
La înregistrarea unei pagini a mărfurilor, cu excepția informațiilor de bază, este de dorit să oferiți o fotografie a produsului pe care îl vindeți. Sau atașați orice documente sau orice altceva. În astfel de cazuri, trebuie să creați câmpurile Imagine și Fișier.
Câmp de tip câmp
Într-un câmp de acest tip, puteți încărca un fișier sau un set de astfel de fișiere.
De exemplu, hai să lucrăm cu Produsul nostru. Să presupunem că trebuie să atașăm o instrucțiune de utilizare.
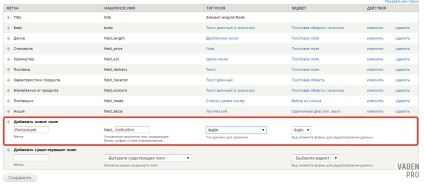
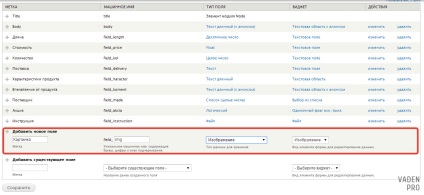
Începem să acționăm conform schemei vechi, adăugăm un câmp nou, așa cum se arată în exemplul de mai jos:

Completați toate liniile necesare și selectând tipul de câmp dorit, faceți clic pe Salvați și mergeți aici.

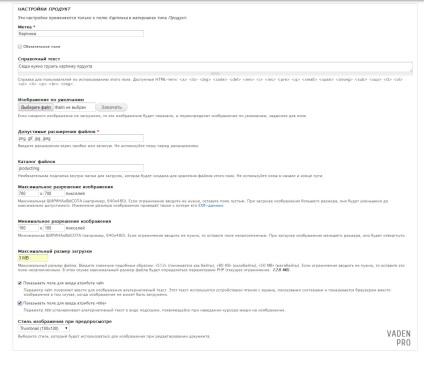
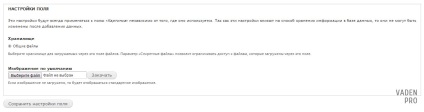
Apoi, trebuie să configurați parametrii de bază ai câmpului Fișier. Pe această pagină veți avea nevoie să lucrați cu următoarele concepte funcționale:
- Activați câmpul "Ieșire" - această căsuță de selectare vă permite să selectați momentul în care un fișier este adăugat la noul conținut, să se afișeze linkul de pe pagina de conținut pentru acest fișier sau să se ascundă.
- Fișiere afișate în mod prestabilit - acest câmp de funcții este responsabil pentru marcarea automată a celor precedente pentru câmpurile ulterioare.
- Stocare - vă permite să controlați accesul vizitatorilor la fișierele descărcate. În acest caz, are o singură valoare posibilă - fișierele comune. totuși, la determinarea căii există o altă opțiune - fișiere private. Când se marchează Fișierele partajate pentru stocare, utilizatorii au acces nelimitat la fișiere, indiferent de statutul lor. Dacă selectați valoarea opusă, numai anumiți utilizatori au acces la fișiere.
Am pus notele necesare pentru setări. Noi păstrăm și mergem mai departe.

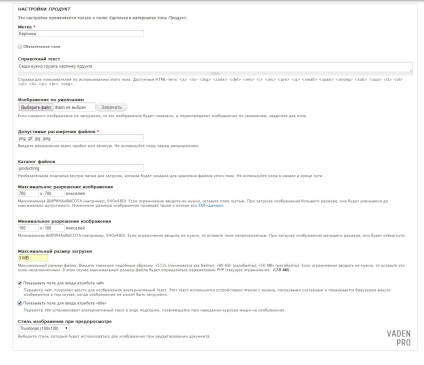
A doua formă de setări pare mai complicată și necesită formatarea următorilor parametri:
- Extensii de fișiere permise - Definește extensii valide pentru descărcare. Formatele care nu sunt listate în această listă nu pot fi încărcate în seif. Formatele din listă sunt separate prin virgule și spații, după cum se arată în exemplu.
- Director de fișiere - acest câmp va specifica numele care va fi alocat folderului de stocare. Dacă ignorați această linie, toate fișierele vor fi în folderul partajat pentru fișierele site-ului salvate.
- Dimensiunea maximă a descărcării - vă permite să creați restricții pentru dimensiunea fișierelor încărcate pe site. Dacă numerele sunt specificate fără nici o indicație, atunci Drupal va lua această valoare în octeți. Dacă numărul este KB după număr, atunci informațiile vor fi citite în kilobyte, iar denumirea MB corespunde cu mebabytes.
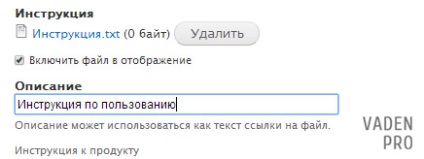
- Activați câmpul "Descriere" - conectează o zonă de text pentru fiecare fișier încărcat pentru a introduce explicații.
- Progresul indicatorului - este responsabil pentru tipul de afișare a procesului de descărcare a fișierului. Sunt posibile două opțiuni de afișare: prima - o bară cu progresul executării - o bandă târâtoare, extensia căreia corespunde progresului descărcării. Cea de-a doua opțiune posibilă este Trobber. care este un cerc de animație.
După examinarea tuturor câmpurilor și depanarea setărilor necesare, salvăm câmpul, care este ultima etapă a creării acestuia.
Din figură rezultă că, pe lângă câmpul însuși și starea sa, sunt afișate formatele permise și volumul maxim posibil.
Pentru a testa funcționarea acestui widget, vom selecta orice fișier din computer și vom încerca să îl încărcăm pe server.

După ce fișierul este încărcat cu succes, câmpurile auxiliare sunt afișate pe server, în care se fac explicații și se determină starea prezentării paginii produsului.

Tipul imaginii Imagine
Acest câmp este similar cu cel precedent, dar în același timp are și o serie de diferențe între setări și funcționalitatea acestuia.
Pentru claritate, vom crea un alt câmp în care în coloana tip câmp selectați Imagine.

În mod vechi, salvăm și mergem la formularul de setări

În această formă, veți întâlni astfel de setări:
- Depozitul este complet identic cu setarea pentru câmpul Fișier. Aceasta înseamnă că arată locația pentru salvarea imaginii în dosarele de sistem Drupal 7.
- Imaginea implicită - vă permite să încărcați o imagine care va fi afișată dacă lăsați câmpul imaginii neschimbat la completarea conținutului.
Să trecem la următoarea formă de setări

În noua formă, există câteva setări care repetă setările de câmp ale tipului de fișier. Să ne ocupăm de parametrii nefamiliari:
Ultima dată când accesați funcția Salvare.
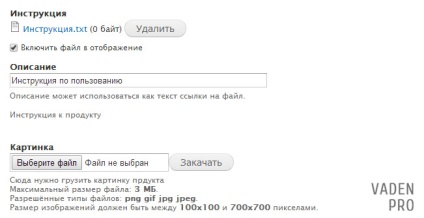
Acum trimitem imaginea de test produsului nostru.

După cum puteți vedea, afișarea câmpului Imagine este identică cu fișierul. În afară de adăugarea unui sfat de instrucțiuni cu limite de permisiune.
Încărcați fotografia noastră și vedeți ce sa întâmplat.

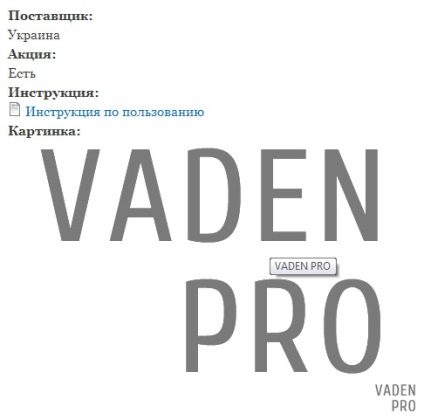
Privind la captura de ecran, puteți spune că imaginea este afișată în dimensiunea sa naturală. De asemenea, când plasați cursorul, apare titlul specificat de noi.
Aceasta încheie prezentarea generală a câmpurilor Imagine și Fișier.
6 evaluări (în medie de 5 din 5)
Articole similare
Trimiteți-le prietenilor: