S-au creat șabloane pentru pagina principală a site-ului și pentru paginile secțiunilor site-ului. Se pot crea și regiuni editabile în șabloane de pagini. Acum trebuie să cravată secțiuni și subsecțiuni ale acestor șabloane pagina de start, pagina de contact și pagina. De ce este necesar? Și apoi, la orice modificare a configurației cu un singur clic, puteți fi transferat la toate paginile legate de acel șablon. În plus față de cele nou create trei șabloane de pagini necesare pentru a defini regiuni editabile (zone), unde va fi posibil să se modifice conținutul paginilor, indiferent de șablon.
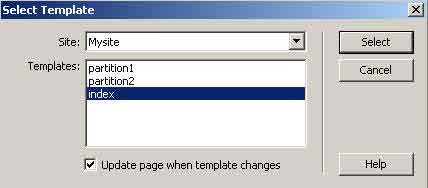
Pentru a lega pagina principală a site-ului modelului ei trebuie să selectați fila cu index.html fișier, apoi din meniul principal, selectați Modificare -> Șabloane -> Aplicare șablon în pagină. Ca rezultat, se va deschide un panou mic, selectați Index și faceți clic pe Selectați.

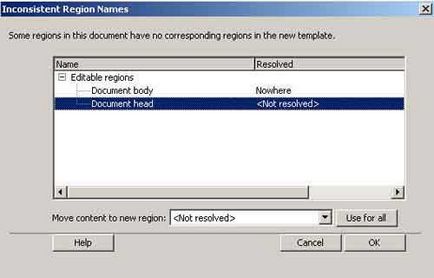
În continuare se deschide panoul următor în cazul în care graficul regiunile editabile trebuie să selectați secvențial corpul documentului Document și cap, iar în caseta de jos, selectați opțiunile Mutare conținut în noua regiune Nicăieri pentru a alege Corpul documentului și cap pentru cap de documente. Aceasta înseamnă că regiunile editabile pentru corpul acestei pagini pot fi oriunde și pentru antetul dintre etichete
. Dacă faceți clic pe OK, pagina index.html va fi legată de șablonul index.dwt.
Exact în același mod în care trebuie să se lege pagina contacts.html, partition1.html și șabloane partition2.html index.dwt, partition1.dwt și partition2.dwt respectiv. De asemenea, este necesar să se lega la partition1.dwt template-uri, partition2.dwt subsecțiunile și paginile incluse în site-ul relevant secțiunea part1sub1.html, part1sub2.html la partition1.dwt și part2sub1.html, part2sub2.html la partition2.dwt.
După operație, puteți deschide, de exemplu, fișierul index.html și încercați să scrieți ceva în interiorul unei mici etichete cu textul EditRegion3. Textul în sine poate fi eliminat, a fost creat de programul Dreamweaver, în stadiul formării regiunii editate, doar pentru claritate. Rezultatul este aproximativ cel prezentat în figura de mai jos.
Pagina poate fi deschisă și în browser prin apăsarea tastei F12 și asigurarea că aceasta arată normal fără nici o inscripție inutilă. De exemplu, pagina legată de șablonul său este exact aceeași ca și când ar fi fost, fără ea. Acum, orice modificare a șablonului poate fi ușor transferată pe toate paginile legate de acest șablon fără a afecta conținutul intern al paginilor. Cum funcționează acest lucru vor fi discutate mai departe.
Săriți și topiți în rețeaua socială preferată
Articole similare
-
Google pagerank (pr) - ceea ce este pr, pagina de rang pagină de definiție, crearea site - ului și
-
Comfort server all-in (crack) - pagina 41 - suplimente pentru site
Trimiteți-le prietenilor: