
Webmasterii știu că este mai bine să ai un PageSpeed bun, deși există multe dispute în jurul acestui subiect. De exemplu, viteza paginilor New York Times în acest moment este de 60-68 din 100.
În prima lecție, am încercat să îmbunătățesc PageSpeed cu tema că agenția acum inexistentă, Hands On Improving Google PageSpeed (Envato Tuts +), proiectată. În cele din urmă, am adus PageSpeed pe dispozitivele mobile la 70 și pe desktop la 86.
În al doilea tutorial, am creat un blog cu un accent pe dezvoltarea de site-uri, precum și configurați codul de WP, astfel încât PageSpeed a sărit la 100 pe ambele dispozitive mobile și pe desktop (a se vedea. Optimizarea PageSpeed Google la 100 în WordPress (Envato Tuts +)). Și am reușit:

Tehnologii moderne de dezvoltare web
AngularJS, Webpack, NodeJS, ReactJS, TipScript, Gulp, Git, Github.
Aflați totul despre tehnologiile moderne în dezvoltarea web

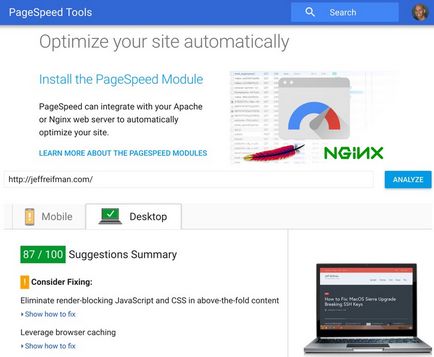
Astăzi vă voi spune despre experiența mea de optimizare cu PageSpeed, precum și despre modalitatea mai puțin cunoscută de a face același lucru, despre modulul de la Google PageSpeed. Acesta poate fi instalat pe Apache și nginx.
"PageSpeed poate fi integrat cu serverul dvs. web, fie că este Apache sau Nginx, pentru a optimiza automat site-ul dvs." - Google
Cum să mențineți indexul optim PageSpeed
Dacă aș fi lucrat tot timpul la blogul meu, s-ar putea să nu fie dificil să mențină optimizarea codului sub PageSpeed, deoarece fișierele și fișierele WP sunt actualizate. Dar nu este așa. Sincer, păstrarea indicelui pe timp îndelungat durează prea mult.
Mi-ar plăcea foarte mult să mă întorc în acele vremuri când un click de mouse era suficient pentru a fi actualizat.
Google nu te răsplătește pentru nivelul ridicat al paginii
În plus, am observat că după trecerea la un subiect nou și optimizarea volumului PageSpeed la 100, traficul a scăzut și a fost menținut la un nivel scăzut. Desigur, căderea a fost indirect afectată de aspectul adaptabil al temei, dar Google nu ma răsplătit niciodată pentru PageSpeed 100.
Asa cum am spus in articolul despre instalarea AMP in WP (Envanto Tuts +), AMP este conceput pentru a atrage atentia marilor editori, dar nu si cei mici. Google nu a mai adus trafic suplimentar pe blogul meu după ce am adăugat suport pentru AMP.
Așa că am decis să trec de la PageSpeed la un subiect nou care ar ajuta utilizatorii să navigheze site-ul meu mai ușor. De asemenea, am șters AMP-ul pentru o perioadă.
Explorarea modulului Google PageSpeed
Se pare că este o oportunitate extraordinară de a dezactiva întregul personalizat JS și CSS și de a experimenta modulul PageSpeed Google, care face totul la nivelul serverului.
Despre Google PageSpeed
În general, modulul PageSpeed Google automate multe dintre sarcinile de optimizare a performanței pe care PageSpeed le analizează la elaborarea unei evaluări. Modulul funcționează pe serverele populare open-source Apache și Nginx.
Modulul PageSpeed comprimă și îmbină fișierele plug-in, cum ar fi JS și CSS, și înlocuiește, de asemenea, imaginile cu versiuni comprimate în format progresiv (.webp).
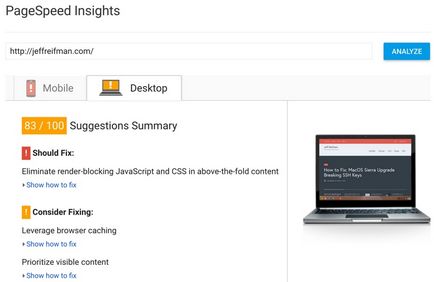
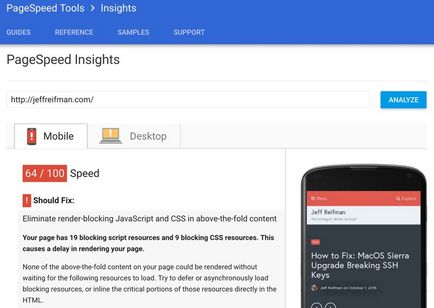
Imagini ale paginii mele de pagină înainte de instalare
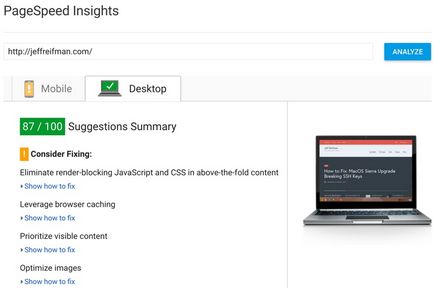
După ce am instalat o nouă temă, am luat vechile capturi de ecran ale indexului PageSpeed. Am 83 pe desktop:

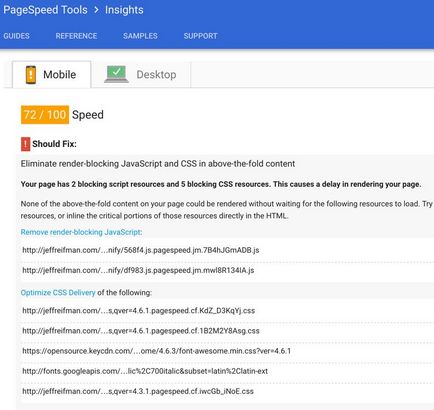
Și 64 pe dispozitivele mobile:

Instalați modulul PageSpeed
În acest tutorial vă voi arăta cum să instalați modulul pe Apache. De asemenea, Google oferă instrucțiuni de instalare pe nginx. În directoarele de pachete Ubuntu nu există nici un modul PageSpeed, acesta trebuie să fie descărcat manual prin wget:
Apoi instalați modulul cu dpkg:

Tehnologii moderne de dezvoltare web
AngularJS, Webpack, NodeJS, ReactJS, TipScript, Gulp, Git, Github.
Aflați totul despre tehnologiile moderne în dezvoltarea web
În cele din urmă, apt-get -f instalează pentru a stabili dependențele:
Reporniți serverul Apache:
Sprijiniți fișierele de pe CDN
Nu cu mult timp în urmă, am scris un post de sponsorizare care accelerează livrarea de conținut folosind KeyCDN. și încă folosesc acest serviciu. Dacă utilizați CDN-ul pe site, atunci modulul PageSpeed ar trebui să fie spus despre acest lucru.
Acesta este modul în care puteți vizualiza și edita fișierul de configurare al modulului:
Toate site-urile dvs. vor funcționa cu aceste setări implicite. Dar trebuie să adăugați manual subdomeniile CDN:
CDN-urile mele sunt c1-, c2-, c3- și c4- .jeffreifman.com, am folosit caracterul wildcard. pentru referire la ele. După aceasta, trebuie să reporniți din nou serverul, așa cum ați făcut înainte.
Vedeți rezultatele modulului PageSpeed
Verificați dacă modulul PageSpeed funcționează deschizând codul sursă al site-ului. Mai jos este un exemplu de partea de sus a paginii JeffReifman.com:
Acordați atenție, acum adresa URL din atributul src arată astfel:
Totul se întâmplă automat.
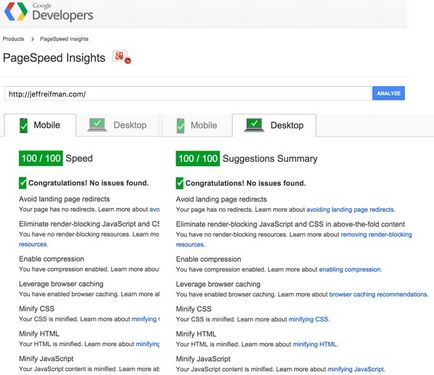
Rezultatele uimitoare ale PageSpeed
În general, rezultatele modulului PageSpeed au fost pur și simplu super. Am terminat 4 puncte pe desktop și 8 pe dispozitive mobile. Rezultate pe desktop:

Rezultatele pe dispozitive mobile:

concluzie
Dacă sunteți administrator de sistem, Google PageSpeed va fi binevenit. Instrumentul este complet personalizabil, poate fi reglat după cum doriți pentru un efect maxim. Cu toate acestea, pentru dezvoltatorul mediu, mă îndoiesc de eficiența sa:
câștigul de performanță de bază este limitat;
personalizarea ulterioară este prea complexă;
mărirea volumului PageSpeed nu duce la creșterea directă (dacă este deloc) a traficului de la motoarele de căutare.
Mă bucur că Google oferă un astfel de modul, care este, de asemenea, proiectat să funcționeze în sisteme complexe, dar impactul său asupra activității administratorilor de sistem în sistemele de zi cu zi este foarte limitat.
Ediție: Comanda webformself.

Tehnologii moderne de dezvoltare web
AngularJS, Webpack, NodeJS, ReactJS, TipScript, Gulp, Git, Github.
Aflați totul despre tehnologiile moderne în dezvoltarea web
Cele mai recente știri despre dezvoltarea IT și web pe canalul nostru de telegrame

Practica optimizării site-ului: accelerarea încărcării site-ului dvs. în momente
Aflați cum puteți accelera încărcarea site-ului.
Articole similare
Trimiteți-le prietenilor: