În acest articol,

De altfel, marcajele pot fi extrase și utilizând instrumentele CSS și HTML și cum se face acest post aici. Ei bine, aici lucrăm cu imagini.
Mai întâi trebuie să obțineți o imagine a marcatorului.
Poți să faci o fotografie direct de aici.

Pentru a face acest lucru, faceți o captură de ecran (apăsați tasta Prt Sc Sys Rd) și deschideți Paint, faceți clic pe pictograma "Lipire".
Apoi selectați "Selectați - zona dreptunghiulară", selectați cu atenție marcatorul selectat cu un decalaj minim și faceți clic pe "Trim".
Imaginea este gata. Acum "File - Save As ..." și salvați-l în directorul "images" din directorul site-ului.
Dacă aveți nevoie de un marcator mai mic, puteți reduce scara ecranului browserului (în Paint, de exemplu, scalarea funcționează foarte brutal) și taie imaginea mai mică.
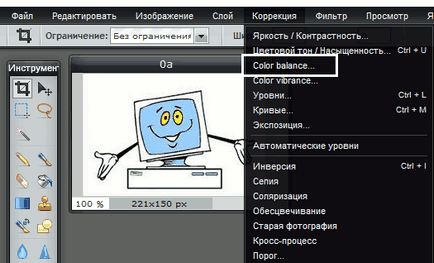
Dacă fundalul dvs. este diferit de cel albe, apoi pentru a picta peste colțurile albe (imaginea este tăiată în pătrat), puteți folosi Photoshop-ul online
După ce ați încărcat o imagine, este necesar să intrați în meniul "Corecție" și să alegeți "Color balanse". Apoi, deplasați glisoarele, ridicați fundalul de care aveți nevoie și salvați imaginea tăiată înapoi la computer prin accesarea meniului "Fișier" și selectarea opțiunii "Salvați ca ..."

Dacă fundalul paginii dvs. este, în general, întunecat, puteți ridica umplerea culorii din bara de instrumente (din stânga) și completați cu grijă colțurile albe, așa-numita pânză de imagine. Imaginea însăși va rămâne aceeași ca și ea.
Acum să începem să decorăm lista cu această imagine. Proprietatea folosită pentru a insera o imagine marker în listă se numește list-style-image. În sensul acesteia, este indicată calea spre imagine.
Puteți face o listă într-un bloc cu colțuri rotunjite și o umbră. Pentru a face acest lucru, se adaugă proprietățile razei de frontieră și ale umbrelor la selectorul ul.
Un exemplu, un document html, folosind aceste blocuri pentru o listă cu marcatori de imagine.
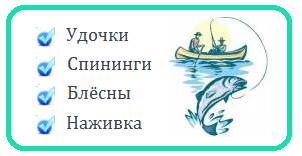
În acest cod, va trebui doar să introduceți numele de imagine în lista de proprietăți-stil-imagine, unde 2.png și am primit acest tip de listă

Încercați să jucați cu valorile (numerele) în blocurile de rază de margine și de umbre pentru a afla care contururi pot accepta această listă.
Pentru a face o astfel de listă sub forma unui meniu, trebuie să inserați linkuri către paginile necesare în etichetele li.
De asemenea, marcatorii pot fi desenati folosind CSS. Despre acest lucru în jurnalul de articole CSS articol
Pe pagina următoare, vom seta lățimea și locația pentru orice cadre.
Nu mai aveți întrebări? cere
-De ce ai devenit antisemit?
-Un evreu mi-a răsfățat toată viața.
-Și care era numele lui?
-Mendelson.
Articole similare
-
Entourage pentru primul dans al nou-născuților cum se face frumos
-
Cum să faci o carte poștală frumoasă pentru mama mea pe 8 martie cu mâinile mele
Trimiteți-le prietenilor: