De la începutul acestei serii, Tutoriel Revolution Slider Am învățat cum să descărcați și să instalați pluginul. apoi am descoperit interfața și diferitele sale funcții. Acum vom merge mai departe, prezentând configurația "glisorului".
Dacă la un moment dat nu înțelegeți conceptul, puteți pune întrebări sau citiți glosarul termenilor tehnici WordPress.
Glisorul este exact ce?
notă Puteți traduce "glisoarele" în "diapozitive interactive și dinamice".
Sliderul de revoluție ne permite să facem acest lucru și vom începe fără întârziere.
Crearea unui cursor: Primele configurații
Pentru a începe, trebuie să faceți clic pe meniul "Revolution Slider" din panoul de control WordPress.

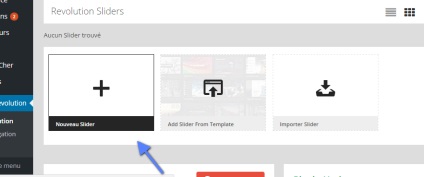
Acum faceți clic pe elementul "glisor nou" și veți ajunge la interfața de configurare a cursorului.

Configurația de interfață a cursorului poate fi complicată, dar dacă renunțați, veți înțelege mai bine funcționalitatea acestuia. Puteți observa că această interfață este formată din două secțiuni. Primul din stânga este format din 5 zone diferite, iar cel de-al doilea din dreapta este alcătuit din 6 zone mici. Toate cele de mai sus, aveți o bară de instrumente care vă permite:
Cum vă putem ajuta?
Selectați o opțiune pentru a selecta suportul de care aveți nevoie
Acum voi explica fiecare secțiune din coloana din stânga.
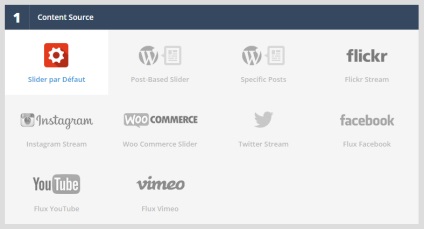
Sursa sursei de conținut

Această secțiune vă permite să configurați sursa cursorului. Într-adevăr, aici puteți crea:
Numele secțiunii Slider shortcode
Probabil că ați dat seama. Această secțiune vă permite să determinați numele cursorului și codului scurt (nu știința rachetelor).

În secțiunea "Selectarea tipului de cursor"

Această secțiune vă permite să determinați structura de bază a cursorului. De fapt, 3 opțiuni vă permit alegerea:
- Pentru prima opțiune, pentru a seta glisorul implicit cu o lățime adaptată la spațiul disponibil și motivele cu elemente cum ar fi butoanele de navigare.
- Pentru a doua opțiune, aici puteți seta aplicarea unui stil dinamic, interactiv fără un buton de navigare și mult mai mult decât versiunea anterioară. Această opțiune se numește "erou Szene", pentru că aici veți acorda mai multă atenție divertismentului și interacțiunii.
- Ultima opțiune oferă un stil mai clasic, cu o imagine simplificată de defilare spre stânga spre dreapta într-o divertisment destul de diversă.
Observație De fiecare dată când selectați o opțiune, aveți o secțiune "Descărcați o presetare de la acest tip de cursor" care oferă variații moderne ale tipului de cursor pe care îl alegeți.

Nu pot explica toate opțiunile, dar puteți trage concluzii din imaginile disponibile. De exemplu, tipul de cursor "vă standardează" ca a patra modificare "Thumbs Bottom yourself" Ce vă permite să creați un cursor cu pictograme localizate în partea inferioară și care are o animație de derulare automată.

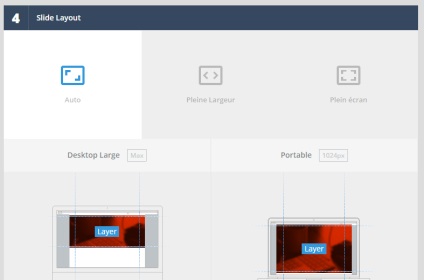
În secțiunea "Layout Slide"

Această secțiune vă permite să definiți aspectul cursorului. Puteți lăsa selecția automată a lățimii "Revolution Slider" care se aplică cursorului, alegeți să apăsați glisorul cu lățime întreagă sau utilizați cursorul în modul ecran complet.
În funcție de opțiunea selectată, glisorul dvs. va fi diferit pe anumite dispozitive. Aveți secțiunea de mai jos a configurației rețelei în funcție de dispozitive (mobil, desktop, etc.). Rețineți că setul de rețea vă permite să modificați câmpurile interne ale fiecărui glisor.
În partea inferioară a acestei secțiuni, puteți alege să activați vizibilitatea depășirii, să activați aspectele de stocare radio și să determinați înălțimea minimă.
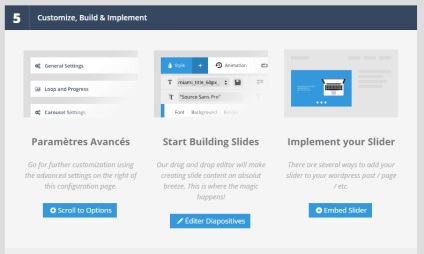
În secțiunea "Setare, construire" Run »
Această secțiune nu are o opțiune reală în ceea ce privește pluginul. Oferă câteva legături rapide către secțiuni importante.

Acum continuăm cu coloana din dreapta a doua.
Setări generale
Această secțiune descrie parametrii care vor fi aplicați cursorului. Deci puteți:
Această secțiune vă permite să includeți primul diapozitiv alternativ. Acest lucru va permite cursorul "În scopul de a încărca" slide "Alegerea dvs. este primul.Rețineți că" diapozitive "Există elemente care pot fi identificate.

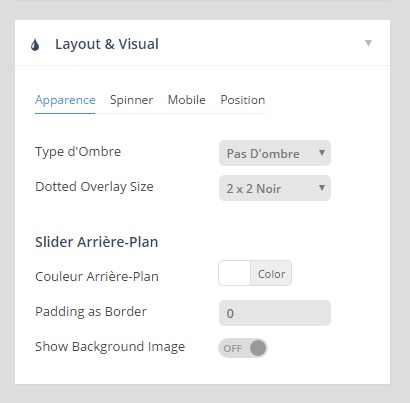
Această secțiune vă permite să personalizați aspectul cursorului. Puteți seta să includeți afișarea umbrei sub glisor (convenabil dacă selectați glisorul implicit, cu o marjă de marjă semnificativă).
De asemenea, puteți alege să afișați un strat acoperit cu puncte transparente (acest lucru va face glisorul dvs. original, dar dacă doriți să afișați informațiile pe care trebuie să le citiți cu atenție, va trebui să faceți acest lucru fără).
După aceea, aveți un glisor de fundal, o margine interioară și o imagine în fundal (trebuie să știți că imaginea din fundal la acest nivel va apărea pe toate diapozitivele).
Această filă vă permite să definiți animația atunci când încărcați glisorul, nimic mai mult.
Aceasta vă permite să determinați poziția cursorului față de pagină. Aș spune de obicei, în comparație cu ceea ce este. Acest parametru nu trebuie modificat, deoarece presupun că doriți ca glisorul întreg să fie centrat.
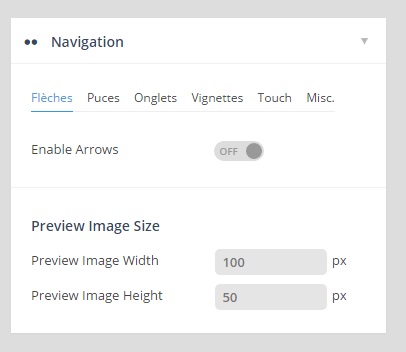
Secțiunea "Navigare"
Această secțiune vă permite să activați butoanele de navigare de pe diapozitive între "cursor". Aveți 6 opțiuni de navigare:
- săgeată
- purici
- file
- schite
- Efectul atingerii pe dispozitivele mobile
- Și navigarea folosind tastele săgeată
Fiecare opțiune atunci când este activată vă va permite să ajustați poziția elementelor de navigație sau principiul lor de funcționare (setările implicite sunt de obicei suficiente).

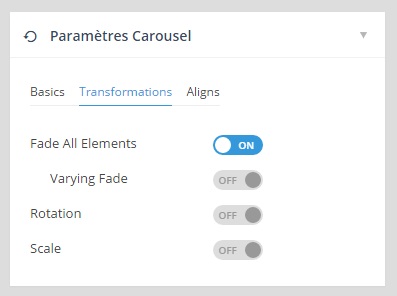
Secțiunea "Parametrii caruselului"

Această secțiune este afișată numai când selectați tipul de "Glisor de carusel" și vă permite să vă setați parametrii. Puteți:
- Activați defilarea infinită
- Definiți spațiul dintre diapozitive dacă nu doriți ca diapozitivele să atingă
- Determinați marginea rotunjită a unui pixel
- Stabiliți un nivel de stocare mai mare (partea de sus a tapițeriei)
- Setați marginea superioară inferioară (partea inferioară a plăcuței)
- Numărul elementului vizibil "deal"
- "Element stretchable" Vă permite să întindeți elementul astfel încât acesta să ocupe întregul "cursor"
Parallax 3D »
Aici puteți activa "3D" pe cursorul dvs.
Secțiunea "Problema Manipulare »
Această secțiune vă permite să gestionați compatibilitatea cu dispozitive mai vechi. Deci, puteți simplifica cursorul pe "iOS4 și Internet Explorer 8".
În caz contrar, puteți alege să afișați o imagine alternativă atunci când browserul nu acceptă cursorul.
Secțiunea Fonturi Google
Această caracteristică vă permite să gestionați fonturile Google pentru a descărca și aplica cursorul.
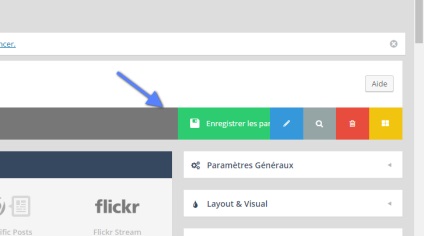
După ce ați definit parametrii cursorului. Tot ce trebuie să faceți este să faceți clic pe butonul de înregistrare.

Gândurile finale
Aceasta este pentru această vizualizare de configurare a cursorului. Trebuie să știți cum doriți să prezentați cursorul. Aveți mai multe opțiuni disponibile pentru dvs. Glisorul cu carusel este destul de simplu. Caruselul, în mod implicit, oferă multe oportunități, și acest lucru, desigur, care stil este cel mai folosit. Practic, toate opțiunile implicite pot funcționa pentru tipul de "slider standard". Probabil doriți să modificați efectele pe cursorul mouse-ului, durata diapozitivelor, aspectul sau butoanele de navigare.
Vom continua în viitorul tutorial unde vom discuta despre designul diapozitivelor. Dacă aveți întrebări, nu ezitați să întrebați.
Articole similare
Trimiteți-le prietenilor: