Desenați în Illustrator o pisică pufoasă pe baza Gradients și Paintbrush
Vom avea o treabă incredibil de interesantă de a crea un pui mic de culoare gri folosind setările standard ale Illustratorului. sau mai degrabă panoul de lucru Appearence, Gradients și Paintbrush Tool.

În căutarea unui obiect grafic interesant dintr-un fotosensibil denumit Photodune, am decis să alegem pisica drăguță Scottish Fold. Culoarea blănii acestui animal este acum practic irelevantă, deoarece poate fi întotdeauna schimbată la orice moment convenabil pentru utilizator. Pentru a începe lucrarea, trebuie doar să rulați panza de lucru de pe ecran și să executați setul de comenzi Fișier> Plasat. Doar după aceasta puteți să măriți ușor dimensiunile prin intermediul Instrumentului de transformare liberă (E). Pentru confortul maxim al designerului, puteți ascunde zona de montare utilizând combinația View> Hide Artboards sau Shift + Ctrl + H. Apoi nu va exista nici o obligație specială la nici una dintre limitele de fișier. După aceasta, trebuie să formați încă un strat și să îl numiți BG. Dacă luați dreptunghiul funcțional, puteți desena un dreptunghi alb. Opacitatea ar trebui să fie de aproximativ 50%.

Pe baza unui cerc, putem forma o perie mică obiect sub forma unui con. Principalii asistenți pentru noi în acest caz vor fi instrumentele Ellipse Tool și Art Brush. Este necesar să trageți punctele de sprijin ale cercului pentru a obține forma unei elipse alungite. Este suficient să mutați punctele cu aproximativ 30 de puncte, apoi trageți direcția folosind Instrumentul de selecție directă din suportul de sus și de jos, așa cum se arată în imagine. Numai după aceea puteți forma o elipsă prin Instrumentul de transformare liberă.
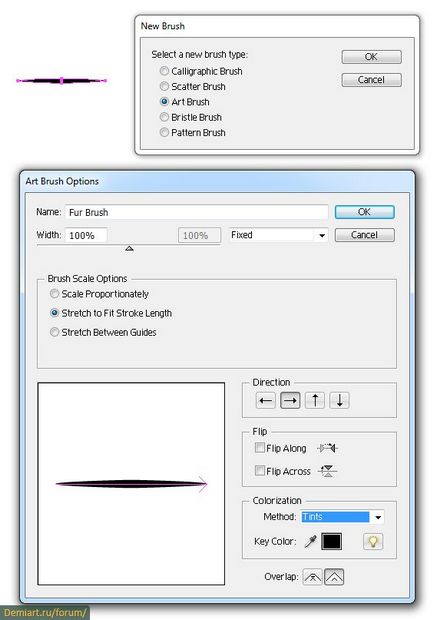
Apoi, ar trebui să vă concentrați pe panoul de perie specializat, unde este localizat setul de comandă Perie nouă> Art Brush și puteți efectua următoarele setări:

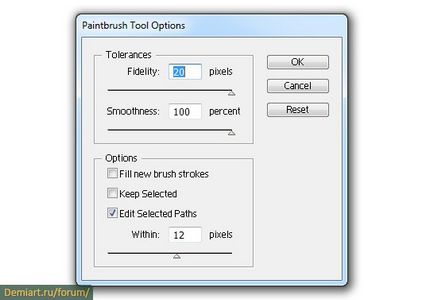
Pentru a desena lana, Paintbrush Tool este grozav pentru noi. Pentru a începe, trebuie să faceți clic pe imaginea corespunzătoare de mai multe ori și să aduceți fereastra de setări. Proprietății fidelității ar trebui să i se atribuie douăzeci de puncte, iar parametrii de netezire ar trebui să fie setați la 100%. Dacă proprietatea Smoothness nu este ajustată, cursele se vor dovedi a fi zdruncinate și dureroase, iar acest lucru nu ne convine cu siguranță.

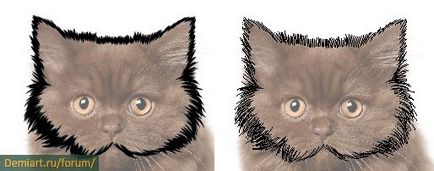
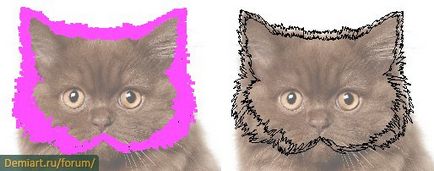
Acum puteți merge la formarea conturului capului pisicii. Dimensiunea optimă a loviturilor poate fi de 1 sau 2 puncte. Cu cât este mai netedă și mai netedă cursa, cu atât este mai puțin probabil să apară rugozitatea și rugozitatea, ceea ce poate duce ulterior la formarea de elemente și noduri inutile.

După formarea contururilor capului pentru a crea un contur cu umplere, trebuie să utilizați setul de comenzi Object> Expand. Pe panoul de lucru Pathfinder există un buton special Unite, care poate transforma viu toate contururile date într-un singur vector.

Este posibil ca o lipsă de abilități practice să nu vă permită să achiziționați imediat o dimensiune vectorală integrală, care va separa unele straturi într-un grup suplimentar. Cu toate acestea, nu există nimic în neregulă cu acest lucru, deoarece puteți elimina astfel de probleme prin modul Outline. Această funcție arată pur și simplu utilizatorului exact unde a făcut o greșeală și nu a terminat loviturile înainte de a trece.

După detectarea unor astfel de puncte, cursele lipsă pot fi extrase din partea de sus și reaplicarea comenzilor din lista Obiect> Extindere și, de asemenea, aplicarea cheii Unite. Astfel de repetiții pot fi practic infinite, până când conturul dobândește o formă integrală unică.

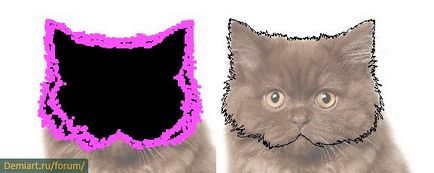
Când designul vectorial al capului pisicii este finalizat, puteți lucra la turnarea restului corpului în două moduri. Prin setul de comenzi funcționale Object> Compound Path> Release, când programul afișează spațiu liber în centru și pentru proiectarea vectorială va fi necesar să executați combinația Pathfinder> Unite, prima opțiune este executată. Pentru al doilea, putem folosi comanda Live Paint Bucket. După aceasta, obiectul va trebui să fie extins și să utilizeze din nou tasta Unite. Singurul dezavantaj al acestei metode este că trebuie să căutați cele mai mici zone separat și să aplicați unealta Live Paint Bucket uneia dintre ele. Desigur, acest lucru necesită adesea prea mult timp. De aceea, în exemplul de față avem o variantă complexă.

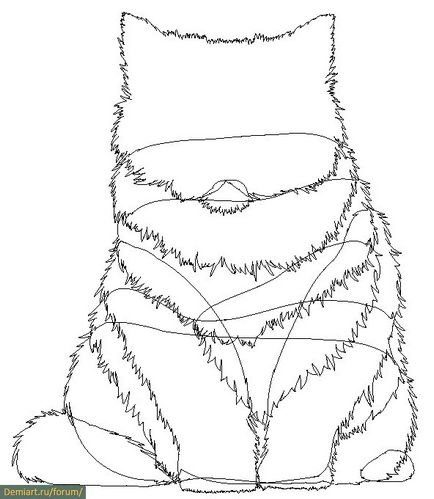
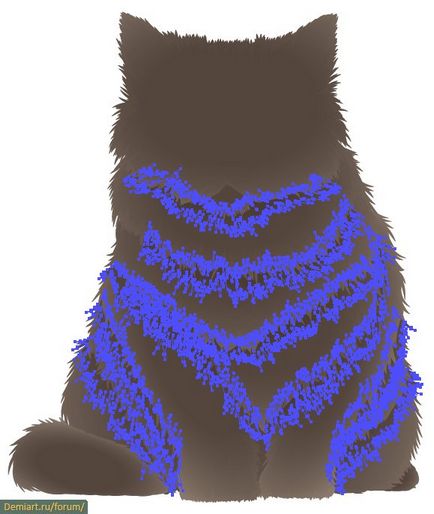
Merită să examinați cu atenție exact modul în care este localizată lâna pe un anumit loc pentru a forma un întreg grup de forme de tip vectorial necesare.

Căile vectoriale generate vor arăta astfel:

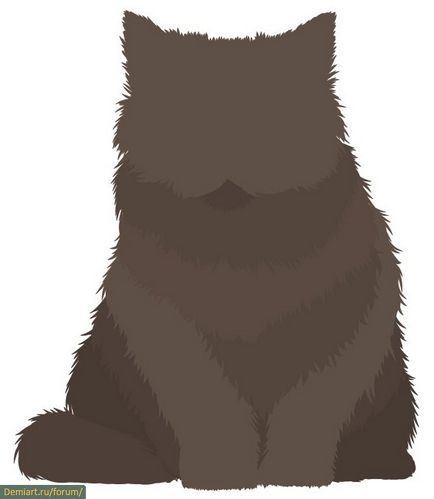
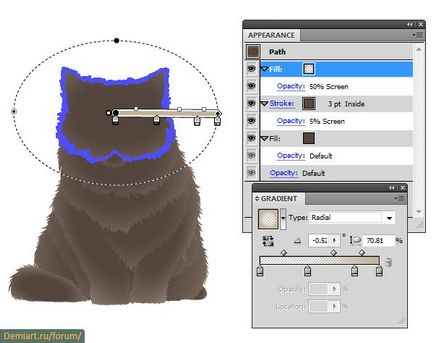
Acum, pentru toate diagramele vectoriale formate este necesar să se aplice o culoare specială de umplere de culoare gri închis sau maro aproximativ 3 puncte grosime. Direcția sa trebuie să fie internă utilizând modul Ecran. Indicatorii de transparență sunt doar 5%. Doar după toate manipulările de mai sus puteți trece la un alt pas, oferind gradientului o nuanță translucidă gri sau maronie deja cu noi măsuri de transparență - 50%. Pentru a egaliza gradientul, putem aplica un instrument numit Gradient Tool, care va lumina ușor periile de blană ale pisicilor.

După pașii finalizați, trebuie să adăugăm diagrame vectoriale tuturor formelor desenate. Așa ceva am făcut înainte, așa că din nou ridicăm instrumentul Paintbrush și creăm lovituri intersectate. Apoi, trebuie doar să aplicăm obiectul Object> Expand și să folosim butonul Unite. Ca rezultat, vom obține un contur comun bazat pe funcția Compus Path sau combinația de taste Ctrl + 8.

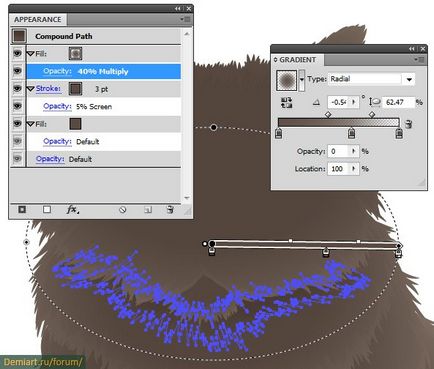
Pentru a picta forme, folosim același stil, dar aplicăm și un gradient radial translucid de gri sau maro cu valori de transparență de 40% și bazat pe modul de amestecare. Așadar, putem adăuga un volum suplimentar imaginii datorită creșterii vizuale a tuturor formelor vectoriale inițiale.

Trebuie să construim formulare suplimentare pentru fiecare obiect de tip vector și apoi să folosim setările deja familiare din spațiul de lucru Aspect, care au fost descrise în detaliu în etapa nouă a lucrării.

Trimiteți-le prietenilor: