În această lecție vom examina două întrebări:
- Opriți metoda ActionScript pentru film - stop ()
- Informații suplimentare
Înainte de a continua să ia în considerare metoda stop () în această lecție, voi spune câteva cuvinte despre animație în general. Flash creează o animație pe același principiu ca filmele obișnuite. În ambele cazuri, imaginea statică este plasată în cadru. Apoi, în cadrul următor, imaginea se schimbă puțin, în următoarea, etc. Când toate aceste cadre sunt reproduse cu o anumită viteză, se creează o iluzie a mișcării. Într-un sens, ochii și creierul nostru devin o "victimă a înșelăciunii", luând o serie de imagini statice pentru o mișcare reală. Acest fenomen este cunoscut ca inerțialitatea percepției vizuale.
În Flash, puteți monitoriza aceste modificări pe Cronologie. Acesta este unul din panourile interfeței sale. Cronologia arată toate cadrele filmului flash, numărul cărora poate ajunge la 16 000. Flash Player reproduce cadre la o viteză dată. În Flash CS5, în mod implicit, viteza este de 24 de cadre pe secundă, dar această cifră poate fi schimbată oricând. În timpul prezentării rolei, capul jucătorului joacă fiecare cadru.
În plus față de cadrele simple, puteți adăuga / plasa cadre cheie pe cronologie, care sunt containere originale. Ele pot schimba informații despre poziția, culoarea, transparența, mărimea și alte proprietăți ale obiectelor pe scenă. Folosind AS3 (ActionScript) poți controla comportamentul capului playerului. Implicit, Flash Player cicluște filmul, adică imediat după ce începe să iasă din nou.
Pentru a schimba acest comportament al capului playerului, utilizați metoda stop () ActionScript. Trebuie să fie adăugată în cadrul cheie al clipului pe care doriți să îl opriți. Metoda stop () nu este globală, prin urmare nu poate fi apelată din nici o parte a codului. Este o metodă a clasei MovieClip, din care este moștenită clasa MainTimeLine. Este obiectul MainTimeLine care este creat când începe filmul flash. Când editați codul pentru un cadru, puteți omite acest lucru, dar tot la fel pentru fiecare oprire () înseamnă this.stop (), cu addChild () - this.addChild (), etc.
Metoda stop () ActionScript. Opriți filmul
Crearea unui obiect în mișcare în Flash CS5
Creați un obiect pe scenă folosind oricare dintre instrumentele de desen.
Selectați instrumentul de selecție și faceți clic pe obiectul pe care tocmai l-ați atras.
Apăsați F8. Se afișează caseta de dialog Conversie la simbol.
Denumiți simbolul, selectați tipul MovieClip și faceți clic pe OK.
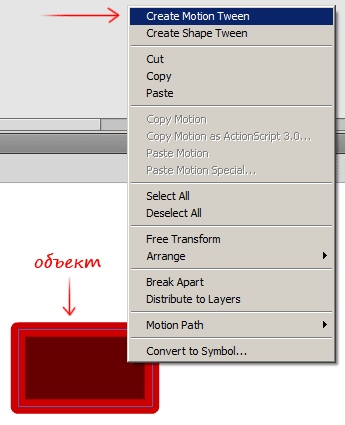
Faceți clic dreapta pe simbol. În meniul contextual care apare, faceți clic pe Creare mișcare tween.

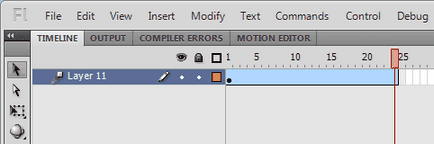
Flash va adăuga Motion Tween pe linia temporală.

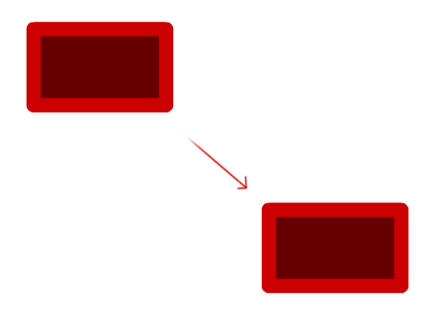
Trageți obiectul într-o nouă poziție pe scenă.

Utilizând metoda stop () ActionScript
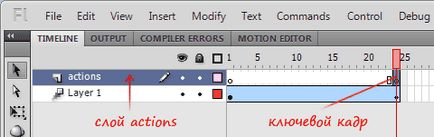
Creați un nou strat - faceți clic pe butonul Nou strat.
Faceți clic dreapta pe cadrul pe care doriți să opriți mișcarea. În cazul nostru, acesta va fi cadrul 25.

În meniul contextual, faceți clic pe Insert keyframe (inserați keyframe).

Apăsați pe Ctrl + Enter.
Flash Player va începe redarea filmului. Animația creată se va opri pe cadrul pe care l-ați definit.
Informații suplimentare
După ce capul playerului sa oprit, îl puteți porni din nou folosind metoda global play (). Ca și cu stop () ActionScript, această metodă nu acceptă argumente, deoarece el nu are nevoie de niciun fel de informație suplimentară: el începe să lucreze cu cadrul pe care capul jucătorului sa oprit și continuă să meargă mai departe.
Motion Tween este cel mai frecvent utilizat tip de animație. În timpul creării ei, definiți cadrele de început și sfârșit pentru instanță, care trebuie animate, iar Flash calculează toate cadrele intermediare. Aplicați Motion Tween numai la simboluri (simbol) și text (câmp de text)!
În plus față de Motion Tween, există și alte două tipuri de animație folosite în Flash: Shape Tween (animația formei) și animația de cadre (animație fram cu cadru). Shape Tween este foarte similar cu Motion Tween: îi atribuie și cadrele de început și sfârșit. Cu toate acestea, modelarea se aplică numai în cazul formelor desenate, nu în simboluri și text. Animația cu un singur cadru este cel de-al treilea și cel mai consumator tip de creare de animație. Desenezi fiecare cadru.
Articole similare
-
Noi metode de tratare a herpesului genital care vor apărea în viitorul apropiat - portal medical
-
Metoda de topire a părului - văl - păr la efectuarea metodei de marcare (expediere)
Trimiteți-le prietenilor: