
Să începem cu definiția termenilor "site adaptiv" și "adaptiv web design". De fapt, definiția este clar clar din termenii: "adaptiv", "adapta". Aceste cuvinte sunt de fapt sinonime cu cuvântul "ajustați".
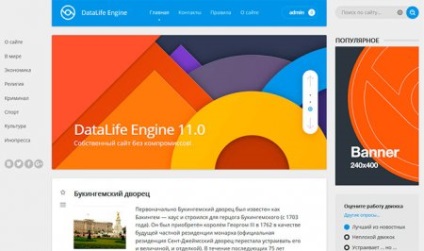
Pentru a ilustra exemplul, să luăm șablonul standard standard pentru DLE. Acest șablon este disponibil imediat după instalarea CMS și este deja adaptabil. Așa se va arăta pe ecranele mari:

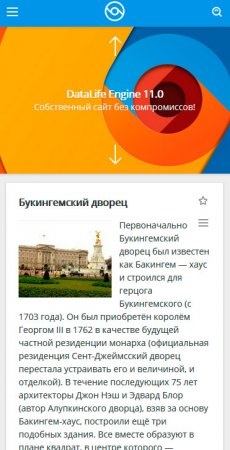
Acum vom merge pe același site de pe un dispozitiv mobil sau pur și simplu vom reduce lățimea ferestrei browserului de pe calculatorul nostru și vom vedea o imagine complet diferită:

După cum puteți vedea, șablonul este ajustat automat (adaptat) la lățimea ferestrei browserului sau a dispozitivului. Acest lucru este foarte convenabil pentru cititorii site-ului dvs. Și, crede-mă, dacă site-ul dvs. nu se adaptează, atunci cu siguranță veți pierde unii dintre vizitatori.
Dar asta nu e tot. Astăzi, roboții de căutare utilizează din ce în ce mai mult criteriul adaptabilității, fiind unul dintre criteriile de clasificare și evaluare a site-ului. De exemplu, Google a declarat fără echivoc că va subestima pozițiile site-urilor care nu sunt adaptive. Ei bine, aceasta înseamnă că puteți pierde nu numai o parte din publicul existent al site-ului, ci și o parte a publicului potențial.
De aceea, crearea site-ului adaptabil astăzi este extrem de importantă. Cum se face un șablon adaptiv pentru DLE. Există câteva opțiuni aici. Prima opțiune este folosirea cadrului CSS pentru aspectul layout-ului, de exemplu cel mai popular cadru de bootstrap. Acest cadru vă permite să creați inițial șabloane de adaptare.
A doua opțiune implică un aspect independent, adică aspect fără ajutorul cadrelor. Aici trebuie să vă familiarizați cu subiectul întrebărilor media. Interogările privind mediile sunt mecanismul principal și modul de a realiza aspectul adaptiv. Principiul funcționării lor este destul de simplu: aceasta sau acea interogare media va funcționa exact pentru acea lățime (sau, mai precis, intervalul de lățime) a ecranului pentru care este scris. Ei bine, în cererea medicală, scriem regulile de stil de care avem nevoie, care vor elabora unul sau alt element al site-ului pentru lățimea corespunzătoare.
Cel mai simplu exemplu. Avem un site cu două coloane, care pe dispozitive mobile ar trebui transformat într-un site cu o singură coloană. Rezolva problema este foarte simplă. Pentru a obține două coloane pentru dispozitive desktop, noi, ca de obicei, folosim proprietatea float, specificând fluxul în jurul coloanelor. Ei bine, pe lățimea ferestrei browserului de care avem nevoie, noi aruncăm flotorul, folosind valoarea none. Aproximativ astfel:
Și, bineînțeles, nu uitați de această linie de cod în antetul site-ului (între etichetele de cap):
Această linie este cheia și vă permite să vă faceți șablonul adaptabil :)
Alte știri interesante de pe site:
Articole similare
-
Cum sa faci un site-ul dumneavoastra crearea site-urilor gratuit gratuit
-
Șabloane de e-mail adaptate pentru e-mailuri 2019 (300 șabloane de e-mail)
Trimiteți-le prietenilor: