Bună ziua, prieteni. Lectia foto de astazi este dedicata crearii unui text metalic spectaculos. Acest efect de text va decora orice logo sau lucrare grafică. Veți învăța, de asemenea, câteva tehnici interesante în Photoshop, oricum, ca întotdeauna
Pentru muncă avem nevoie de 2 dosare, pe care le-am împachetat în arhivă. Înainte de a începe să o descărcați de pe acest link.
În arhivă veți găsi un model de metal lustruit pentru Photoshop în format .pat și o textură interesantă de metal cu scântei.
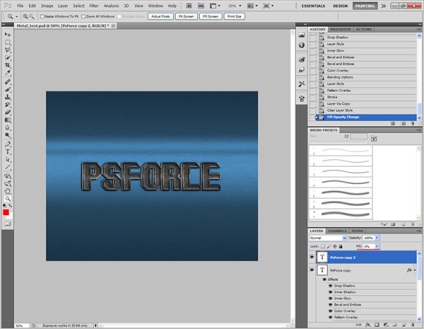
Textul metalic pe care îl primim va arăta cam așa:

Ei bine, sunteți gata să începeți? Atunci mergeți!
Text metalic: crearea de fundal
1. Creați un document nou de orice dimensiune (întotdeauna mi-am permis permisiunea monitorului meu 1280 × 1024). Trebuie să creăm un fundal pentru viitorul text metalic. Completați documentul cu culoarea # 0f1c26 utilizând Instrumentul Bucket Paint:

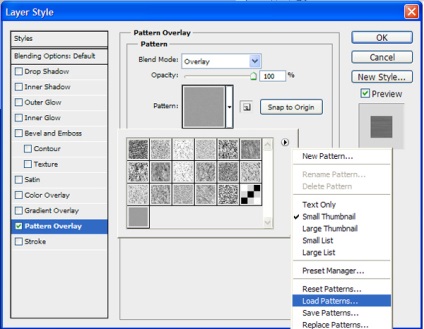
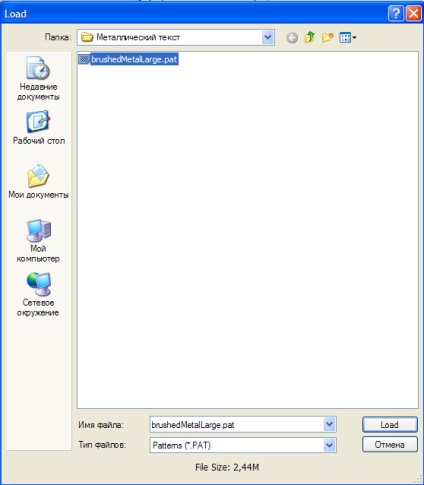
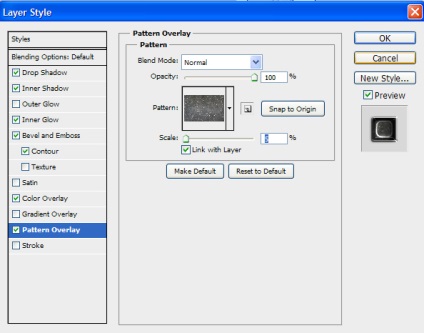
2. Navigați la stilul stratului făcând dublu clic pe el cu mouse-ul. Mai întâi avem nevoie de fila Suprapunere model. Descărcați fișierul .pat descărcat din arhivă:


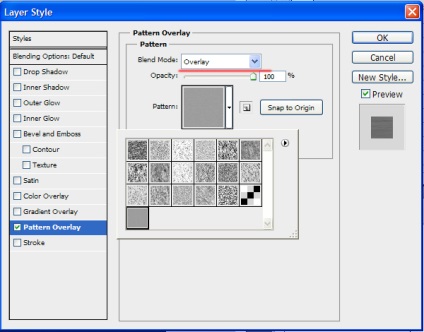
Selectați-l și setați modul Blend (modul Overlay):

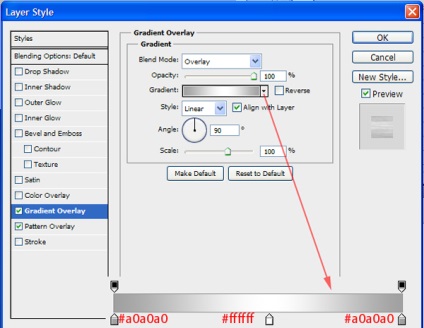
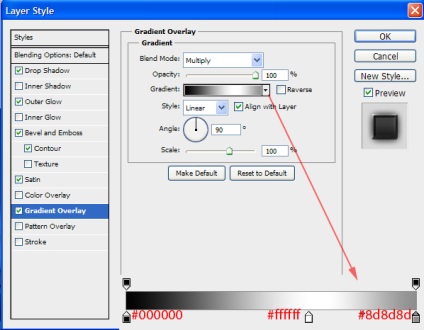
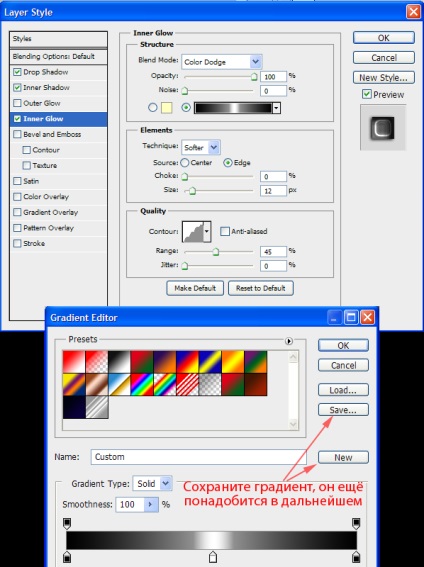
3. Acum mergeți la Gradient Overlay și setați următorii parametri:

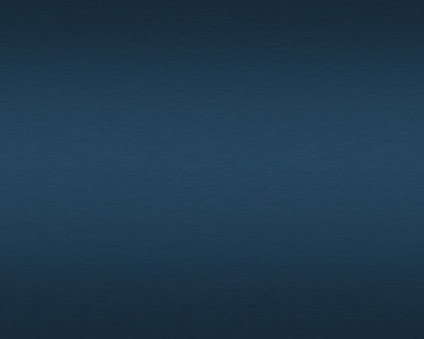
Acum fundalul pentru textul metalic arată astfel:

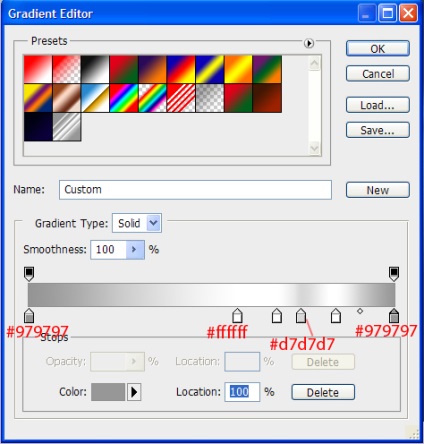
4. Creați un strat nou, setați modul de amestecare la Overlay și umpleți-l cu acest gradient:


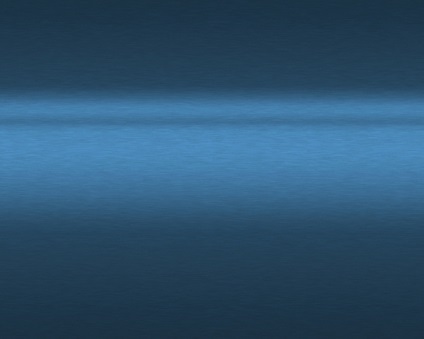
Fundalul pentru textul metalic este gata!
Creați un text metalic
5. Scrieți orice text în font. care iti place. Vă recomandăm să luați fonturi îndrăznețe:

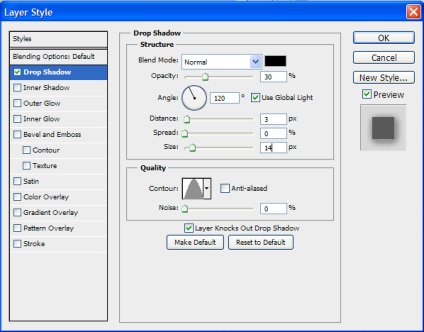
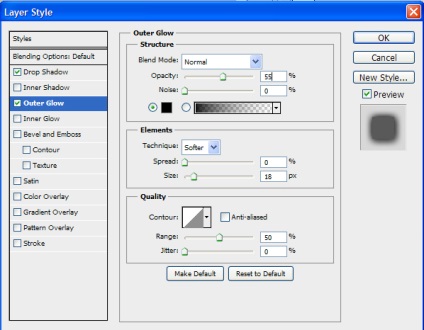
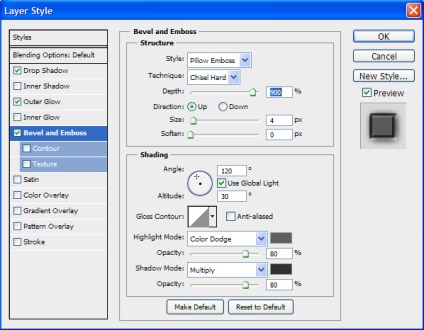
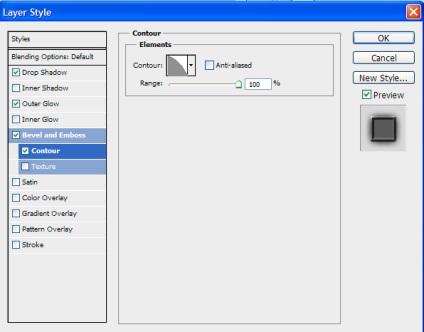
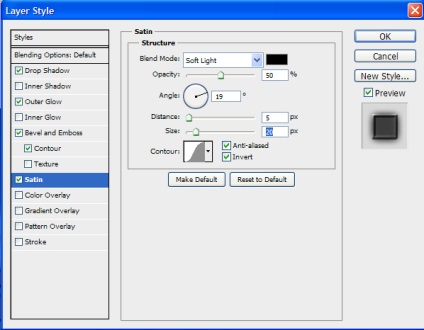
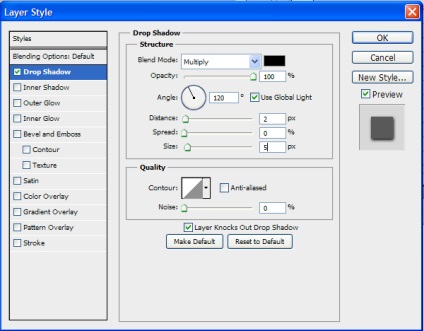
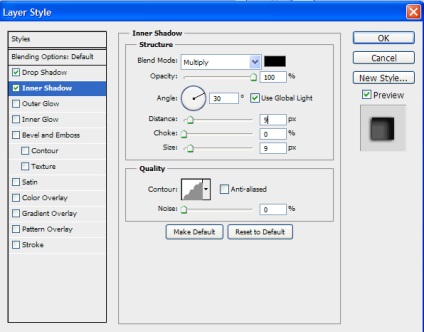
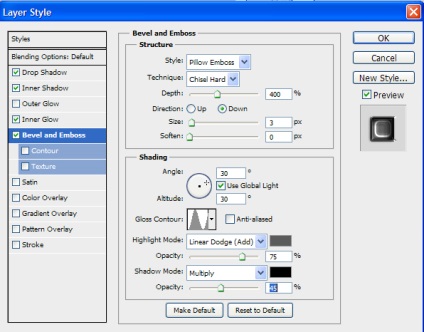
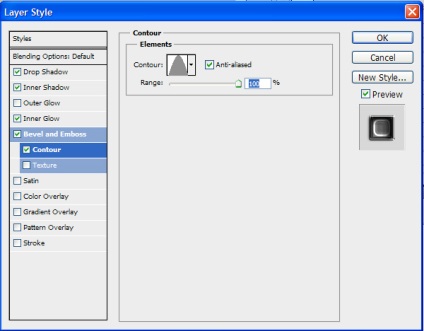
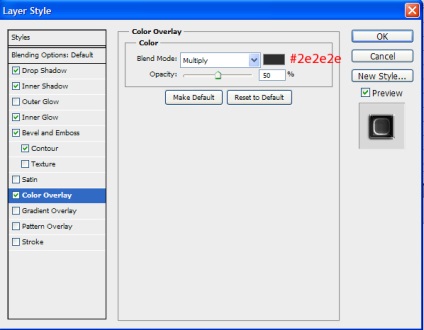
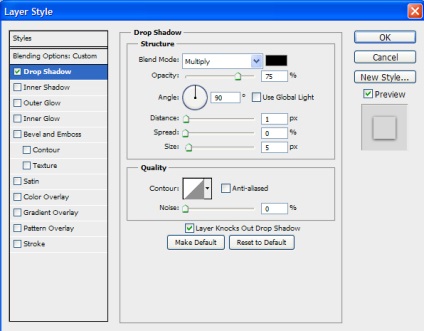
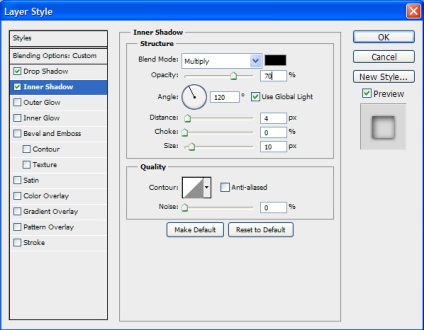
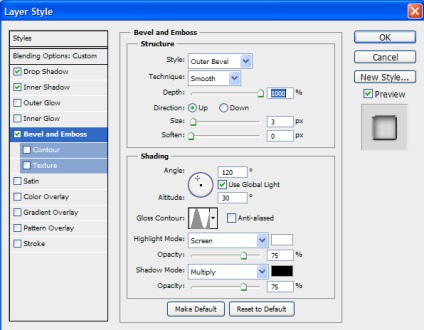
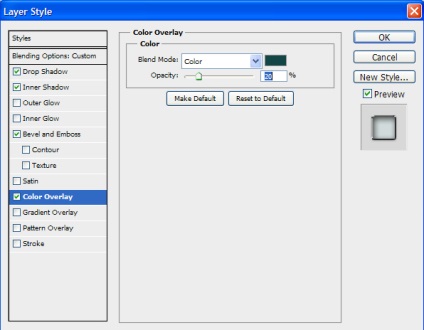
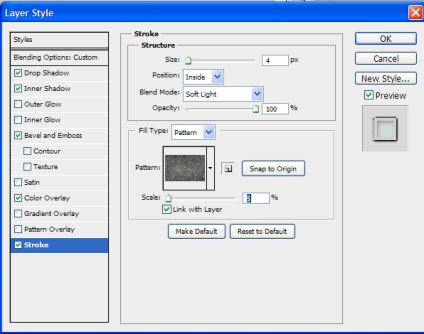
6. Mergeți la stilul stratului și setați setările, ca în imaginile de mai jos:






7. Să vedem cum arată textul metalic:

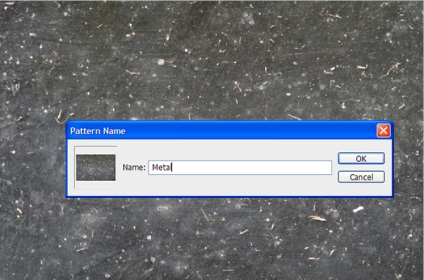
Acum deschideți în noul document textura metalului cu scântei care se află în arhiva descărcată și mergeți la Edit - Define Pattern:

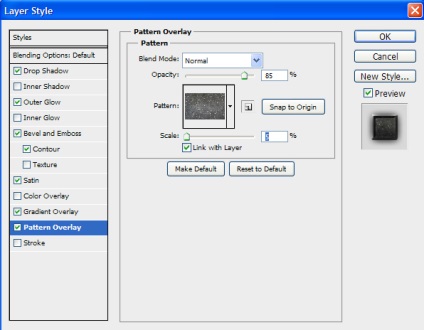
Toate, acum puteți închide acest document. Vom reveni la stilul stratului de text metalic și vom configura suprapunerea modelului selectând textura definită exact:

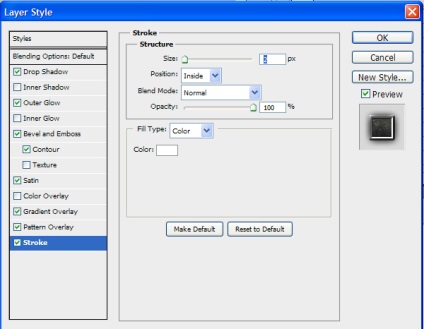
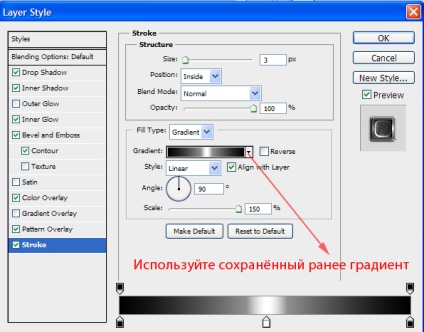
Apoi ajustați Stroke:

Acum, textul a devenit chiar mai mult ca un metal:

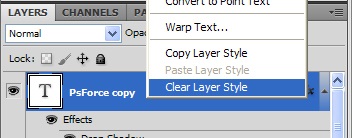
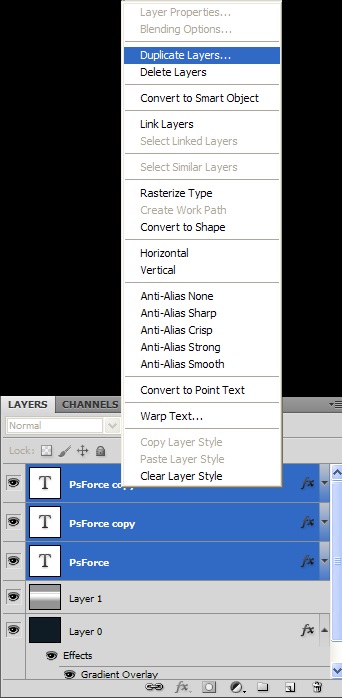
8. Copiați stratul cu textul metalic (Ctrl + J) și ștergeți stilul stratului făcând click dreapta pe acesta și selectând elementul corespunzător:

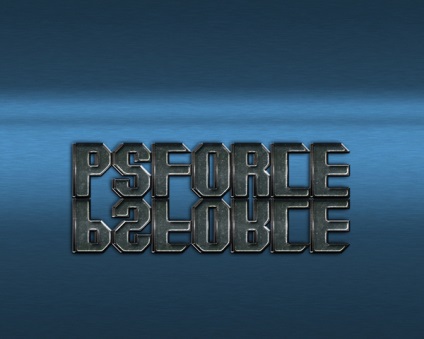
9. Acum, luați Instrumentul de mutare și deplasați copia textului cu 4 pixeli spre dreapta (utilizați săgeata de pe tastatură), ceea ce va crea un efect tridimensional:

10. Și acum vom regla din nou stilul stratului:








În acest stadiu, textul metalic arată destul de bine:

Dar mai este încă ceva de lucru, așa că vom continua
11. Creați din nou o copie a stratului și resetați setările de stil. Umpleți stratul cu 0%:

Și faceți următoarele setări ale stilului:





Acum textul nostru metalic este aproape gata:

Faceți o reflecție pentru textul metalic
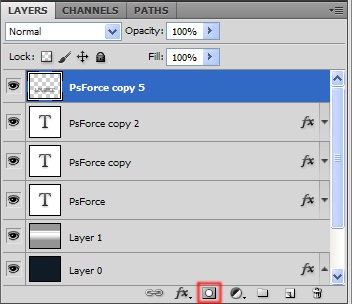
12. Selectați toate cele 3 straturi cu textul și copiați-le:

13. Mergeți la Edit -> Transform -> Flip Vertical și plasați o copie direct sub testul principal:

14. Reduceți opacitatea stratului la 35%. Acum îmbinați straturile (Ctrl + E) și creați o mască de strat:

Acum, într-un gradient alb-negru, completați pentru a crea o reflecție "decolorare":

Sa dovedit o bună reflectare a textului metalic:

Ei bine, în cele din urmă, experimentați și adăugați efecte pentru textul metalic (evidențiază, blues, etc.). Vă las asta pentru o revizuire independentă.
Rezultatul final al tutorialului photoshop pe crearea textului metalic arată astfel:


Trimiteți-vă prietenilor
Articole similare
-
Creați text metalic, text futurist într-un tutorial free photoshop - mega obzor
-
Cum se creează un efect de text metalic în Photoshop, labdes
-
Clipping mask în photoshop, lecții photoshop (photoshop) - tutoriale photoshop, design, fotografie
Trimiteți-le prietenilor: