JCE MediaBox - plugin pentru ferestre pop-up
- Pentru a crea o fereastră pop-up, trebuie să selectați o imagine sau un text introdus în articol și să faceți clic pe buton. Acum, specificați calea către imaginea care va fi afișată când faceți clic pe linkul nou creat. Puteți utiliza browserul de fișiere pentru a găsi imaginea de care aveți nevoie.
- Mai mult, dacă este necesar, puteți completa câmpurile de nume, descrierile acestei imagini.
- Pentru a utiliza descrierea acestei imagini, care va fi afișată împreună cu ea, utilizați titlu :: text - etichete text - descrierea textului.
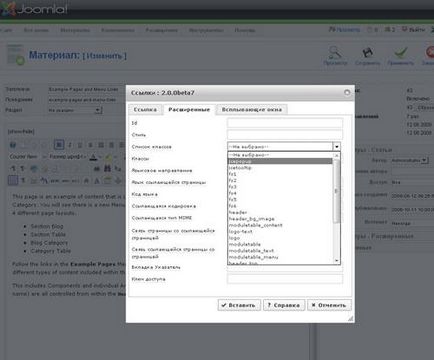
- Pentru a crea o galerie de imagini într-o fereastră pop-up, atribui același grup pentru toate imaginile și „grup“ link-uri, oferind fiecărui grup ssylkt aceeași valoare. Pentru aceasta, faceți clic pe fila Avansat și faceți clic pe pictograma "Conectați pagina cu pagina de referință". Introduceți numele grupului în câmpul nou.
Pentru ferestrele pop-up, pot fi specificați trei parametri:
Faceți clic pe și în pagina "Link cu pagina de referință" selectați valoarea făcând clic pe:
- group [name] - Setează ferestrele pop-up ale grupului pentru mai multe imagini.
- caption [title :: text] - Setează titlul ferestrei pop-up la pop-up care apare deasupra sau sub imaginea pop-up. Acest lucru dă același rezultat ca și pasul 4 de mai sus, dar ameliorează atributul titlu pentru referința elementului.
- titlu [text] - setează numele atributului pentru imaginea de tip pop-up.
Exemplu: rel = "grup [natura]; titlu [Forest]; caption [Forest :: Imagine a unei păduri]"

Articole similare
Trimiteți-le prietenilor: