
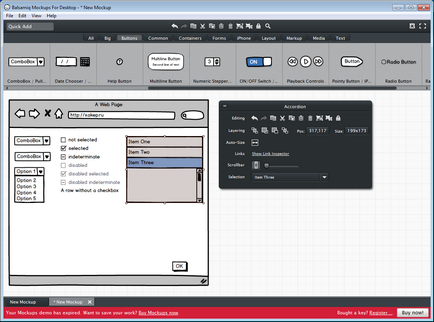
Acest program este cel mai faimos instrument pentru crearea de prototipuri. Balsamiq este disponibil pentru toate sistemele de operare și poate fi integrat cu diverse sisteme de colaborare, inclusiv Jira, Confluence și Google Drive. Există, de asemenea, o versiune online a lui Balsamiq. Licența pentru un PC va costa 79 USD, iar accesul la aplicația web - de la 12 USD pe lună (nu mai mult de trei proiecte active).
În Balsamiq există o mare bibliotecă de șabloane și aproape orice element al interfeței poate fi personalizat pentru un anumit scenariu. De exemplu, prin adăugarea unui meniu drop-down la formular, puteți specifica care dintre câmpurile sale trebuie evidențiate ca selectate.


Machetele rezultate pot fi salvate în formatul propriu al programului pentru a fi ulterior editate sau exportate în PNG sau PDF.
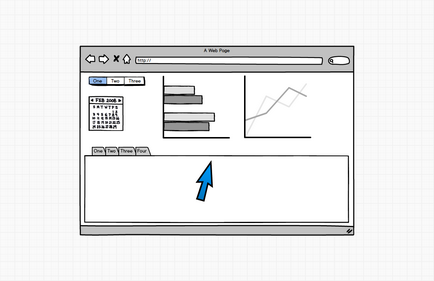
Există, de asemenea, un mod de prezentare pentru aspect. Când îl porniți, aspectul este afișat în modul ecran complet, iar cursorul este o săgeată care îndreaptă în mod constant spre centrul ecranului. Făcând clic pe elementul interfeței, puteți să vă mutați într-un alt aspect sau să accesați adresa URL.

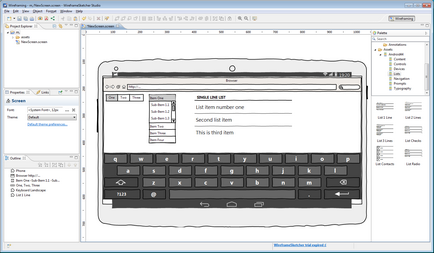
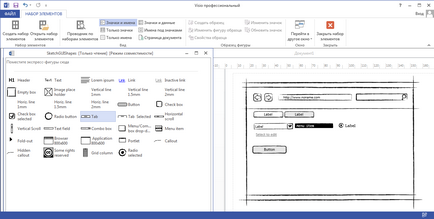
WireframeSketcher Studio este probabil cel mai convenabil instrument pentru crearea de machete din cele discutate în acest articol. În ea, biblioteca de șabloane este chiar mai mare decât în Balsamiq, există layout-uri pentru toate OS-urile populare (iOS, Windows Phone și Android) și chiar unele cadre web, de exemplu Bootstrap. Interfața acestui program, în comparație cu aceeași Balsamiq machetelor, mai convenabil: funcțiile cele mai frecvent utilizate, cum ar fi gruparea elementelor și le aduce în prim-plan sau de fundal, ruleaza butoanele de pe bara principală de instrumente în loc de meniu.
Proiectul poate include mai multe "ecrane", iar în cadrul fiecărei interfețe elementele de interfață pot fi grupate împreună. Când se editează navigarea prin ecrane și grupuri de elemente se realizează cu ajutorul unui panou aflat permanent în partea stângă a ferestrei programului, ceea ce este foarte convenabil atunci când se lucrează la aspecte complexe. Partea dreaptă a ferestrei este browser-ul pentru șabloane.
Toate elementele pot fi reglate. Pentru a ilustra mecanismul interfeței, puteți utiliza funcția de clonare a ecranului inițial. După aceasta, fiecare pas poate fi ilustrat separat, schimbând elementele relevante. O altă caracteristică utilă este capacitatea de a importa fișiere grafice. Datorită acestui lucru, puteți face o captură de ecran a interfeței reale și apoi trageți modificările.
WireframeSketcher Studio este disponibil pentru Windows, Linux și OS X, precum și un plug-in pentru Eclipse. O licență nelimitată, care include un an de suport tehnic, va costa 99 USD.

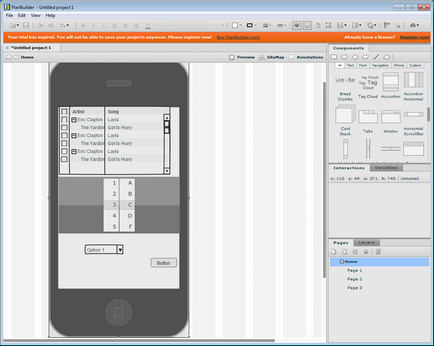
Șabloanele sunt configurate primitiv, dar convenabil: când selectați unul dintre elementele deja plasate pe foaie, lângă el există mai multe butoane, al căror scop este evident din pictograme.
FlairBuilder sprijină interactivitatea. Făcând clic pe orice element al interfeței, puteți trece la o altă pagină a documentului, ascunde / spectacol sau de a face / inactiv orice element aspect activ, flip prin file, schimba poziția și dimensiunea elementelor de interfață. Pentru oricare dintre acțiunile de mai sus, puteți adăuga o condiție de execuție bazată pe starea celorlalte elemente.

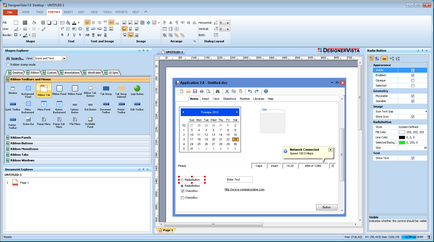
Posibilitățile de a crea machete de aplicații în Windows în instrumentul machet DesignerVista par nelimitate
DesignerVista este ascuțită numai pentru proiectarea interfețelor de aplicații desktop pentru Windows. Prin urmare, biblioteca oferă: are, de exemplu, un set imens de șabloane pentru construirea unei interfețe de panglică. Chiar și un simplu șablon de fereastră este prezentat în două versiuni: de la Windows 7 și 8.
Interfața programului este stilizată cu cele mai recente versiuni de Microsoft Office. Lucrul cu el este convenabil. Singurul dezavantaj este că nu există o aliniere automată a elementelor. De exemplu, în WireframeSketcher Studio, când îl trageți într-o foaie, șablonul încearcă să se alinieze automat cu elementele vecine. Se afișează liniile care determină logica acestei aliniere. DesignerVista folosește butoane separate de pe bara de instrumente pentru aliniere, acest lucru crește ușor timpul necesar pentru a crea un aspect.
În general, dacă aveți nevoie doar de a lucra cu modele de birou desktop Windows, atunci DesignerVista este soluția ideală, prototipul va fi aproape identic cu ecranul programului real. Prețul licenței este de 169 de dolari pentru un utilizator.

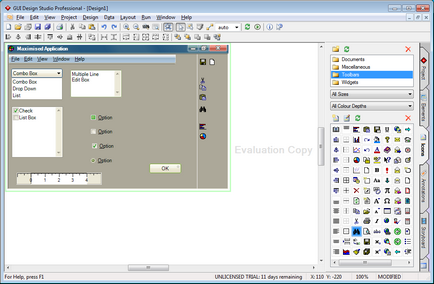
GUI Design Studio este distribuită în două versiuni: Professional și Express, la un preț de 129 și, respectiv, 499 de dolari. Acest program se deosebește de restul de cele mai largi posibilități de comportament de interfață de programare, disponibil numai în versiunea Professional. Aparent, acest lucru explică prețul ridicat.
Conținutul formularelor de dispunere poate fi atribuit numelor de variabile. Variabilele sunt stocate într-o bază de date care înțelege cuvintele SELECT, FROM și WHERE. În plus față de datele introduse de utilizator, puteți încărca datele în baza de date în avans. Pentru fiecare element, puteți specifica condițiile de vizibilitate și activitate pe baza valorilor acestor sau a altor variabile.
În plus față de grafic elemente vizibile în prototip pot fi adăugate și elemente invizibile, cu sistem de navigație, care va fi o varietate de evenimente: execută o interogare a unei baze de date, reda sunete, sau de a rula animații ale unor elemente de UI.
Puteți rula prototipuri interactive fie din programul propriu-zis, fie dintr-un spectator special care este distribuit gratuit. Desigur, nu există nimic care să împiedice pur și simplu exportarea layout-urilor la PNG, dacă nu este necesară interactivitatea. Versiunea Professional acceptă versiuni ale layout-urilor utilizând SVN.
GUI Design Studio se concentrează pe crearea planurilor de programe pentru Windows. Un set de șabloane aici nu este la fel de bogat ca în DesignerVista. Acesta poate fi ușor extins prin importul propriilor icoane în format ico.



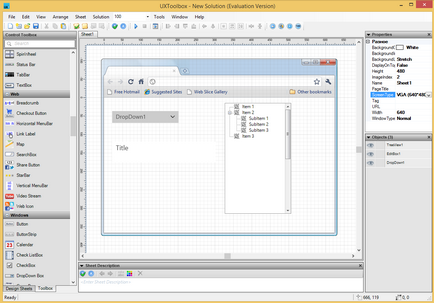
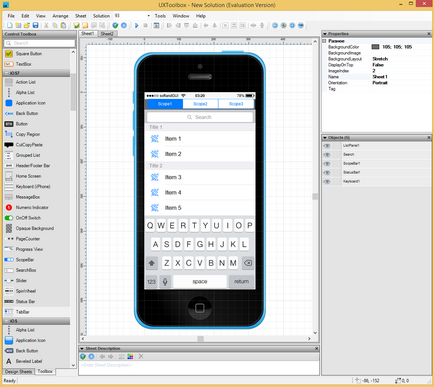
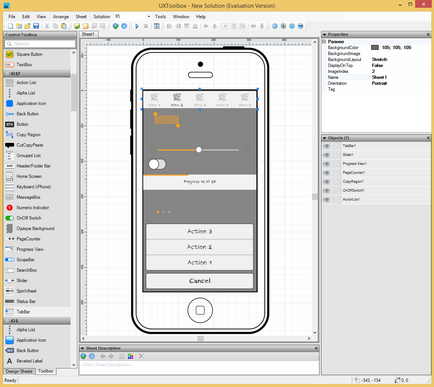
Interactivitatea în UXToolbox este implementată destul de primitiv. Orice element al interfeței poate fi folosit ca referință la o altă foaie a documentului. Fișele unui document sunt planuri complet independente.
Programul are două moduri de afișare a layout-ului: wireframe și high-res. Acesta din urmă face imaginea mai plăcută pentru ochi, interfața arată ca o captură de ecran.
Din păcate, biblioteca de șabloane este destul de slabă. Pe de altă parte, are elemente de interfață specifice de la iOS și Android. În programele capabile să genereze numai imagini schematice, multe elemente (de exemplu, butoane sau bare de derulare) sunt reprezentate de aceleași șabloane pentru layout-urile web și pentru aplicațiile mobile. Dar dacă trebuie să creați un aspect mai realist, această abordare este inacceptabilă.
Cereți mult pentru UXToolbox - 266 de dolari pentru o licență pentru un utilizator. Merită să vă acordați atenție dacă doriți să creați repede machete care pot fi inserate nu numai în TK ale dezvoltatorului, ci și în prezentare.

Deși această bibliotecă este inferioară în numărul de șabloane utile celor mai bune programe din analiza noastră, are tot ce aveți nevoie pentru a lucra în grabă. Desigur, puteți modifica șabloanele în dimensiuni și puteți edita textul pe care le găsiți. Dar, pentru a schimba starea comenzilor, de exemplu, faceți clic pe un buton sau selectați unul dintre elementele meniului drop-down, deoarece este posibil să faceți programe complete, din păcate, nu funcționează.
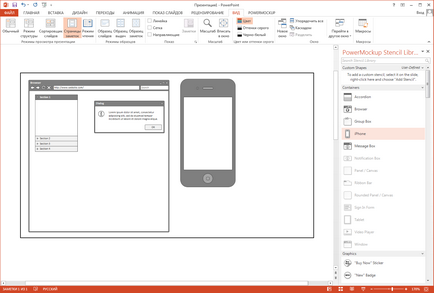
Având în vedere buna reputație a Microsoft Visio ca mijloc de a crea tot felul de scheme, nu am putut să văd dacă se potrivește aspectul interfețelor utilizatorilor.

Din păcate, în acest caz, construcția sa dovedit a fi mai bună decât cea universală. În Visio, nu puteți schimba starea comenzilor. De exemplu, nu există un element cum ar fi un buton radio gol (nu este selectat). Și pentru a crea o listă drop-down, va trebui să utilizați șabloane separate pentru buton cu săgeata și fiecare dintre elementele listate. Toate acestea conduc la faptul că procesul de creare a unui aspect în Visio durează mult mai mult decât într-un program specializat.
Aspectul ca serviciu
De asemenea, puteți crea prototipuri utilizând servicii web. Avantajul evident aici în oportunitățile de lucru în echipă. Numărul acestor servicii este atât de mare încât este destul de plictisitor să le tratezi în același detaliu ca și programele. Faptul este că, din punct de vedere al funcționalității, majoritatea se repetă reciproc. Deci, voi da o descriere concisă a celor zece servicii web care mi-au prins primele ochi.
Distribuiți acest articol cu prietenii dvs.:
Articole similare
-
6 Instrumente de testare a utilizabilității pentru site-uri web - blog
-
Revizuirea avast! Securitate mobilă gratuită pentru evaluarea Android - pcmag
Trimiteți-le prietenilor: