Redimensionarea automată a imaginilor în Joomla

Mulți utilizatori se confruntă cu problema de a crea în mod automat imagini standard în Joomla. Pluginul SmartResizer este o soluție excelentă pentru această problemă.
Exemplu pentru această lecție
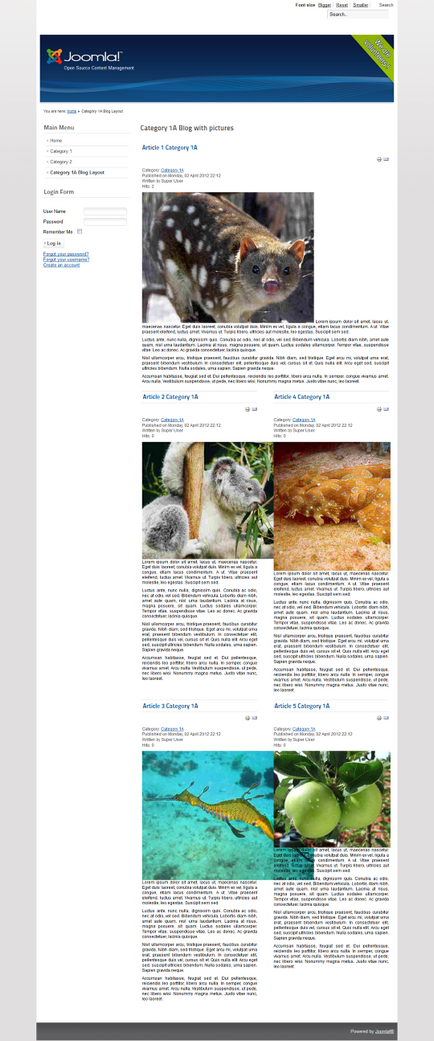
În exemplul de mai jos, am creat un aspect blog.
Fotografii originale aici, între 300px și 800px în lățime. Utilizăm structura standard pentru blog. După cum puteți vedea, imaginile se suprapun. Aceasta este o mizerie.
Utilizăm plug-in-ul SmartResizer și vă vom arăta pas cu pas modul de îmbunătățire a aspectului cu crearea automată a miniaturilor.

Pasul 1: Instalați SmartResizer
- Descărcați pluginul cu JED.
- Deschideți zona de administrare Joomla și accesați meniul Extensions> Extension Manager.
- Descărcați arhiva pentru a instala pluginul.
- Accesați meniul Extensii> Managerul de pluginuri și găsiți pluginul instalat.
- Pluginul trebuie să fie activat. Asigurați-vă că există o casetă de verde de lângă numele său. Dacă coloana "Enabled" are o pictogramă roșie, faceți clic pe ea pentru ao face verde.
- Faceți clic pe numele SmartResizer. pentru a deschide setările pluginului.
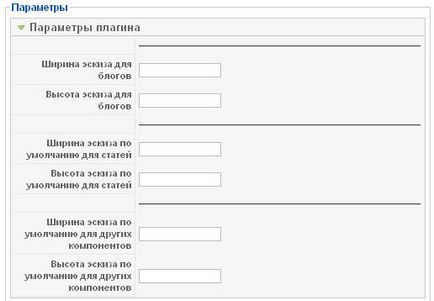
Pasul 2. Setarea parametrilor de bază

Dacă completați valorile numai pentru lățime, înălțimea va fi calculată automat. Dacă completați valorile pentru lățime și înălțime, imaginea poate fi decupată.
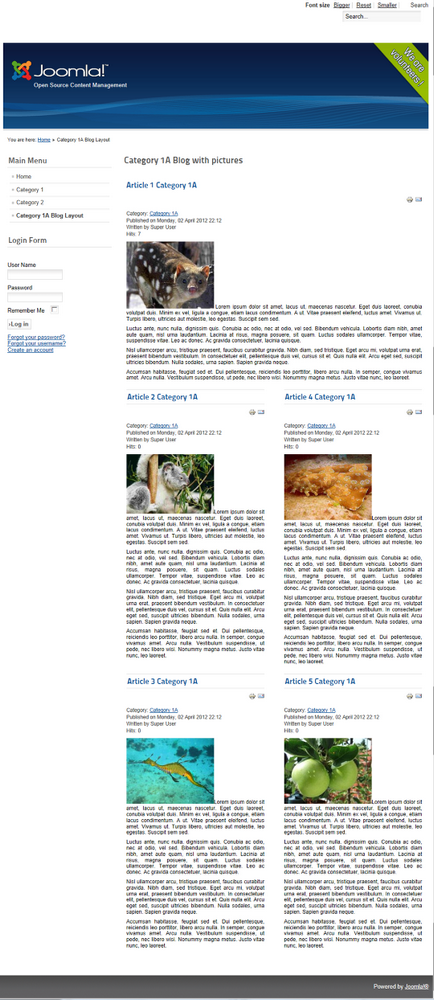
Pasul 3: miniaturi generate automat

Puteți vedea diferența. Acum toate fotografiile au aceeasi dimensiune, dar nu au stiluri. Să le oferim stiluri.
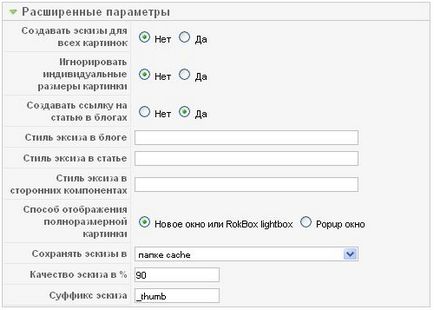
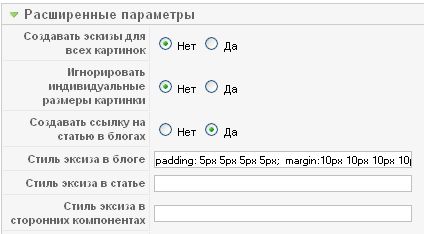
Pasul 4. Configurați setările avansate

- Creați miniaturi pentru toate fotografiile - Dacă NU, schițele vor fi create numai pentru imaginile cu comanda 'smartresize'. Dacă da, miniaturile vor fi create pentru toate fotografiile, cu excepția imaginilor cu comanda "nosmartresize".
- Ignorați dimensiunile individuale ale fotografiilor - Dacă da, dimensiunile individuale ale imaginii în tag-ul IMG va fi ignorate, iar dimensiunea miniatura vor fi luate din setările plugin, cu excepția fotografiilor cu echipa „smartresizeindividual“.
- Creați un link către articolul din bloguri - Dacă da, atunci ezki în bloguri se va referi la articol.
- Stilul de accize pe blog - Introduceți valoarea proprietății STYLE a etichetei
. care vor fi folosite în blog. De exemplu: culoarea de fundal: #EEEEEE; frontieră: 1px solid # 999999; padding: 3px; margin-dreapta: 5px;
- Stilul accizei în articol - Introduceți valoarea proprietății STYLE a etichetei
. care vor fi folosite în articol. De exemplu: culoarea de fundal: #EEEEEE; frontieră: 1px solid # 999999; padding: 3px; margin-dreapta: 5px;
- Stilul de acciz în componentele terță parte - Introduceți valoarea proprietății STYLE a etichetei
. care va fi folosit în alte componente (nu com_content). De exemplu: culoarea de fundal: #EEEEEE; frontieră: 1px solid # 999999; padding: 3px; margin-dreapta: 5px; .
- Cum se afișează imaginea de dimensiune completă - într-o fereastră nouă sau în RokBox - imaginea completă se va deschide într-o fereastră nouă a browserului sau în caseta lightbox dacă pluginul RokBox este instalat. Fereastra pop-up - imaginea completă se va deschide într-o fereastră pop-up.
- Salvați miniaturile în - același director ca imaginea originală sau în directorul "smart_thumbs" sau în dosarul "cache".
- Calitatea schiței în% - Calitatea schiței create.
- Sketch Suffix - sufixul fișierului schițat. De exemplu, dacă imaginea este numită someimage.jpg, atunci schița va fi numită someimage_thumb.jpg în același director ..
Pasul 5. Adăugați stiluri pentru miniaturi

umplutură. 5px 5px 5px 5px;
marjă. 10px 10px 10px 10px;
de frontieră. 1px solid #CCCCCC;
fundal. #EEEEEE;
float. stânga;
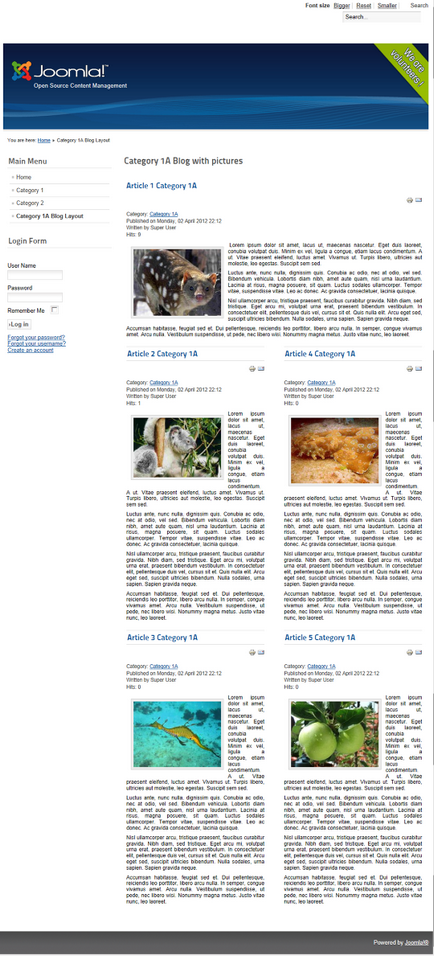
Pasul 6: Pagina de blog stilată

Toate fotografiile sunt acum în mod egal stilizate, cu un cadru, cu aceeași indentare și aliniere.
Asta e tot! Sper că veți beneficia de această lecție.
Articole similare
Trimiteți-le prietenilor: