Modificarea antetului blogului pe Blogger (Blogspot)

În acest articol, vreau să acorde o atenție la modul de a schimba „capac“ blog cu ajutorul CSS, șablonul standard de Blogger. utilizând selectorii de bază bloc întreg, precum și elemente ale titlului și descrierii. Și de a crea cu ușurință un design unic antet pentru blog-ul.
Toate blocurile și secțiunea "capace" sunt situate în interiorul etichetei
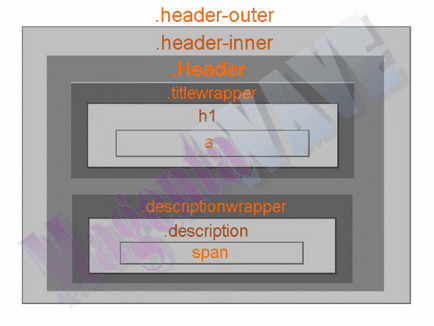
În mod implicit, sunt disponibile următoarele:
- .antet-exterior - container comun, exterior;
- .antet-interior - recipient interior;
- .titlewrapper este recipientul blocului de titlu;
- .Antetul h1 - numele blogului;
- .descriptionwrapper - container descriptor;
- .Header .description - bloc de descriere blog;
În șablon, antetul (antetul) blogului este un widget special.
.Antetul este selectorul său.
În mod schematic, totul va arăta astfel:

Aceasta este, desigur, nu toate selecțiile disponibile, dar în cele mai multe cazuri, acest lucru este suficient, dar dacă este necesar, puteți utiliza restul, adăugându-le la lista de tine.
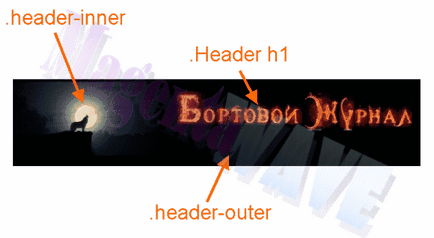
Deci, iată un exemplu de pălărie gata făcută a unuia dintre bloguri, indicând selectorii utilizați în design:

Și acest lucru este aplicat CSS:
Dacă se folosește o imagine în locul textului titlului, atunci, ca regulă, textul însuși nu mai este necesar și ar trebui eliminat. Dar nu ar trebui să o ștergeți cu totul, este mai bine să o faceți prin CSS: specificați dimensiunea fontului ca "0" și culoarea transparentă.
De exemplu.
Header h1 font normal normal 0 sans-serif;
culoare: transparent;
>
După cum puteți vedea, nu este nimic complicat. Și nu uitați să optimizați imaginile. unde este posibil să faceți acest lucru fără a distruge designul, astfel încât descărcarea blogului nu a durat mult.
Bună ziua, cum să dați acestui stil un nume și o descriere a blogului?
p padding: 20px 0;
margine: 20 pixeli automat;
font-familie: Garamond;
dimensiune font: 7em;
text-transform: majuscule;
culoare: #fff;
text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px # ff00de, 0 0 70px # ff00de, 0 0 80px # ff00de, 0 0 100px # ff00de, 0 0 150px # ff00de;>
În antetul blogului există și o imagine-fundal
# ja-header. Înălțimea maximă: 150px;
min-înălțime: 137px;
Imagine de fundal: url (../ images / header-top.png);
background-repeat: nu-repeta;
>
# ja-header.inner padding: 0px;
>
div.logo, div.logo-marginea textului: 0 0 5px;
umplutura: 0;
float: stânga;
poziția: absolută;
top: 15px;
stânga: 20px;
>
div.logo o lățime: 529px;
înălțime: 69px;
afișare: bloc;
/ * fundal: url (../ images / logo.png) centru de repetare centru; * /
>
div.logo o poziție de span: absolută;
top: -1000px;
>
div.logo-text contur: nici unul;
>
div.logo-text h1 font-size: 250%;
font-weight: bold;
spațierea literelor: 2 pixeli;
margine: 0 0 0 15px;
umplutura: 0;
>
div.logo-text h1 o culoare: #FFFFFF;
text-transform: majuscule;
>
div.logo-text h1 a: hover,
div.logo-text h1 a: focalizare,
div.logo-text h1 a: Decorare text activă: nici una;
>
site-slogan culoare: #FFFFFF;
margine: -5px 0 0 15px;
umplutura: 0;
punct-spacing: 1.5px;
>
Sincer, Taras
Buna ziua, draga magenta!
Am dat peste blog-ul dvs. de căutare și am înțeles că asta este ceea ce am nevoie.
Am făcut doar recent un blog pe svry blog despre și în timp ce în setările shablona- completă ZERO.
Timp de câteva zile, în căutarea tyrnete tot felul de articole despre schimbare și ajustați răspunsurile până la shablona- rekomendatsii- și pentru mine personal, cel mai inteligibil și ușor de înțeles.
La mine o astfel de întrebare, dacă este posibil în loc de o imagine într-un cap de blog-pentru a insera o prezentare flash?
Mulțumesc. Am înțeles.
Apoi, - o altă întrebare dacă-mozho face în antetul de blog-ul, astfel încât fundal nu a fost o imagine statichekskaya pe care am găsit câteva imagini au fost schimbate?
De ce nu folosiți un format animat GIF? Dar amintiți-vă de greutatea imaginilor și, prin urmare, de viteza de încărcare a site-ului.
Aceasta este problema cu formatul GIF (din punct de vedere al greutății).
Dacă faci doar gif-ku cu o schimbare de imagini, ca fundal pentru antetul site-ului, atunci cântărește foarte mult. Și acolo - o restricție asupra greutății imaginii.
În orice caz, mulțumesc pentru răspuns.
Voi continua să caut o soluție la această problemă.
Oamenii de genul ăsta au pus o poza cu schimbarea capului.
Încercați să alunecați în direcția glisoarelor, de exemplu, puteți introduce un cursor jQuery, la fel ca și rasucirea,
Onoare și laudă creatorului acestui site. Pagina creată dintr-un șablon, dar doresc să facă în concluziile lor recente, în căutarea unei soluții inconsecvențe pe multe site-uri, dar niciodată găsit. Și despre chyudo pare că e tot ce am fost în căutarea și mai mult, în plus față de această toate Infa stabilite într-un mod accesibil, astfel încât lucid stabilit că, chiar și astfel de cizme așa cum am înțeles, fără a strecurat. Rezultat: două zile sunt cheltuite pentru realizarea paginii. În seara zilei a doua a fost deja postat pe Internet. Înainte de asta, nici măcar nu m-am gândit la crearea propriilor mele pagini pe Internet.
Informațiile de pe acest site sunt prezentate foarte simplu și inteligibil. Mulțumesc MagentaWAVE
BestProject
Ultimele actualizări
Toate rubricile
Catalogul publicațiilor
Căutați în MAGENTA WAVE
Articole similare
Trimiteți-le prietenilor: