Tipografia nu este doar o parte a designului, nici a artei în sine. Este foarte important să puteți selecta fonturile necesare pentru proiect, precum și să le aduceți la cunoștință. Astăzi vom învăța cele mai bune tehnici de lucru cu fonturi în Adobe Illustrator.
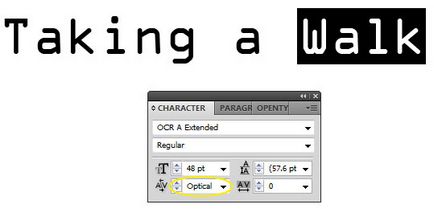
Mai devreme am scris deja un mesaj despre kerning. Dar acum îți voi aminti că o kerning este o parte foarte importantă a tipografiei, care este responsabilă de distanțele dintre simboluri și poate îmbunătăți în mod semnificativ percepția vizuală. Illustratorul ne oferă posibilitatea de a regla kerning-ul. În cele mai recente versiuni ale Illustrator, avem trei opțiuni - "Auto" (cunoscută și sub denumirea de "metrică"), "Optical" și "Metrics - Roman Only". disponibil și kerning manual. Să încercăm să ne dăm seama.
Sistemul optic este, de asemenea, automat, dar cu mici diferențe. Utilizează litere de formă pentru a defini spațiul dintre ele - funcționează bine atunci când combină mai multe fonturi. Utilizați o lovitură manuală atunci când este posibil, deoarece oferă cel mai mare control asupra literelor. Cel mai adesea, ajustarea manuală este utilizată în blocuri mici de text, în titluri, cărți de vizită etc.
Ei bine, al treilea, Metrics - Roman Only. Opțiunea este adăugată la CS4 pentru tipografia japoneză. Funcționează cu fonturile latine. Nu mă opresc.

Deschideți kerningul optic - Fereastră> Tip> Caracter> Optic

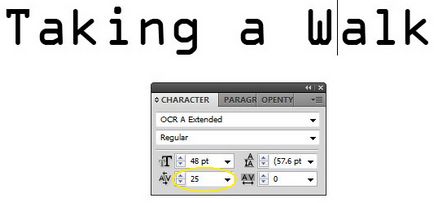
Facem clic pe litere și ajustăm kerning-ul.

Pentru a dezactiva kerningul, setați 0

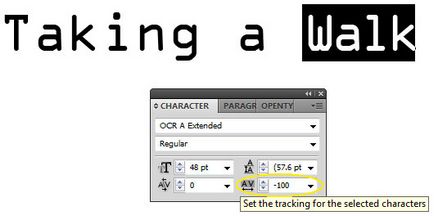
Rețineți că pentru a ajusta distanțele dintre grupurile de litere, utilizați parametrul de urmărire.

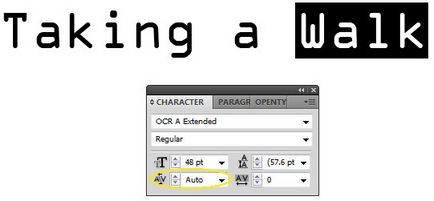
Puteți întotdeauna să vă întoarceți la kerning-ul original al ilustratorului - Auto.
Șmecherie utilă: pentru a schimba rapid distanța dintre două caractere - faceți clic între ele și apoi, apăsând Alt, faceți clic pe săgeata cursorului spre stânga sau spre dreapta.
Același lucru cu urmărirea - selectați un grup de caractere și, ținând apăsată tasta Alt, faceți clic pe săgeata cursorului spre stânga sau spre dreapta.
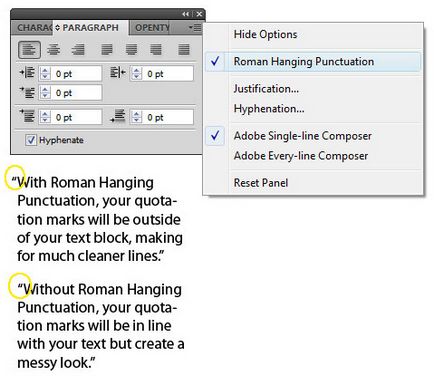
Roman Punctul de suspendare
Roman Punctul de suspendare controlează distanța față de semnele de punctuație pentru unele fonturi. Dacă această opțiune este activată, atunci:
-citate unice, citate duble, liniuțe, perioade și virgule sunt afișate 100% în afara blocului de text
-asteriscuri, tilde, elipse, puncte, linii lungi, colonii, punct și virgulă sunt afișate cu 50% în afara blocului de text.
Pentru a porni, mergeți la panoul Paragraf - săgeata laterală - Punctul Roman suspendat.

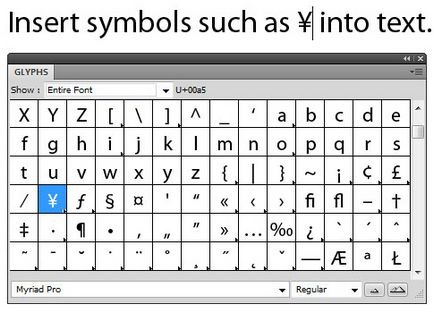
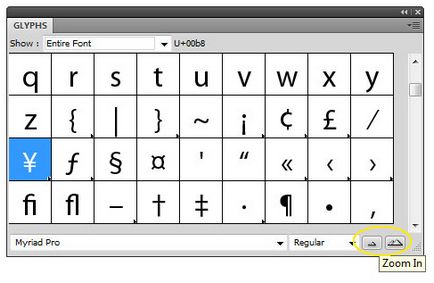
Glifurile sunt orice caractere care nu fac parte din familia de fonturi. În panoul glif, pe care îl puteți apela prin Fereastră> Tip> Glife, puteți găsi toate aceste caractere.

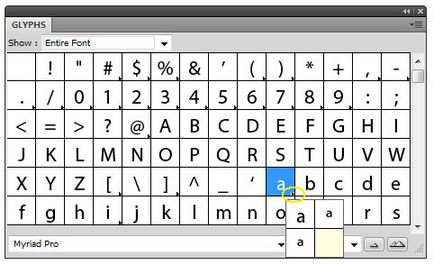
Dacă dați dublu clic, simbolul va apărea pe zona de lucru.

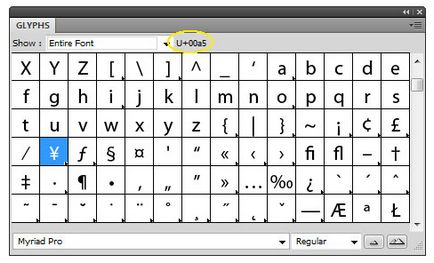
Când deplasați mouse-ul peste un simbol - Unicode-ul său este afișat în partea de sus a panoului Glyphs.

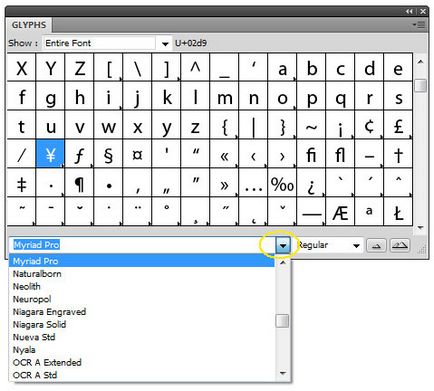
Pentru a selecta un font diferit, selectați unul din lista de mai jos.

Butoanele cu coline vă permit să ajustați mărimea miniaturilor de previzualizare.

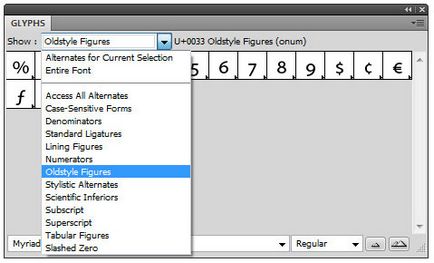
În lista superioară a opțiunii "Afișează" puteți ajusta tipul de glifuri afișate, de exemplu, "Vechile figuri".

Dacă săgeata este vizibilă în colțul din dreapta jos al miniaturii, înseamnă că gliful are o alternativă. Pentru ao selecta, faceți clic pe săgeată și selectați-o.
Liniuțe și liniuțe
Luați în considerare aceste două concepte. Clipul este mai scurt și este situat pe tastatura de lângă semnul "+". Este folosit în cuvinte compuse, cum ar fi "prima", "în limba rusă" etc.
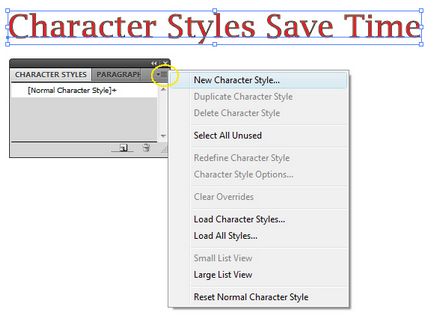
Bara de stil.
Când lucrați cu volume mari de text, nu neapărat fiecare titlu etc. pentru a face manual. Pentru a face acest lucru, putem salva stilul de text în Window> Type.
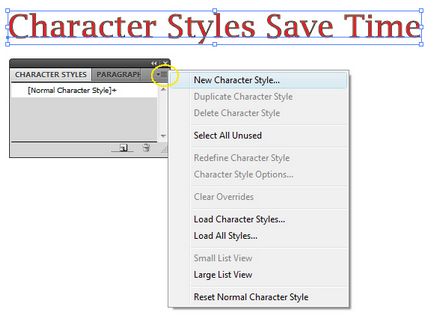
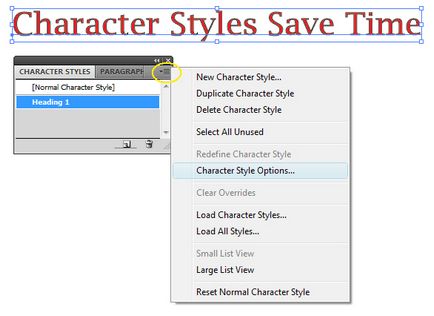
Scrieți textul nostru - o mostră, proiectați-o, apoi mergeți la Window> Type> Character Styles sau Window> Type> Paragraph. În colțul din dreapta sus, faceți clic pe săgeata și selectați "Caracter nou" sau "Stil de paragraf", scrieți numele - stilul este gata.

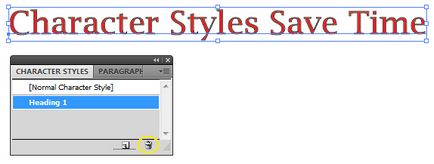
Acum puteți selecta doar o bucată de text și alegeți stilul dorit.


Pentru a șterge un stil - doar mutați numele în coșul de gunoi.

Plasarea textului de-a lungul liniei
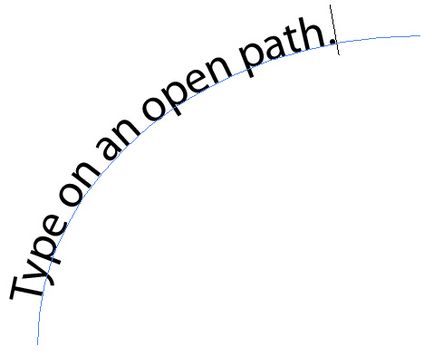
Aproape toată lumea știe că textul din ilustrator poate fi plasat chiar de-a lungul liniei. Să aruncăm o privire mai atentă la acest punct.
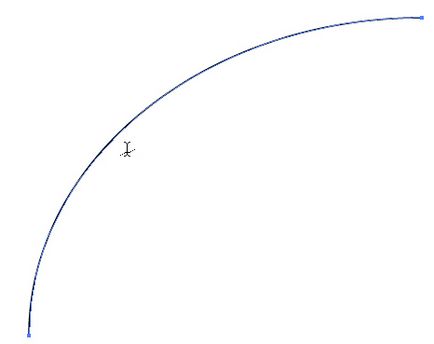
Desenați orice cale, selectați Instrumentul de tip, cursorul este direcționat către calea noastră. Cursorul trebuie să stea perpendicular pe traseu.


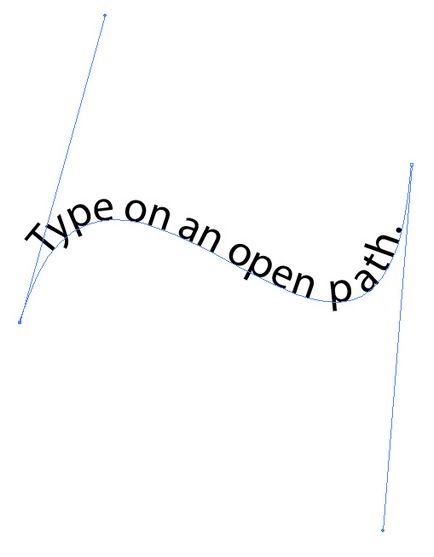
Pentru a edita calea, selectați-o utilizând instrumentul Direct Selection și editați-o după cum doriți).

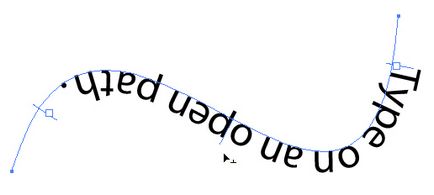
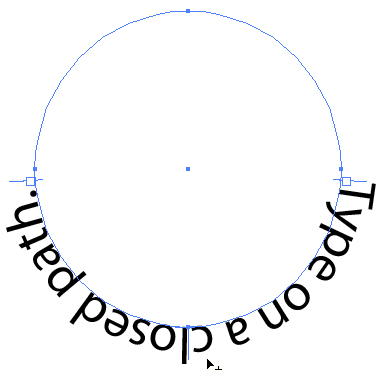
Textul poate fi plasat cu susul în jos, trebuie să mergeți la Tip> Tastați pe o cale> Introduceți o opțiune pentru cale> "Flip".

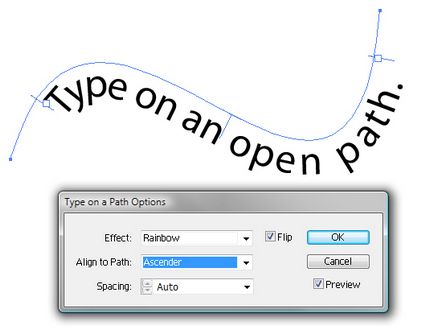
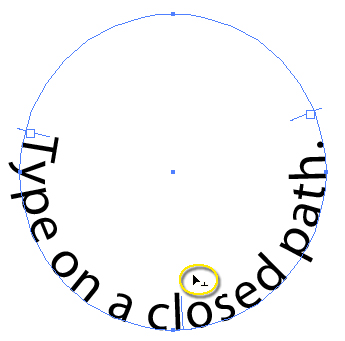
Și puteți plasa textul sub cale, pentru aceasta mergeți la Type> Type on Path> Type pe o opțiune de cale> "Flip" și în meniul "Align to Path", bifați "Ascender".

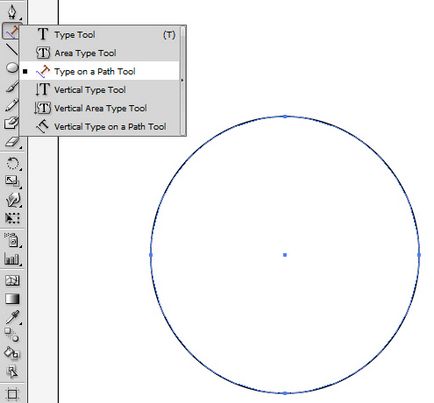
Pentru a imprima de-a lungul unei forme închise, selectați Tip pe un instrument de cale.

Pentru setările de locație, consultați: Tip> Tastați pe o rută> Tastați pe o opțiune de cale.


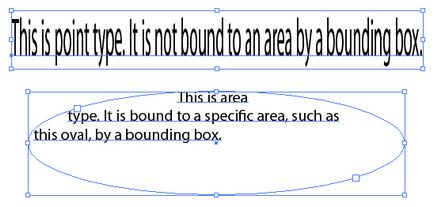
Imprimare Spot și Imprimare în zonă
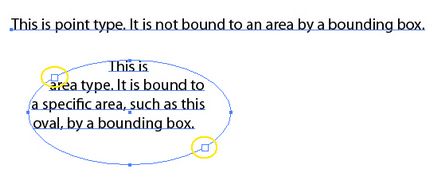
Tipul de tipărire (doar tipul de tip) este numit astfel, pentru că prin aceasta tipim la un anumit punct. Cu cât imprimăm mai mult, cu atât mai mult este punctul. Rândurile sunt mutate manual. Este convenabil atunci când scrieți orice titlu. Ei bine, și așa mai departe.
Dacă selectați textul tipărit cu instrumentul Selecție, în jurul acestuia va apărea un cadru care transformă pe care puteți schimba proporțiile și dimensiunile textului

Tool Type Type - tipăriți în anumite forme. Când imprimam astfel în interiorul unei figuri, linia fontului fontului are 2 pătrate suplimentare, numite porturi. Folosind porturile, poți schimba poziția și chiar forma începutului sau sfârșitului blocului curent. Trebuie doar să faceți clic pe ele când este selectat instrumentul Tip de zonă și să desenați. (dacă nu este evidențiată, încercați să faceți clic mai întâi cu tasta Ctrl apăsată și apoi în modul normal)

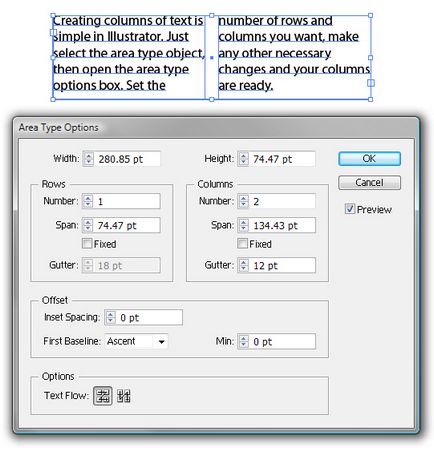
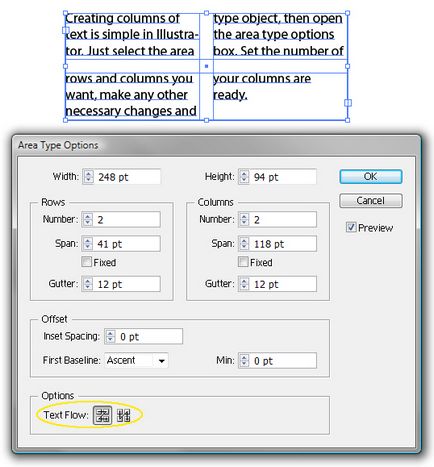
Orice text poate fi împărțit în coloane și linii drepte. Pentru a face acest lucru, mergeți la Type> Area Type Options. Există o mulțime de setări, inclusiv numărul de coloane, distanța dintre ele etc.

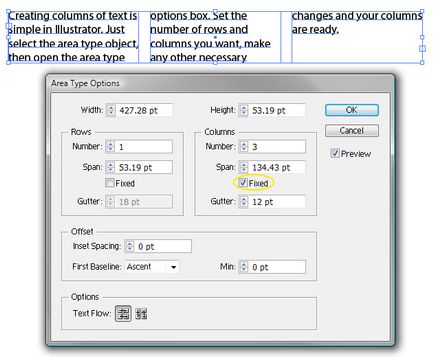
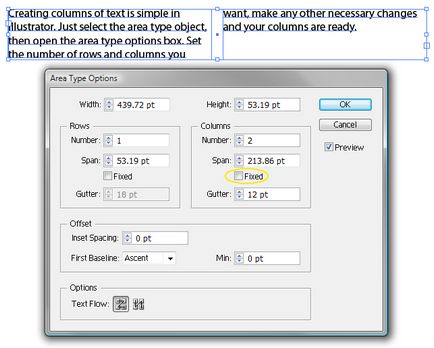
Dacă bifați Fixat, atunci când modificați zona textului, dimensiunile coloanelor nu se vor schimba, numai numărul acestora se va schimba.

Dacă tick fixe nu este necesară, atunci, respectiv, atunci când modificați zona textului se va schimba dimensiunile coloanei, iar numărul acestora va fi neschimbat.

Ei bine, cea mai mică opțiune, Text Flow, determină direcția distribuirii textului.

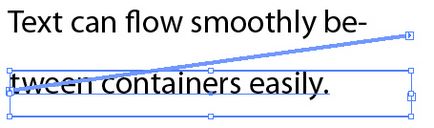
Dacă textul se află în afara containerului
Dacă textul, dintr-un anumit motiv, a ieșit în afara containerului, ilustratorul ne anunță despre el, afișând un pătrat roșu cu un plus pe container.
Când faceți clic pe acest plus cu instrumentul Direct Selection, cursorul este convertit la un caracter asociat containerului.
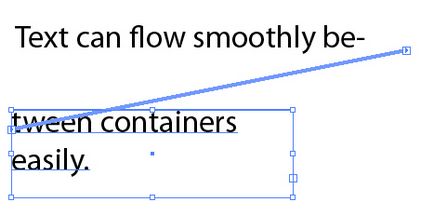
Dacă faceți clic din nou, va apărea un container cu aceeași dimensiune și formă, în care textul va continua.

Dacă doriți să ajustați mărimea containerului nou - țineți apăsat butonul mouse-ului și trageți

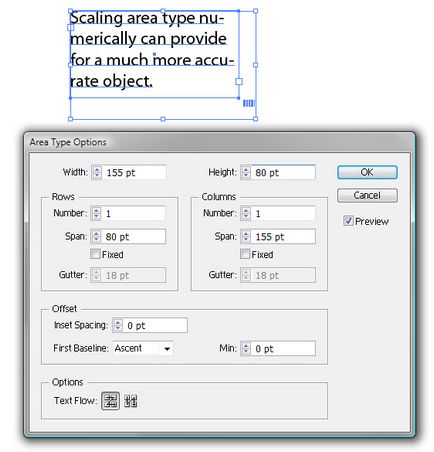
Scalarea zonei de text
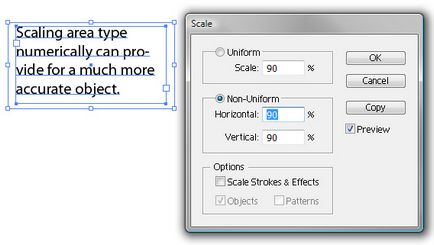
În loc să schimbați manual zona de plasare a textului, profitați de ocazie să o faceți "digital". Pentru aceasta, mergeți la Type> Area Type Options și introduceți valorile dorite în câmpurile And Width

Alternativ, puteți merge la Object> Transform> Scale și puteți face același lucru. Cu toate acestea, această metodă mărește textul. Prin urmare, selectați numai containerul utilizând instrumentul Direct Selection.

Tastele rapide când lucrați cu text
Shift + Control / Command + O. Creează un teren (nu text, ci obiecte individuale).
Alt + Control / Command + I. Afișează sau ascunde caracterele ascunse.
T. Instrumentul de tip.
Control / Comandă + T. Afișează sau ascunde panoul de caractere.
Shift + Control / Command + T. Afișează sau ascunde panoul Taburi.
Alt + Control / Command + T. Afișează sau ascunde panoul Paragraf.
Alt + Shift + Control / Command + T. Afișează sau ascunde panoul Open Type.
Shift. Clampați când este selectat instrumentul Tip pentru a schimba direcția de imprimare pe verticală sau invers.
Escape. Ieșire după imprimare (cea imprimată va rămâne).
Cititorii vă plac:
Articole similare
-
Desenați o pisică în ilustrul Adobe, lumea blogurilor de idei
-
Ui-ai trage interfața în ilustrul Adobe, inspirația pentru web designer
Trimiteți-le prietenilor: