
Esența convenienței și a popularității este reducerea numărului de domenii digitale, de exemplu, caracteristicile cantitative sau gamele de prețuri.
În acest caz, ia în considerare un exemplu departe de realitate, dar suficient pentru a înțelege simplele elemente de bază ale folosirii glisoarelor în calculator.
Calculatorul nostru va lua în considerare în mod condiționat costul de închiriere a încăperilor de odihnă cu un coeficient de tipul lor.
În consecință, cele două glisoare sunt responsabile pentru selectarea numărului de camere, lista derulantă pentru selectarea multiplicatorului, adică tipul lor.
Glisoarele au valoarea maximă și minimă, precum și dimensiunea pasului.
În acest exemplu, min, max este 1-5, 6-10, iar pasul este unul.
Apelarea funcției în timp ce glisorul se mișcă
O caracteristică specială a acestui exemplu este apelul către calc calc () personalizat; în evenimentul de diapozitive. Astfel, cu fiecare mișcare a cursorului, toate rezultatele de calcul vor fi recalculate și actualizate în tabelul rezumat.
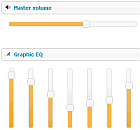
Modificarea aspectului glisierelor
FireBug este ușor de observat abundența stilurilor css atârnate pe elementele cursorului, ceea ce înseamnă că le putem corecta prin propriile noastre prin simpla redefinire cu cuvântul cheie!
Astfel, în acest exemplu, dimensiunea totală a elementelor glisante este redusă prin stilul redefinit:
.widget-ui
Notă: pentru ca acest truc să funcționeze, stilurile dvs. css ar trebui încărcate ulterior de jQuery.
Compatibilitate cu browserele
A fost testat în toate popularele. Singura care a provocat eroarea este Internet Explorer:
Mesaj: Obiectul nu acceptă această proprietate sau metodă
Rând: 46
Simbol: 2
Cod: 0 Sa dovedit că motivul variabilei sumă nedeclarată este suma.
Calculator Script Code
Multumesc, cool! Căutam ceva pentru o lungă perioadă de timp. A fost modificat sub nevoile.
Dar am o nevoie, trebuie să includ o reducere, care depinde de numărul de zile. De exemplu, un număr standard costă 1000, dacă luați 3 zile, apoi o reducere pentru o zi de 200, dacă este de 7 zile, o reducere pentru o zi 300 etc.
Iată cum să faceți acest lucru nu-mi dau seama
Bine ai venit! Întrebarea sobsno stupid, dar cum să swap elemente în calculator, de exemplu pentru a selecta a fost în partea de jos, și glisorul de mai sus, etc?
A fost util? Mulțumesc rublei! ^ _ ^
Mesaje noi
Este posibil, de obicei, faceți o copie de rezervă înainte de actualizare.
Trimiteți-le prietenilor: