În lucrul cu fonturile, ca și în alte părți, este necesară practicarea. Cu toate acestea, după ce ați citit acest post, veți avea o idee despre ceea ce este bine și ce nu este.
Dacă selectați fonturi fără contrast, acestea diferă, de obicei, "disipând" impresia de ansamblu. Să încercăm să înțelegem ce este conceptul de contrast și cum să lucrăm cu el.
Dacă setul cu cască este similar, atunci ochiul nu poate determina întotdeauna imediat că acestea sunt diferite, există un conflict. Cu toate acestea, căștile diferite, de asemenea, creează o impresie repulsivă.
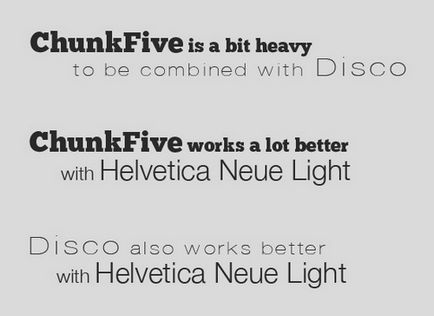
Fonturile diferite au o noțiune diferită de grosime. Combinația de fonturi depinde în mare măsură de grosimea lor, ca o modalitate de a crea contrast tipografic.

Să ne uităm la fonturile cu grosimi diferite, dar totuși combinate între ele - au o structură și un stil similar.

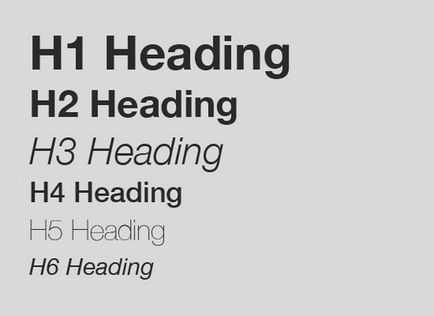
Stil și design
De obicei, stilurile obișnuite sau stilurile italiene sunt folosite în lucrul cu stiluri. Sublinierii sunt de asemenea utilizați, dar în designul web aproape întotdeauna denotă o legătură. De asemenea, uneori este folosit un accident vascular cerebral sau o umbră.

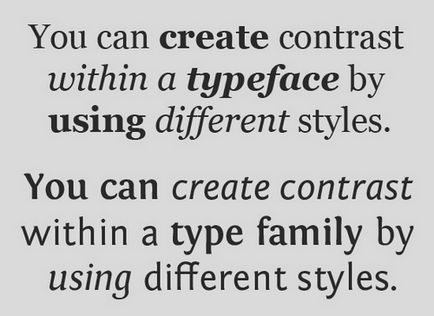
Stilurile pot fi folosite pentru a crea contrast în cadrul unui singur font sau al unei familii de fonturi. Combinarea grosimii, pantei, precum și a diferitelor efecte suplimentare vă va ajuta să creați o tipografie destul de bogată.

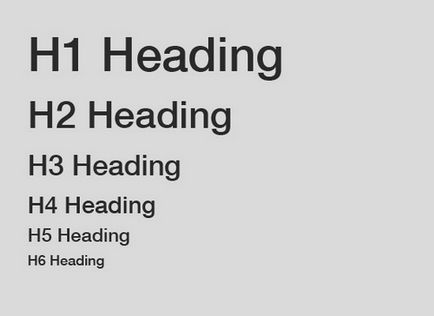
Scară și ierarhie
Scara fonturilor în raport cu pagina și una cu cealaltă și ierarhia fonturilor este un alt factor foarte important. Și este foarte important să vă amintiți și să observați. De exemplu, anteturile ar trebui să fie mai mari. decât textul din paragraf, antetul h1 trebuie să fie mai mare decât h2, etc.

Cel mai mare text trebuie să fie în eticheta h1, iar cel mai mic - în legendele fotografice etc. Încercați să păstrați dimensiunile echilibrate, iar dimensiunile nu sunt foarte diferite unele de altele.

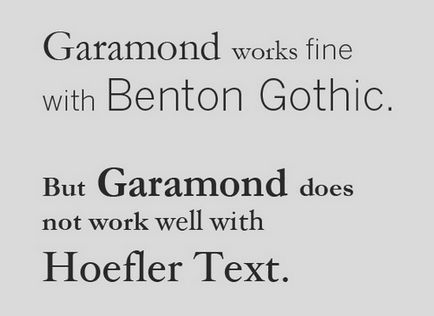
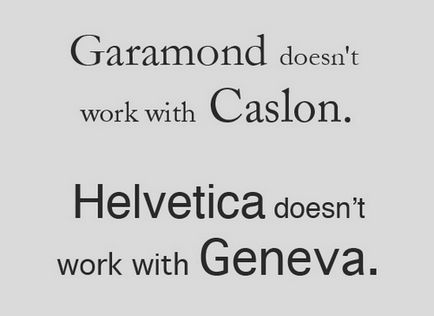
clasificare
De regulă, atunci când combinăm fonturile, nu ne gândim la clasificare. Combinând serif și sans-serif, sau serif și script, puteți obține un contrast care arată armonios.

Cu toate acestea, uneori nu este permisă combinarea fonturilor unei clase. Nu lucrați cu fonturi foarte asemănătoare

Există un astfel de truc: utilizați fonturi din aceeași clasă, dar diferite subclase, de exemplu, serif slab și serif modern, sau sans serif geometric cu grotesk. Aceasta va oferi o diferență vizibilă, fără a distruge armonia.

Rezumând, am concluzionat că trebuie să utilizați fie spre deosebire de fonturi, fie aproape identice - și dacă fonturile sunt ușor similare și nu diferă suficient -
avem un conflict.
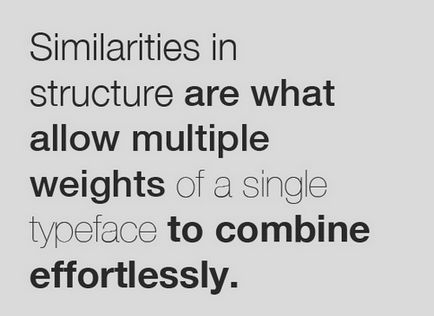
Structura fontului depinde, de asemenea, de modul în care funcționează cu alte fonturi. Alegeți fie fonturi cu structuri foarte asemănătoare, fie foarte diferite.

Comparați cele două fonturi față-în-față. Ele pot diferi în mai mulți parametri, de exemplu, înălțimea x. Și totuși, este mai bine să alegeți fonturi diferite pe structură decât pe cele similare
Culoare și textura
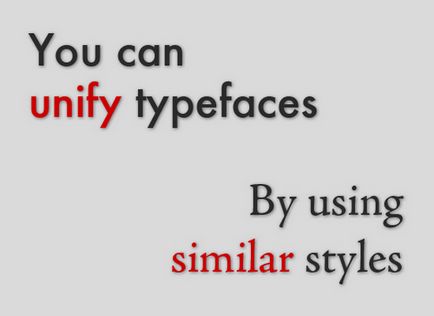
Când doriți să adăugați contrast sau să combinați fonturi împrăștiate, culoarea și textura pot face minuni. De exemplu, dacă fonturile sunt foarte asemănătoare, dar trebuie să le separați, culoarea poate ajuta foarte mult în acest sens.

În plus, dacă avem fonturi foarte diferite, selectându-le într-o singură culoare, le putem uni.
Contrast extrem.
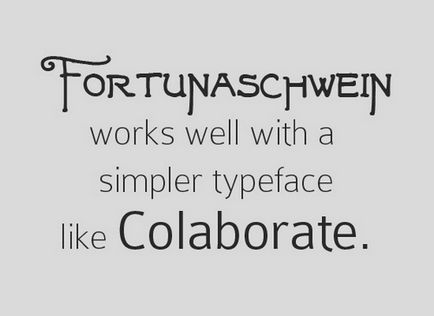
Contrastul puternic poate funcționa bine dacă utilizați fonturi de afișare sau scripturi. Uneori e greu să găsești fonturi care funcționează bine împreună. Încercați să combinați un font simplu și unul complex.

dispoziție
Starea de spirit a fonturilor este importantă, depinde de aceasta, cum vor lucra împreună. Starea de spirit poate fi orice - de la vesel la serios, modern sau clasic etc. Mulți oameni se confruntă cu probleme aici, pentru că alegerea de dispoziție a fonturilor ar trebui să corespundă cu starea de spirit a întregului proiect.

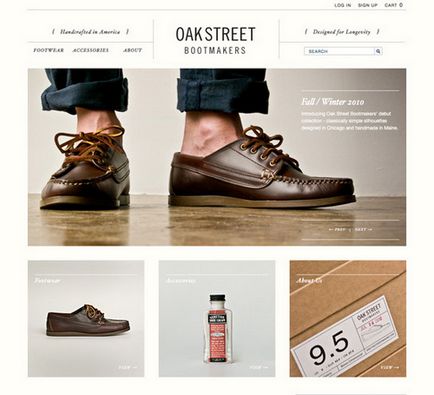
Site-ul Oak Street Bootmakers utilizează o combinație de fonturi Hoefler Text și Franklin Gothic, ambele fiind destul de clasice - se dovedește un fel de stil tradițional.

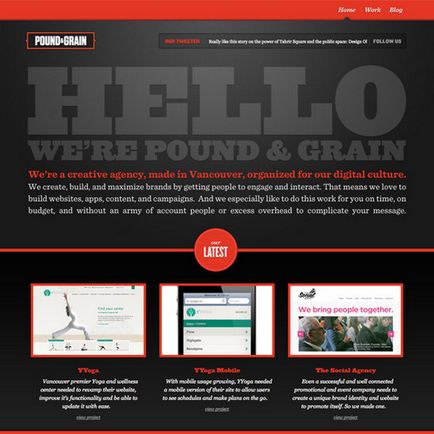
Pound Site # 038; Grainul combină 2 fonturi serif și funcționează perfect unul cu celălalt, deoarece sunt în diferite subclase.

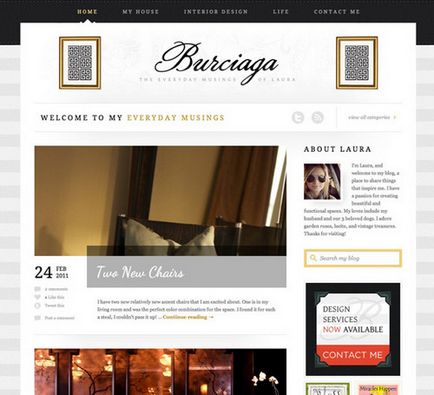
Site-ul Burciaga combină trei fonturi. Droid Serif, Georgia și Script de dans. Droid Serif și Georgia lucrează perfect împreună, iar Dancing Script adaugă eleganță.

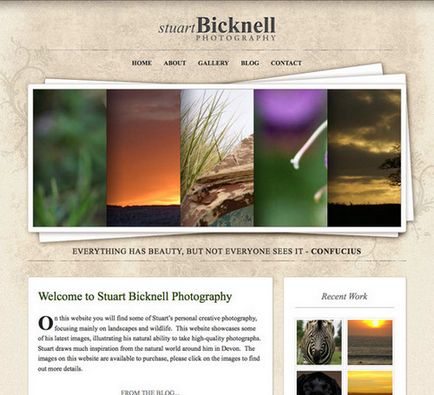
Fotografia lui Stuart Bicknell joacă dimensiunile de fonturi pentru a oferi site-ului un contrast. în timp ce aproape întreaga tipografie se bazează pe Times New Roman (cu excepția inserțiilor mici Arial).

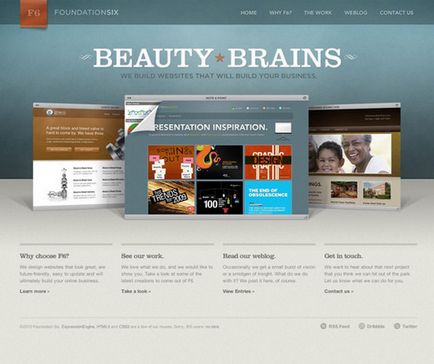
Fundația Six site utilizează Clarendon și Helvetica Neue, care creează o imagine modernă, în timp ce este destul de conservatoare.

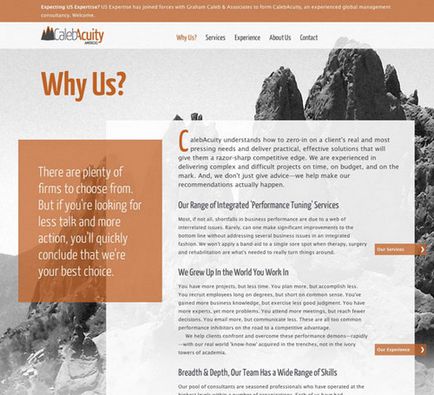
CalebAcuity Americas utilizează o combinație de YanoneKaffeesatzBold și Lucida Sans. Arată foarte modern, un excelent exemplu de combinație de fonturi sans serif (Sans serif).

Analog este un exemplu excelent al unui site care folosește numai fontul, dar jocul de stiluri, culori și dimensiuni oferă un contrast excelent.

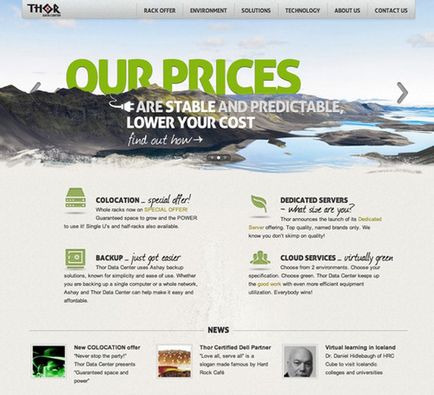
Thor Datacenter combină mai multe fonturi, inclusiv. AllerDisplay, JournalRegular și Arial. În plus, se utilizează font-script JournalRegular, oferind designului mai multă senzualitate.

47 de grade combină LeagueGothic cu ChunkFive și Helvetica pentru un stil foarte modern, aparent. De asemenea, a folosit Museo300, făcând imaginea mai interesantă

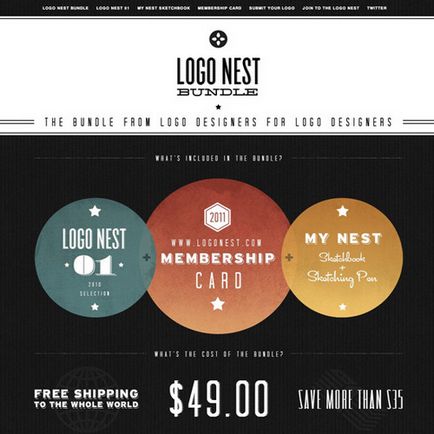
Logo Nest combină un număr mare de fonturi pentru a produce un stil de epocă.

Pentru astăzi, totul, dar în viitorul apropiat vom continua conversația despre tipografie.
Cititorii vă plac:
Trimiteți-le prietenilor: