Numărul de utilizatori care accesează Internetul prin intermediul dispozitivelor mobile continuă să crească rapid, deși designul majorității site-urilor mobile adaptate lasă mult de dorit.

1. Nu amestecați marcarea
Pentru a dezvolta site-uri mobile, avem mai multe tipuri diferite de marcare disponibile. Trebuie să decideți care dintre acestea este cea mai bună pentru dezvoltarea proiectului dvs.
Într-un stadiu incipient de dezvoltare a dispozitivelor mobile, a fost posibil să se utilizeze Internetul numai prin protocolul WAP (Wireless Application Protocol). Site-urile WAP utilizează limbajul de programare WML (Wireless Markup Language). WML este același XML, numai pentru site-urile mobile.
Pentru majoritatea site-urilor Web, putem ignora existența WML și, în schimb, folosim această tehnologie pentru a folosi cele mai moderne și mai cunoscute - XHTML.
Cele mai multe browsere web încorporate pe dispozitivele mobile pot genera cu ușurință XHTML. Dispozitivele mobile recunosc 2 varietăți de cod HTML:
* XHTML este același limbaj de programare utilizat în dezvoltarea site-urilor web pentru afișarea de către browserele convenționale instalate pe PC-uri desktop.
* XHTML-MP - aici este abrevierea MP pentru Mobile Profile (cred că nu este necesar să explicăm?).
Diferența dintre aceste două limbi de programare este că XHTML-MP este alcătuit din mai puține elemente și are condiții de dezvoltare mai stricte. Aceste diferențe există pentru a simplifica parsarea și redarea documentului web de către dispozitivele mobile. Dar, în procesul de dezvoltare, este puțin probabil să observați diferența dintre scrierea codului XHTML obișnuit și XHTML-MP.
Lucrul amuzant este că multe echipe de dezvoltare atunci când dezvoltă aplicații mobile folosesc limbajul de programare tradițional XHTML și totul funcționează bine.

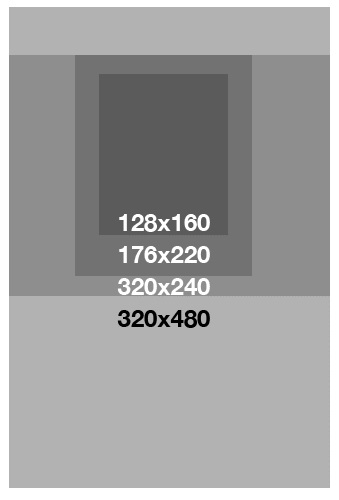
Desigur, în sfera mobilă lucrurile sunt chiar mai rele! Este important să se țină seama nu numai de diferite rezoluții și dimensiuni ale ecranelor, ci și de diferite forme (cum ar fi, de exemplu, ilustrate în imaginea de mai jos). De la dreptunghiuri înguste și late până la lung și scurt și chiar până la pătrat! Aici, gama de permise va fi în mod clar mai largă.
Dacă țineți cont de cele mai frecvente rezoluții ale ecranelor de dispozitive mobile, acestea vor fi după cum urmează:
- 128 x 160 pixeli
- 176 x 220 pixeli
- 240 x 320 pixeli
- 320 x 480 pixeli
Contabilitatea acestor permisiuni ne ajută să optimizăm conținutul. Cel puțin, ele ne permit să păstrăm forma și structura corectă a site-urilor. Dispozitivele mobile nu au mouse-ul, puteți să vă deplasați numai în sus și în jos, astfel încât să nu solicitați utilizatorilor să navigheze pe întreaga pagină.

- iPhone și tablete împotriva telefoanelor mobile vechi cu ecrane verzi

Pe de altă parte, există proprietari ai celor mai recente modele, browserul în care practic nu diferă de browserul utilizat în calculatoarele desktop. Dar chiar și în acest caz, poate fi dificil de a realiza o interacțiune cu utilizatorul excelent, ca și cum aceste dispozitive și poate afișa pagini web în forma lor originală, sunt de multe ori viteza de conexiune la internet mobil este slabă. Deci, în ciuda faptului că dispozitivele mobile sunt capabile să genereze site-uri de mare de design, motivele de ce utilizatorul arată la versiunea mobilă a site-ului poate fi setat, și ar fi greu de rezonabil să-l redirecționeze la versiunea standard a paginii.
Apoi, vom analiza ce înseamnă acest lucru pentru proiectarea site-ului dvs. mobil.
3. Ne concentrăm pe vizitatorii potriviți
Scopul fiecărui site este abilitatea utilizatorului de a obține conținut de calitate și de calitate.
Acest obiectiv este cu atât mai important în cazul vapsaytami mobil, pentru că trebuie să știți nu numai vizitatorii dvs., dar, de asemenea, pentru a anticipa în avans, ceea ce le-ar dori de pe site. Vizitatorii site-urilor obișnuite vizitează adesea site-uri web, așezate la calculatorul care se află pe masă. În astfel de cazuri, au un monitor mare, a cărui rezoluție nu poate fi o problemă. Utilizatorii care accesează site-ul dvs. prin intermediul dispozitivelor mobile, sunt greu în aceeași situație: ele pot sta în linie pentru a merge la tren sau autobuz, pentru a rula pe un plan de la aeroport, se pierde într-un oraș ciudat pe timp de noapte și așa mai departe.
Așteptați continuarea în 2 părți ... ..
Articole similare
-
Crearea unui site wap pentru un telefon mobil în Novosibirsk
-
Cititor pătrat - un dispozitiv mobil pentru a combate fraudulatorii de carduri
Trimiteți-le prietenilor: