
Crearea unui produs de înaltă calitate și cerut este, de regulă, rezultatul unei lucrări bine coordonate a mai multor lanțuri de producție. Este important să fii capabil să "faci prieteni" aceste lanțuri și să le ajustezi să colaboreze.
Astăzi aș vrea să vorbesc despre modul în care coderul vede designul.
De obicei, informațiile de pe paginile web sunt afișate sub formă de blocuri dreptunghiulare (coloane), iar întregul conținut ca un întreg este în esență un bloc mare (să-l numim bloc principal), în interiorul căruia sunt blocuri mai mici.
Luați în considerare cele mai simple planuri ale paginilor web:
Prezentare simplă a site-ului - opțiunea 1:
Unitatea principală are un fundal diferit de fundalul principal al site-ului

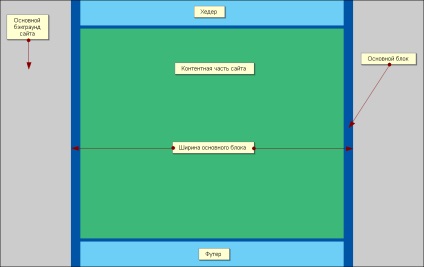
Exemple cu zone de marcare de bază selectate


Este posibil ca blocul principal să nu aibă un fundal, dar în HTML blocul principal va fi în continuare.
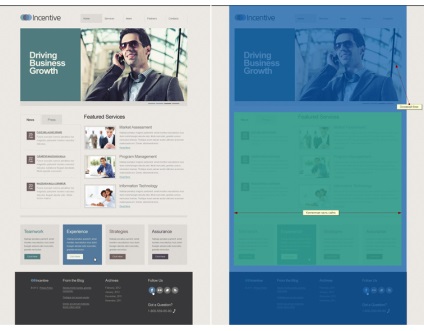
Prezentare simplă a site-ului - opțiunea 2:
unitatea principală nu are un fundal, lățimea acesteia este indicată de ghizii

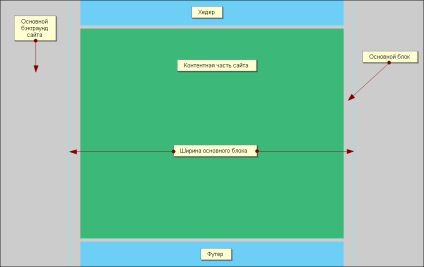
În acest caz, zonele de marcare vor arăta astfel:

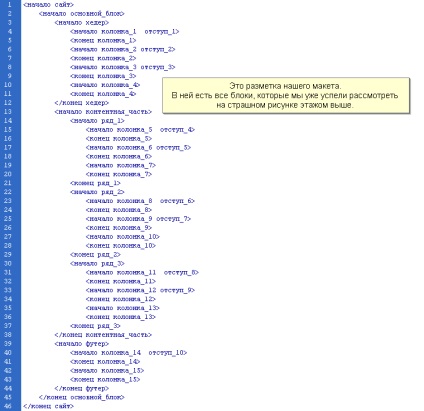
Să-l ochii coder - pentru a crea o structură a site-ului trebuie să identifice părțile principale aspectul - blocuri mai mici unități principale (antet, conținut, subsol), apoi se trece la modelul de marcare. După aceea, trebuie să descrieți parametrii pe care fiecare unitate de marcare le are - lățimea, culoarea fundalului etc.
- Aici este codul de markup al site-ului - pentru ambele variante (cu blocul principal vizibil și invizibil) va fi același.
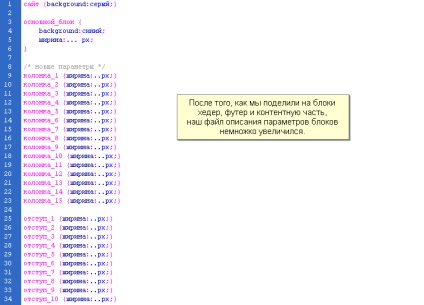
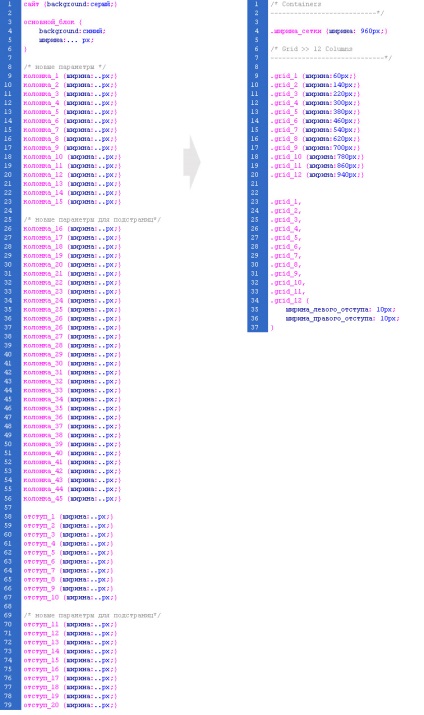
- Figura următoare prezintă parametrii blocurilor utilizate.
Tot conținutul site-ului este un bloc dreptunghiular (bloc principal), în interiorul căruia sunt blocuri de dimensiuni mai mici (antet, conținut și subsol).
În realitate, machetele paginilor web sunt mai complexe - partea de conținut, antetul și subsolul sunt împărțite în blocuri mai mici.

Dacă vă uitați la imagine foarte atent, puteți vedea clar cât de rău este coderul atunci când vede un design care nu este desenat pe grila.
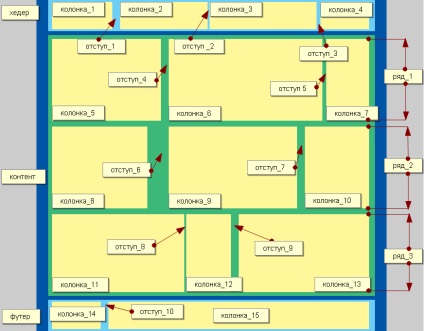
Luați în considerare marcarea și descrierea parametrilor de bloc pentru acest aspect:


După împărțirea antetului, subsolului și a părții de conținut în blocuri, 25 de coloane noi au fost adăugate la blocurile originale - 15 coloane, fiecare având o lățime și 10 linii, fiecare având lățimea proprie.
crea Înainte aspect de marcare și să descrie parametrii blocurilor coder este de a măsura lățimea fiecărei coloane și lățimea fiecărei indentare. Posibil pentru designeri acest lucru va fi deschiderea, dar lățimea coloanei 100px și coloana largă 101px pentru coder - este de două difuzoare diferite, în ciuda faptului că diferența dintre ele este neglijabilă (1px) și poate fi, în general vizual imperceptibil. Această regulă este relevantă și pentru indentare - o indentare cu o lățime de 10px și o lățime a liniei de 9px sunt diferite liniuțe.
Dacă te uiți la aspectul din nou, atunci este ușor de observat că, în împărțirea antet, subsol și conținutul blocurilor din sau mai mic Nu legi - toate unitățile interioare (coloane) sunt de diferite mărimi și situate la distanțe diferite față de cealaltă. Conținutul antet și subsol pe sub repetă, de obicei, conținutul antet și subsol pe acasă, dar schimbarea conținutului conținutului pe sub-pagini, în comparație cu principalul depinde de imaginația proiectantului. După cum înțelegeți, probabilitatea de a adăuga 30-50 de noi pagini este deja foarte mare. Mai mult decât atât, aceasta va crește în mod semnificativ timpul va petrece în aspectul și descrierea parametrilor de bloc coder desen, cu atât mai mult și parametrii care descriu dimensiunea fișierului este de așa natură încât nici o înălțime de ecran nu este suficient pentru a rasmotret totalitate.
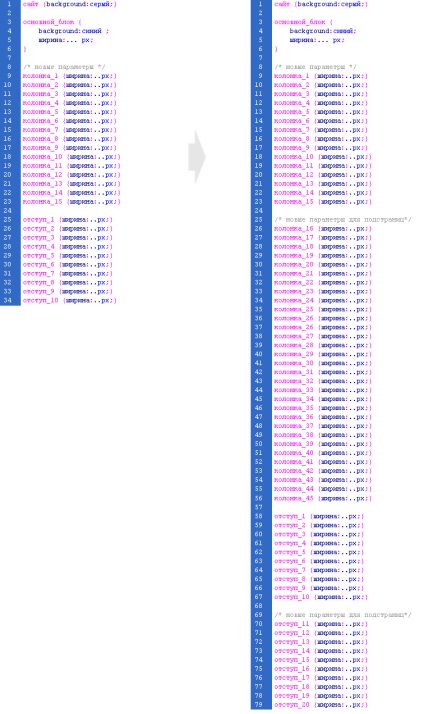
Asta se întâmplă cu documentul care descrie parametrii blocurilor, dacă în pagina principală a aspectului sunt adăugate mai multe subpagini cu același marcaj "inteligent":

Lipsa unei regularități în divizarea antetului, a părții de conținut și a subsolului în blocuri duce la o creștere semnificativă a dimensiunii fișierului care descrie parametrii blocurilor.
Dar o modalitate de a reduce cantitatea de timp și mărimea parametrilor care descriu documentul este - este aspectul pe o grilă (pe grilă). Datorită apariției Grid Systems, a fost posibilă reducerea semnificativă a costurilor de timp, plasarea proporțională a conținutului pe pagină (ceea ce este important în ceea ce privește aspectul șabloanelor) și transformarea fișierului de descriere cu kilometru într-unul frumos și concis.
Scopul principal al rețelei este de a transforma 100.000 de linii de cod într-un document frumos și concis, a cărui mărime nu afectează numărul de subpagini ale aspectului.

Grila și structura sa
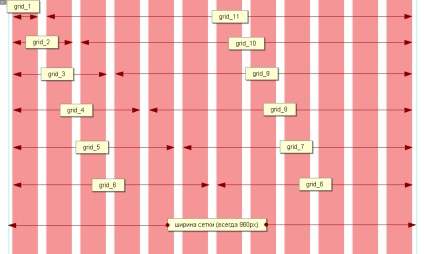
Grilă constă în unități și lacune între ele. Cei trei parametri principali sunt lățimea întregii grile, lățimea unității și lățimea distanței dintre unități.
Ca sistem de rețea, utilizăm sistemul 960 Grid. Lățimea rețelei noastre este întotdeauna de 960 de pixeli. Această dimensiune este optimă pentru marea majoritate a rezoluțiilor monitorului.
Pentru a ne înțelege mai bine, să definim termenii:
Unitatea - o clădire „cărămidă“ de orice grilă, cel mai îngust obiect vertical pe pagină (măsurată în unități mari), care sunt formate pe baza coloanei. De regulă, unitățile sunt lățime prea mici pentru a le utiliza în mod direct pentru amplasarea de materiale de text.
Coloanele sunt grupuri de unități care sunt combinate pentru a crea o zonă de lucru potrivită pentru plasarea materialului. Cele mai multe coloane de text sunt formate din două sau mai multe unități. De exemplu, o rețea de douăsprezece unități poate forma șase coloane de câte două unități în fiecare câte trei coloane de câte patru unități fiecare și așa mai departe.
6 coloane de 2 unități

Există resurse speciale. care generează un fel de css-cadru (parametrii de bloc care descrie fișier) coder poate descărca doar acest fișier, conectați-l în, și apoi utilizați doar blocuri gata făcute din lățimea dorită.
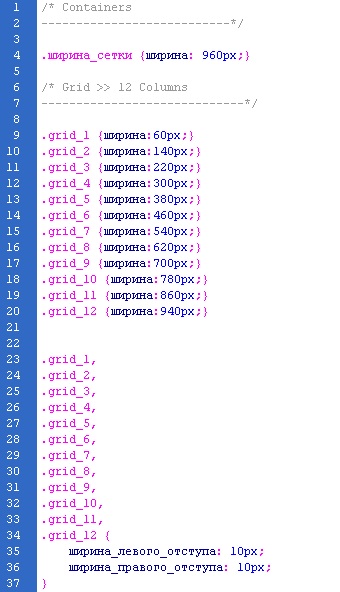
Cadrul CSS este un document frumos și concis care descrie parametrii blocurilor care au deja lățime și liniuțe. Coder nu mai este necesară pentru a măsura lățimea coloanelor și lățimea capitonarea între ele, iar acum pentru elaborarea unui marcaj ar trebui să vedeți cât de multe unități să ia una sau o altă coloană și selectați blok.Eto dorit reduce semnificativ timpul de impunere.
Producem șabloane, ceea ce înseamnă că trebuie să folosim aceleași blocuri în fiecare șablon și într-un singur șablon. Datorită rețelei, avem o astfel de oportunitate.
În grila există un avantaj semnificativ - dacă sunt stabilite pe o grilă model-based, clientul are posibilitatea de a schimba aspectul site-ului dvs. și, astfel, să redesign pentru ei înșiși.

Trimiteți-le prietenilor: