Nu atât de mult timp în urmă a venit la mine ideea de a dezvolta jocul, în cazul în care ai putea juca pentru un câine, care este crud și distractiv de a face cu o mulțime de dușmani în spiritul bun platformers vechi platformer.
Jocul a fost proiectat surprinzător de rapid și este disponibil acum pe Google Play. Dar postul nu este cu adevărat despre asta.
Una dintre primele sarcini pe care am avut de rezolvat a fost crearea de personaje animate. Instrumentele pentru animație în Photoshop nu au fost atât de intuitive, iar Google a trebuit să obțină multe informații necesare. Sper că voi economisi un pic de timp pentru cei care vor să învețe cum să deseneze animații pentru jocuri.
Cu excepția, de fapt, Unitatea, avem nevoie de Adobe Photoshop. Pentru sarcina noastră, versiunea programului nu este atât de importantă, dar pentru mine, de exemplu, CS6. În versiunile ulterioare, interfața este ușor diferită, dar esența nu se schimbă.
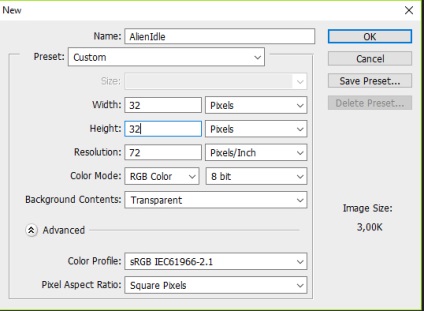
Mai întâi, creați un document nou (fișier / nou ...).

Aici trebuie doar să setați dimensiunea sprite. Condiția principală - înălțimea și lățimea trebuie să fie egale cu puterile a două (de exemplu, 32 sau 64). Cu cât sprite este mai mare, cu atât sunt mai multe posibilități de detaliere, dar este mai greu să desenezi și să animi.
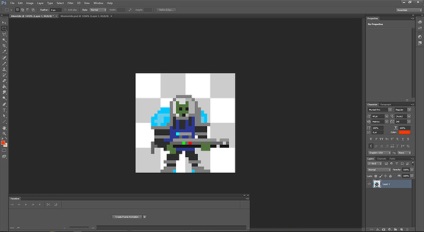
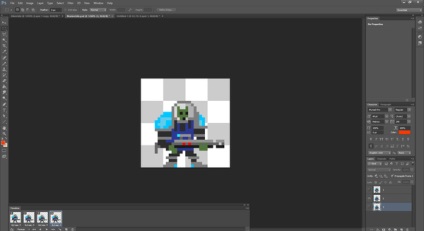
Înainte de a anima caracterul, trebuie să-l descrieți într-o stare pasivă. De exemplu, am luat și am pictat un străin cu o pușcă cu laser:

În Photoshop, o mulțime de perii uimitoare, dar pentru arta pixelului, creionul obișnuit este cel mai bun, deoarece ne dă un control maxim asupra culorii fiecărui pixel. Eraserul este, de asemenea, util, de asemenea, trebuie să fie schimbat la modul creion, cu margini rigide.
Atunci când personajul este desenat, este timpul să începeți cel mai important: să creați o animație. Ar trebui să începeți prin deschiderea ferestrei Cronologie (Fereastră / Cronologie).

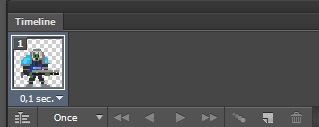
Aici este: o fereastră lungă în partea stângă jos. Trebuie să faceți clic pe butonul mare # xAB; Creați animație cadru # xBB;. Acest lucru va crea primul cadru:

Amintiți-vă, am scris că instrumentele de animație nu sunt destul de intuitive? Deci, momentul nepotrivit este că va trebui să creăm nu numai cadre noi pe scară, ci un nou strat pentru fiecare cadru. Rama de informații a imaginii nu poate fi stocată, ea controlează numai ce straturi din acest cadru sunt incluse și care sunt dezactivate.
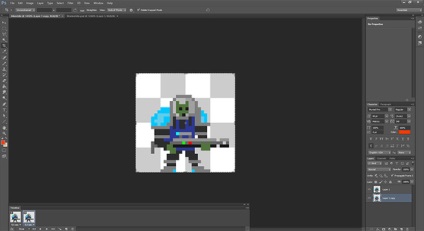
Deci, copiați cadrul apăsând butonul descris mai sus (care arată o bucată de hârtie cu un colț curbat). Apoi, copiați stratul nostru unic, selectând-l și apăsând pe Ctrl + J.

Deasupra listei de straturi, putem vedea o căpușă cu o inscripție # xAB; Propagați cadrul 1 # xBB;. Când este activată, toate modificările aplicate primului cadru se aplică automat tuturor celor ulterioare.
Să facem primul strat numai primul strat activ, iar în cel de-al doilea cadru numai cel de-al doilea strat. Avem o secvență de două cadre, înlocuindu-ne reciproc.
Nu se produce nicio mișcare, deoarece conținutul straturilor este același. Să rezolvăm asta! Să încercăm să desenezi o animație pasivă (atunci când personajul nu face nimic important, doar stă și așteaptă).
În urma al doilea cadru și de un al doilea strat de a izola partea superioară a caracterului (totul deasupra genunchilor) și deplasați la un pixel în jos, astfel încât se pare că personajul leagănă în loc.
Am pus calea de animație cu buclă pe Forever, să reproducem și să vedem că personajul se mișcă, dar nu arată foarte bine, deoarece există doar două cadre.

Creați cel de-al treilea cadru, copiați al doilea și creați al treilea strat, copiind și al doilea strat.
Prin acest punct, ați fi putut observa că întregul sistem cu straturi și cadre nu este deosebit de convenabil. Ce să faci, arta necesită sacrificii. Dacă atrageți o mulțime de animații, în timp veți dezvolta cea mai convenabilă pentru dvs. ordine de acțiuni, permițându-vă să adăugați noi cadre la animație mult mai rapid. De exemplu, la cadrul selectat a fost activă doar să ne strat convenabil click pe pictograma activa / dezactiva acest strat (din imaginea ochiului), în timp ce țineți Alt, în loc să fie necesară oprirea manuală toate straturile inutile.
Deci, în cel de-al treilea cadru, scădăm din nou o parte a personajului într-un pixel, pentru a da animației o netezime. Trei straturi pentru animația statică sunt suficiente, numai că va fi necesar să se realizeze vizual animația. Pentru aceasta, copiați al doilea cadru și lipiți-l după al treilea. Copierea celui de-al doilea strat nu este necesară, deoarece atât al doilea, cât și al patrulea cadru ne vor arăta același strat secundar. Acesta este modul în care documentul va arăta după aceea:

Există 11 cadre în această animație, dar numai 5 straturi, deoarece toate acestea sunt repetate de mai multe ori.
Și acum este momentul să exportați animație pentru Unity! Vom face acest lucru printr-o foaie de sprite. Acesta este numele secvenței de sprite care merg una după alta într-un fișier.
Pentru a traduce straturile fișierului nostru în fișă de tip sprite, va trebui să instalați un script special pentru Photoshop. Eu personal folosesc pe cel pe care l-am găsit aici. Dar cu siguranță există și alte opțiuni.
Asigurați-vă că ați salvat documentul și apoi executați scriptul. La ieșire, obținem ceva de genul:
Nu salvați documentul PSD după executarea scriptului! În caz contrar, va rămâne în formă de sprite, pentru a reveni la starea inițială va trebui să fie făcută manual, lung și dureros.
În schimb, salvați imaginea rezultată ca fișier PNG. Apoi trebuie să copiați acest fișier în proiectul Unity.
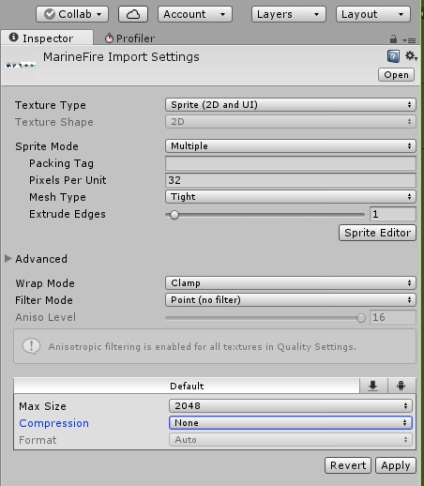
Este important să setați imediat setările de import corecte.

Parametrii cei mai interesanți pentru noi:
-Textură tip. Trebuie să selectați Sprite (2D și UI). Această opțiune va fi selectată în mod prestabilit, dacă tipul de proiect este 2D (tipul poate fi setat la crearea unui proiect sau în meniul Edit / Project Settings / Editor).
- Sprite Mode. Deoarece imaginea noastră conține mai multe cadre, selectați Mai multe. În viitor, va trebui să specificăm limitele cadrelor, voi discuta mai târziu.
- Pixeli pe unitate. Numărul de pixeli pe unitate de lungime din Unitate. Această valoare ar trebui, dacă este posibil, să fie aceeași pentru toate spritele folosite pentru obiecte de joc (inclusiv caractere). Este cel mai convenabil să o setați egal cu dimensiunea spritelui, pe care l-am întrebat la început, atunci când creați un document Photoshop.
- Mod filtru. Filtrați imaginea. Pentru arta pixelilor, trebuie să setați valoarea Point (fără filtru). În caz contrar, în loc de pixeli frumos frumos, vom obține ceva săpun plictisitor.
- Compresie. Grad de compresie. Dacă este important să păstrați culoarea fiecărui pixel în forma sa originală, este mai bine să setați None (fără compresie). Pixel Sprites încă cântăresc foarte puțin.
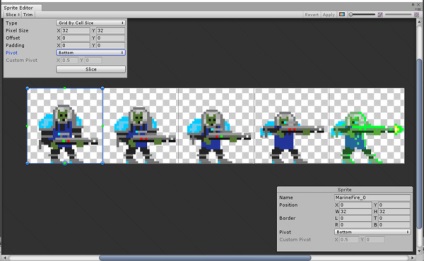
Faceți clic pe Aplicați pentru a aplica modificările, apoi faceți clic pe butonul Sprite Editor. Va deschide o fereastră în care trebuie să tăiem imaginea în cadre separate.

În această fereastră, faceți clic pe butonul Slice din colțul din stânga sus. Întrucât dimensiunile tuturor cadrelor sunt aceleași și cunoscute, vom alege tipul de tăiere Grid By Cell Size (grilă după mărimea celulei).
Apoi, setăm dimensiunea cadrului, în cazul meu - 32x32. În final, setați parametrul Pivot (punct de referință) la valoarea Bottom (jos). Aceasta va însemna că originea fiecărui sprite se află în picioarele personajului, ceea ce este o practică obișnuită în majoritatea jocurilor.
După apăsarea butonului mare de feliere din partea de jos a ferestrei, Unity va împărți automat imaginea în cadre separate. S-a făcut, puteți face clic pe Aplicați și închideți fereastra.
Rămâne să creați o animație bazată pe cadrele tăiate. Toate acestea se pot vedea în fereastra proiectului, dacă faceți clic pe săgeata mică de lângă pictograma sprite importată:
Luați primul cadru, trageți de la fereastra proiectului spre scenă. Apoi, evidențiind obiectul creat, accesați meniul Window / Animation (sau apăsați Ctrl + 6). Fereastra de animație se va deschide:

Deoarece obiectul nu are încă animații, ni se oferă să creați prima. Faceți clic pe Creați și alegeți unde să salvați animația. Este recomandabil să păstrați animații de diferite caractere în foldere separate, astfel încât să nu existe confuzii.
Când animația este creată, selectați toate cadrele și trageți-o în cronologie.

Dacă executați animația rezultată, veți observa că este probabil prea rapidă. Prin urmare, cadrele ar trebui să fie separate una de alta departe pentru a încetini animația. În plus, unii dintre angajați nu sunt suficienți, în cele din urmă exportam doar imagini care nu sunt repetitive. Acum, unele dintre imaginile pe care le doriți să le copiați în cronologie, prin intermediul Ctrl + C / Ctrl + V, pentru a recrea atmosfera care animația a fost atunci când am face-o în Photoshop.
După aceea, începeți animația și bucurați-vă de rezultatul final.
Articole similare
-
Joc pentru a face operațiuni pentru fete în limba rusă - juca online gratuit
-
O persoană în vârstă nu mănâncă - ce să facă, o pensiune pentru bătrâni este o casă de bunătate
Trimiteți-le prietenilor: