 5)


Cursuri CSS (publice)



Pentru divizia ucraineană a companiei Bizonoff este nevoie de un dezvoltator la Drupal 7
Blogul "Vaden Pro"
Dezvoltarea și promovarea site-ului
Articole similare
-
Cum să faceți și să instalați marcaje frumoase pentru lista dvs.
-
Cum de a schimba marcatorul de listă în html, blog valericha
Trimiteți-le prietenilor: