
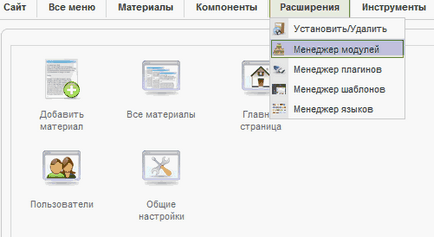
Pentru a configura modulul, acesta trebuie creat. În acest articol, vom examina crearea modulului "Cod HTML personalizat". Ce înseamnă asta? Aceasta înseamnă că orice informație - text, imagini, animație etc. poate fi plasată în modulul de container creat. Deci, du-te la "Module Manager".

În managerul de module din colțul din dreapta sus găsiți și faceți clic pe butonul "Creați".
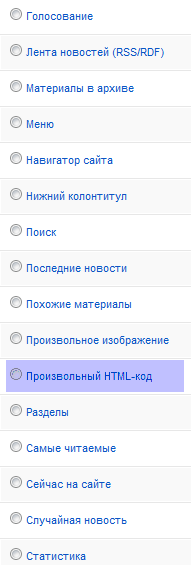
Acum este deschisă o pagină cu o listă de module care pot fi create utilizând această secțiune a administrației. Din această listă, selectați modulul "Cod HTML personalizat" și faceți clic pe link.


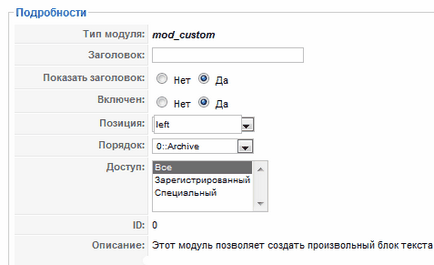
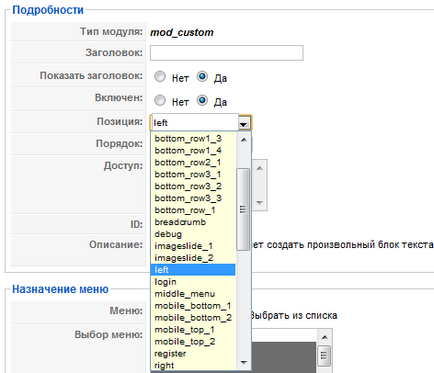
Acum trebuie să plasați modulul creat pe site. Pentru a face acest lucru, mergeți la partea de sus a paginii, care se numește "Detalii" și completați ferestrele acolo.

- În coloana "Titlu", vom introduce titlul modulului în consecință.
- În elementul "Afișați titlul", notați dacă titlul va fi afișat în partea superioară a modulului blocului de conținut introdus pe pagină. Pe această pagină, antetele sunt incluse în module precum "Joomla templates", "CMS Joomla", "Articles" și altele. În unele cazuri, afișarea antetului este necesară, în altele este inutilă. De exemplu, un banner cu o propunere de creare a unui site este, de asemenea, un modul care are un titlu propriu. Dar, din motive evidente, afișajul antetului este dezactivat.
- Elementul "Activat" vă permite să activați sau să dezactivați modulul. De exemplu, ulterior va fi necesar să eliminați modulul de pe site pentru o perioadă. Pentru a nu elimina complet, du-te la setările modulului și pur și simplu opriți-l.
Unul dintre cele mai importante elemente ale setărilor modulului este elementul "Poziție".

Aici faceți clic pe săgeata din apropierea ferestrei, iar în caseta drop-down selectăm poziția pe care va fi plasat modulul creat. Ce sunt pozițiile modulare și cum să afli exact unde sunt localizate este descris în detaliu în articolul Module Positions in templates Joomla. Concentrându-se pe schema cu poziții modulare, alegeți cea care se află în partea dreaptă a paginii.
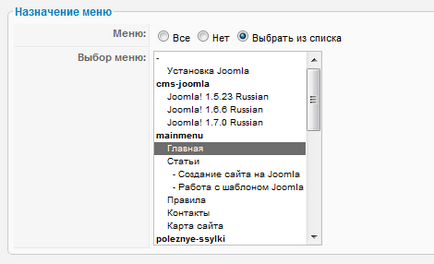
Acum trebuie să specificați în secțiunea "Scopul meniului". pe care pagini va fi afișat modulul creat.

Dacă setați valoarea la "Toate", modulul va fi afișat pe toate paginile site-ului. De asemenea, puteți seta valoarea "Selectați din listă" și țineți apăsată tasta Ctrl pentru a selecta elementele de meniu necesare din lista de mai jos.
De asemenea, merită menționat un astfel de punct ca "Suita de clasă a modulelor", care este în partea dreaptă a paginii din secțiunea de setări "Module settings".
.
Acest element este responsabil pentru proiectarea vizuală a modulului. Mulți producători de șabloane pentru Joomla oferă diferite stiluri de design pentru module, care sunt modificate cu ajutorul sufixelor. În descrierile șabloanelor de pe site-ul Joomluck.com există linkuri către paginile cu stilurile modulelor, dacă acestea sunt furnizate de dezvoltatori. Tot ce trebuie să faceți este să mergeți la link, să selectați stilul modulului preferat, să copiați sufixul (valoarea) și să îl inserați în sufixul "Module class".
Pe site-ul nostru puteți vedea că titlurile unor module sunt decorate diferit. Toate acestea se schimbă cu ajutorul sufixelor. În șabloanele mai avansate, nu numai schimbarea anteturilor, ci și culoarea modulului, stilul de afișare a legăturilor, cadrul modulului și așa mai departe. Adică, pentru a crea un design web original, aceasta este o nuanță destul de importantă.
Asta e totul. Desigur, acestea sunt cele mai simple setări ale modulului din Joomla, dar trebuie doar să le cunoașteți. În general, pentru fiecare modul există setări suplimentare, iar cu cât modulul este mai funcțional, cu atât este mai complex. În materialele de formare continuă, vom examina mai detaliat setările modulelor specifice care vor fi necesare pentru a efectua anumite funcții pe site.
Cuvintele cheie sunt textul pe care oamenii îl introduc în motorul de căutare. Și motoarele de căutare le oferă celor mai potrivite (în opinia motoarelor de căutare) paginile în care se găsesc astfel de cuvinte cheie.
Sfera de Internet se dezvoltă în mod deosebit în mod energic, proporția utilizatorilor existenți ai rețelei crește de la an la an. Din acest motiv, pentru întreprinderile de astăzi, crearea unui site web va servi ca o metodă minunată de creștere a rentabilității propriei afaceri. Web Studio oferă tuturor clienților săi din Kiev servicii complete pentru crearea de site-uri web de la adevărați maeștri ai meseriei lor!
Nu trebuie să vorbiți despre nevoia de resurse web proprii. Astăzi chiar și copiii știu că este posibilă o muncă eficientă a unei organizații, a unei întreprinderi, a săpăturilor sau chiar a succesului propriei afaceri, fără a avea un site web. Cu ajutorul lui puteți câștiga bani buni. Și nu neapărat să vândă produse sau să ofere servicii. Cu toate acestea, punctul din acest articol nu va merge complet în acest sens. Acum, înainte de a deschide etapele, care implică crearea site-urilor și popularizarea acestora.
După cum sa menționat deja în articolul Poziții de module în șabloane Joomla. Modulul este un container în care sunt plasate anumite informații sau așa-numitul conținut. Întreaga structură a șablonului Joomla se bazează pe module, deoarece datorită lor, pagina resursei de pe Internet afișează nu numai toate informațiile necesare, dar generează și designul general al site-ului. Setările de bază ale modulului din Joomla nu reprezintă dificultăți, dar pentru a lucra în continuare cu șablonul, trebuie doar să fie cunoscute.
Deseori studiind descrierile șabloanelor, mulți constructori de site-uri încep să nu înțeleagă exact ce sunt destinate aceste funcții. De exemplu, poșta site-ului JoomLuck.com vine de multe ori cu întrebări despre ce poziții de module sunt în șablonul Joomla și cum să lucrați cu ele deloc. Ca rezultat, sa decis să scrieți un articol detaliat pe această temă, astfel încât toți cei care au nevoie de ea să poată afla ce este aspectul șablonului Joomla și modul în care se utilizează pozițiile modulului.
Articole similare
Trimiteți-le prietenilor: