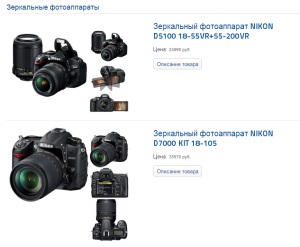
30 este responsabil pentru lățimea blocului cu imaginea, 70 pentru blocul din dreapta. Am pus 50 și 50, s-au dovedit următoarele.

După cum probabil ați observat în imaginile suplimentare, imaginea principală este, de asemenea, duplicată. Acest lucru ar fi convenabil dacă imaginea principală a fost modificată când faceți clic pe miniaturi. Dar nu mi-am dat seama de asta. A apărut o problemă neplăcută - când faceți clic pe miniaturi, imaginea principală a tuturor produselor de pe pagina se schimbă, ceea ce desigur nu este foarte bun 🙂
Dacă cineva știe soluția, aș fi recunoscător pentru adăugarea.
Între timp, pentru a ascunde prima miniatură repetată, o puteți adăuga la componente / com_virtuemart / assets / css / vmsite-ltr.css
O astfel de soluție funcționează excelent! Nu știu ce versiune și șablon folosiți, Vladimir, dar am versiunea 2.0.22c și când faceți clic pe miniaturi, este afișat originalul și când faceți clic pe fotografia principală, pagina este mutată la pagina cu detalii. În același timp, substituția descrisă nu are loc deloc și nicăieri.
În general, aveam nevoie de mine! Cu excepția probabil pentru un mic defect, dar acest lucru este realizat în VM în sine. Dacă imaginea este doar una pentru produs, atunci nu este afișată în miniaturi și pentru a vizualiza imaginea originală trebuie să mergeți mai întâi la pagina de detalii și după ce faceți din nou clic pe ea.
Vă mulțumim pentru răspuns și material!
este foarte bine că ai totul în regulă, am făcut-o pe un șablon standard
trimiteți un link către site-ul dvs., foarte interesant de văzut 🙂
trimiteți un link către site
fără un site web, nu vă pot spune nimic
Spuneți-mi cum ați implementat întrebarea pe imaginile mărfurilor. Vplane că atunci când faceți clic pe cele mici, principalele lucru se schimbă, și când faceți clic pe cea principală se mărește în popup'e?
Apoi, întregul cap sa rupt, chiar când fac clic pe miniaturi, în plus față de schimbarea principală, se deschide și se deschide.
Am încercat vm3 pentru cea mai recentă joomla 3.3
după o instalare curată au existat unele erori, așa că am amânat până la cunoștința cu vm3 la cel puțin o versiune stabilă
Bună, spune-mi, vă rog. A făcut tot ce faci, totul funcționează, dar miniaturile imaginilor sunt situate unul sub altul într-o coloană, și nu o linie ca a ta. Cum sa le facem prea linistiti
Bine ai venit!
Se pare că au fost făcute unele modificări la CSS de pe site. Trimiteți un link către site, fără a fi dificil să oferiți ceva concret.
Articole similare
Trimiteți-le prietenilor: